همین الان ببین : فیلم html css چیست ؟
Html و css به عنوان دو زبان برنامه نویسی پایه شناخته می شوند که برای هر کسی که قصد انجام توسعه وب را دارد، ضروری اند. به عبارتی دیگر html css نقطه شروع درک شما از برنامه نویسی چیست، خواهند بود. همه می دانیم که برنامه نویسی به معنی ارائه فرمان های مورد نظر به سیستم از طریق کدها یا زبان های مخصوصی است که سیستم قادر به درک آنها بوده و می تواند فرمان مورد نظر شما را اجرا کند. در این راستا html و css زبان های برنامه نویسی محسوب می شوند که به مرورگر وب توضیح می دهد چگونه عناصر یک صفحه از وب را نمایش دهد.
Html css در حالی که پایه هستند، برخی از رایج ترین زبان های برنامه نویسی مورد استفاده در جهان محسوب می شوند. تمام صفحات وب مدرن از پایه HTML و CSS ساخته شده اند. بنابراین هر کسی که به دنبال توسعه برنامه های کاربردی وب باید این زبان ها را یاد بگیرد. اگر به فکر ساختن یک وب سایت هستید، حتما با کلمات اختصاری HTML و CSS روبرو خواهید شد.
این دو ابزار ضروری برخی از پایه های هر صفحه وب را تشکیل می دهند. با این حال، اگرچه آنها اغلب همراه با یکدیگر استفاده می شوند، اما هر دو در مورد کدنویسی وب اهداف بسیار متفاوتی دارند. در این مقاله قصد داریم با توضیح html css به بررسی کاربردها، تفاوت ها و نسخه های آنها بپردازیم و در نهایت ضرورت شرکت در دوره آموزش html css را درک کنیم، پس با پویا اندیش همراه باشید.
html چیست ؟

در قسمت قبل گفتیم که html و css دو زبان برنامه نویسی برای ساخت صفحات وب هستند که به مرورگر درباره نحوه نمایش صفحات توضیح می دهند. وقتی به یک طراح وب هدفی مانند «ایجاد صفحهای با این سرصفحه، این فونت، این رنگها، این تصاویر و یک تصویر متحرک که هنگام کلیک بر روی این دکمه از صفحه عبور میکند» داده میشود، کار طراح وب این است که این ایده بزرگ را به قطعات کوچک تقسیم کند و سپس این قطعات را به دستورالعملهایی تبدیل نماید که کامپیوتر میتواند درک کند – از جمله قرار دادن تمام این دستورالعملها به ترتیب خاص یا روش صحیح.
هر صفحهای در وب که شما از آن بازدید میکنید با استفاده از دنبالهای از دستورالعملهای جداگانه، یکی پس از دیگری، ساخته شده است.
مرورگر (کروم، فایرفاکس، سافاری و غیره) نقش بزرگی در تبدیل کد به چیزی دارد که ما میتوانیم روی صفحههای خود ببینیم و حتی با آن تعامل داشته باشیم. کد بدون مرورگر فقط یک فایل متنی دیده خواهد شد. زمانی که شما یک صفحه وب را باز میکنید، مرورگر شما HTML و css و زبانهای برنامهنویسی دیگر را فراخوانی کرده و تفسیر میکند.
HTML زبانی است که برای توصیف ساختار صفحات وب فردی به کار میرود. به عنوان مثال:
- صفحات ‘خانه’
- ‘درباره ما’
- ‘تماس با ما’
امکانات html

همگی دارای کدهای HTML جداگانهای هستند. این امکان را به کاربر میدهد تا:
- بخشها
- پاراگرافها
- عناوین
- لینکها
- نقل قولها
را به منظور طراحی و توسعه یک صفحه وب خاص ایجاد کند. هر صفحه HTML از مجموعهای از تگها (یا عناصر) تشکیل شده است. این عناصر را بلوکهای ساختمانی صفحات وب دانست. آنها یک سلسله مراتب ایجاد میکنند که محتوا را به:
- بخشها
- پاراگرافها
- عناوین
- بلوکهای محتوای دیگر
سازماندهی میکند.
HTML به ناشران قدرت میدهد تا:
- اسناد آنلاین با عناوین، متن، جدولها، لیستها، عکسها و غیره منتشر کنند.
- اطلاعات آنلاین را از طریق لینکهای هایپرتکست با کلیک یک دکمه بازیابی کنند.
- فرمهایی برای انجام معاملات با خدمات از راه دور برای استفاده در جستجوی اطلاعات، رزروها، سفارش محصولات و غیره طراحی کنند.
- صفحات گسترده، کلیپهای ویدئویی، کلیپهای صوتی و برنامههای دیگر را شامل شوند.
CSS چیست ؟

HTML CSS دو زبان در رابطه نزدیک با هم هستند که پس از تعریف HTML لازم است CSS را نیز بیشتر بشناسیم تا با کاربردش آشنا شویم. CSS، زبانی برای توصیف نمایش صفحات وب است، که شامل:
- رنگها
- چیدمان
- فونتها
میشود. این زبان به کاربر اجازه میدهد تا نمایش صفحه را به انواع مختلف دستگاهها، مانند:
- صفحههای بزرگ
- صفحههای کوچک یا چاپگرها
تطبیق دهد. CSS همانند HTML از اهمیت بالایی برخوردار است. این زبان برای سبکبخشی به عناصر نوشته شده است. css در نهایت از HTML پشتیبانی میکند تا صفحهی شما را با ویژگیهای شخصیتر نمایش دهد.
رابطه بین HTML و CSS به شدت به هم پیوسته است. از آنجایی که HTML یک زبان نشانهگذاری (پایه و اساس یک سایت) است و CSS بر سبک (تمامی جنبههای زیباییشناختی یک وبسایت) تأکید دارد، این دو دست در دست هم پیش می روند.
CSS ضروری نیست، اما احتمالاً کسی نمیخواهد سایتی را ببیند که فقط از HTML استفاده کند، زیرا ظاهری ناخوشایند و خالی خواهد داشت.
با این حال، تفاوت CSS در این است که مستقل از HTML بوده و میتواند با هر زبان نشانهگذاری مبتنی بر XML دیگری استفاده شود. جدایی HTML از CSS، نگهداری سایتها، به اشتراک گذاشتن شیوهنامهها در صفحات و سفارشی کردن صفحات برای محیطهای مختلف را آسانتر میکند.
آیا html و css زبان برنامه نویسی هستند؟

HTML و CSS دو زبان هستند که برای ایجاد همه چیزهایی که هنگام نگاه کردن به اینترنت میبینید، با هم کار می کنند. HTML دادههای خامی است که یک صفحه وب از آن ساخته شده است. تمام:
- متنها
- لینکها
- کارتها
- لیست ها
- دکمهها
در HTML ایجاد می شوند. CSS به این عناصر ساده سبک میبخشد. HTML اطلاعاتی را بر روی یک صفحه وب قرار میدهد، و CSS موقعیت اطلاعات را تعیین میکند، به آن رنگ میبخشد، فونت را تغییر میدهد، و ظاهر آن را زیبا میکند!
بسیاری از منابع به HTML CSS به عنوان زبانهای برنامهنویسی اشاره میکنند، اما اگر بخواهیم دقیقتر شویم، برچسب زدن آنها به این صورت کاملاً دقیق نیست، زیرا آنها فقط در ارائه اطلاعات درگیر هستند و برای برنامهریزی هیچ منطقی استفاده نمیشوند. برای مثال JavaScript، در مقایسه با این دو یک زبان برنامهنویسی است زیرا برای انجام دادن کارها توسط صفحات وب استفاده میشود. با این حال، تنها با HTML و CSS میتوان کارهای زیادی انجام داد و قطعاً به هر دوی آنها نیاز خواهید داشت.
ساختار html چگونه است؟

HTML و CSS ساختارهای متفاوتی دارند که سعی داریم هر کدام را جداگانه برای شما شرح دهیم. HTML از تگها و صفات از پیش تعریف شده برای دستور دادن به مرورگر درباره نحوه نمایش محتوا استفاده میکند، به این معنا که به چه:
- شکل
- سبک
- اندازه فونت
- تصاویر
باید نمایش داده شود. HTML یک زبان بدون حساسیت به حروف بزرگ یا کوچک است. بدون حساسیت به حروف به این معنی است که بین حروف بزرگ و کوچک تفاوتی قائل نمیشود و هر دو به یک شکل در نظر گرفته میشوند، به عنوان مثال ‘D’ و ‘d’ هر دو یکسان هستند. در HTML به طور کلی دو نوع تگ وجود دارد:
تگهای جفتی: این تگها به صورت جفت هستند، یعنی هم تگ بازکننده (< >) و هم تگ بستن () دارند.

تگهای خالی: این تگها نیازی به بسته شدن ندارند.
تگها و صفات: تگها اجزای ساختار HTML هستند که باید با یک اسلش معکوس باز و بسته شوند، مانند. برخی از تگها به خودشان بسته اند که نیازی به بسته شدن ندارند و برخی تگهای خالی هستند که میتوان صفاتی به آنها افزود. صفات، ویژگیهای اضافی تگهای HTML هستند که ویژگیهای هر تگ HTML را تعریف میکنند، مانند:
- عرض
- ارتفاع
- کنترلها
- حلقهها
- ورودی
- پخش خودکار
این صفات همچنین به ما کمک میکنند تا اطلاعات را در تگهای متا با استفاده از صفات نام، محتوا، و نوع ذخیره کنیم.
یک سند HTML به طور کلی به دو بخش تقسیم میشود:
- سرصفحه (HEAD): این بخش اطلاعات مربوط به سند HTML را در بر میگیرد. به عنوان مثال، عنوان صفحه، نسخه HTML، دادههای متا و غیره.
- بدنه (BODY): این بخش شامل همه چیزی است که میخواهید روی صفحه وب نمایش داده شود.
ساختار CSS چگونه است؟

در ادامه بررسی ساختار HTML CSS به قسمت توضیح ساختار CSS می رسیم. برنامهنویسان میتوانند با استفاده از قوانین CSS، تغییرات زیادی در ظاهر و سبک صفحه ایجاد کنند. یک قانون شامل انتخابگر و بلوک اعلان است. انتخابگر تعیین میکند که کدام عناصر تحت تأثیر قانون قرار میگیرند. در داخل بلوک اعلان، برنامهنویسان ویژگیهای CSS را به مقادیر خاصی تنظیم میکنند. CSS دارای ویژگیهای مختلفی است و حفظ کردن همه آنها غیرممکن است.
CSS سه نوع انتخابگر مختلف دارد که برنامهنویسان میتوانند برای انتخابهای استایل خود از آنها استفاده کنند. اولین انتخابگری که بیشتر مبتدیان با آن شروع میکنند، انتخابگر عنصر است. عنصر به عناصر HTML اشاره دارد، بنابراین اگر انتخابگر استفاده شده p باشد، استایل به تمام عناصر پاراگراف اعمال میشود.
انتخابگر id برای یک عنصر خاص با هدف استایل CSS داده میشود، برای مثال وقتی یک پاراگراف در صفحه وب باید به رنگ صورتی روشن باشد.
آخرین انتخابگر، انتخابگر کلاس است. کلاس گروهی از عناصر HTML است که نیاز به استایل یکسان دارند. نام کلاس توسط برنامهنویس تعیین میشود. نام کلاس باید منحصر به فرد و معنادار باشد مانند نامهای متغیر.
بلوک اعلامیه در CSS مجموعهای از مقداردهیهای اولیه برای قوانین استایل نسبت به یک انتخابگر است. برنامهنویسان میتوانند CSS را به دو روش مختلف بنویسند که بستگی به موقعیت CSS نسبت به سند HTML دارد.
کاربرد html css چیست ؟

کاربرد html css مستقیما مرتبط با صفحات وب است که اگر بخواهیم به صورت کلی درباره کاربرد آنها صحبت کنیم به موارد زیر اشاره خواهیم کرد:
با HTML، شما قادر خواهید بود ساختار وبسایت خود را ایجاد کنید. CSS به شما امکان میدهد تا وبسایت را ظاهری جذابتر ببخشید. اگر صاحب وبسایتی هستید اما اطلاعات زیادی در مورد کدنویسی ندارید، دانستن تفاوت بین این دو زبان برنامهنویسی باید به شما کمک کند تا بهتر درک کنید که چه چیزی در توسعه یک وبسایت وارد میشود. اگر مشکلی در بخشی از سایت شما رخ دهد، داشتن ایدهای واضح از این زبانهای برنامهنویسی ممکن است کافی باشد تا به شما در تشخیص صحیح علت مشکل و نحوه رفع آن کمک کند.
حال در این قسمت می خواهیم به صورت جداگانه به کاربرد html و css بپردازیم تا بهتر متوجه شوید هر کدام از این دو چه کاری انجام می دهند. دلیل اصلی مهم دانستن HTML این است که به شما به عنوان صاحب وبسایت اجازه میدهد تا ساختار اولیه وبسایت خود را ایجاد کنید، که از آن میتوانید برای بهبود طراحی از هر زبان کدنویسی دیگری استفاده نمایید.
داشتن درک اولیه از HTML

با داشتن درک اولیه از HTML، شما میتوانید:
- کنترل و انعطافپذیری خود را با وبسایتتان به طور قابل توجهی افزایش دهید.
- دانش این کد به شما امکان میدهد تا تغییرات خودتان را ایجاد کنید.
- برخی پلتفرمها بسیاری از عملکردهای پیچیدهتر طراحی وبسایت را به طور خودکار پیادهسازی میکنند، که این به شما امکان میدهد تا به تغییرات جزئیای که میتوان با HTML انجام داد، بپردازید.
هرچند CSS بیشتر برای ایجاد اثرات بصری استاتیک استفاده میشود، نسخههای جدید این زبان برنامهنویسی برخی قابلیتها برای ایجاد انیمیشنهای بسیار ساده را ارائه میدهند.
- اگر میخواهید رنگ برخی از متون در یک صفحه وب را تغییر دهید، CSS پایه به شما این امکان را میدهد که با افزودن کد «سبک» به کد HTML موجود در صفحهتان این کار را انجام دهید.
- علاوه بر ارائهی HTML، CSS همچنین میتواند برای تغییر چیدمان و فرمتبندی وبسایت شما استفاده شود.
- پس از آشنایی با مبانی CSS، باید قادر باشید ظاهر وبسایت خود و تمام HTMLهایی که به طراحی اضافه کردهاید را بهبود بخشید.
بهترین ویرایشگرها برای شروع کد نویسی با html و css

یک ویرایشگر کد HTML و CSS امکانات مورد نیاز شما برای نوشتن کد به شکل سریعتر و آسانتر را فراهم میکند، مانند:
- برجستهسازی نحو
- نشانهگذاری خطاها
- تکمیل خودکار
حتی اگر مهارت کدنویسی محدودی داشته باشید، ویرایشگر مناسب به شما کمک میکند تا به طور مؤثری یک وبسایت بسازید.
ویرایشگرهای کد WYSIWYG
ویرایشگرهای WYSIWYG دقیقاً همانطور که به نظر میرسند عمل میکنند — آنها به شما اجازه میدهند هنگام ویرایش، نتیجه کار خود را ببینید، برخلاف نوشتن یک خط کد HTML و CSS می توانید پیشنمایش را در یک پنجره دیگر ببینید. سازندگان صفحه با قابلیت کشیدن و رها کردن نمونههای خوبی از ویرایشگرهای WYSIWYG روبرو می شوند.
این ویرایشگرها برای برنامهنویسان مبتدی عالی هستند زیرا نشان میدهند وبسایت از نظر ظاهری برای بازدیدکنندگان چگونه خواهد بود. ویرایشگر های WYSIWYG ممکن است به عنوان یک ابزار مستقل باشند یا با میزبان وب یا CMS شما ادغام شده باشند.
ویرایشگرهای کد متنی

ادیتورهای متنی در مقابل ویرایشگرهای WYSIWYG قرار دارند. به جای اینکه اجازه دهند صفحه را با استفاده از عناصر بصری زنده ویرایش کنید، ابتدا مستقیماً کد صفحه را در HTML CSS ویرایش میکنید – و سپس میتوانید نتیجه را در مرورگر یا پنل پیشنمایش ویرایشگر مشاهده کنید. ویرایشگر متن به شما نشان نمیدهد وبسایت شما در نمای جلویی چگونه به نظر میرسد، اما انعطافپذیری و سفارشیسازی بیشتری را ارائه میدهد.
ویرایشگرهای متن برای طراحان و توسعهدهندگان وب متوسط تا پیشرفته مناسبتر هستند زیرا نیاز به نوشتن و ویرایش کد دارند. اگر ترس از ویرایش مستقیم کد دارید، ویرایشگرهای متنی ویژگیهای مفیدی مانند تکمیل خودکار و تشخیص خطا را برای کمک به نوشتن بهتر و سریعتر کد ارائه میدهند.
افزودن کدهای CSS به فایل HTML

HTML و CSS دست در دست هم حرکت می کنند و برای ساختن صفحات وب به کار می روند. اگر در حال ساخت وبسایتی هستید، HTML بهترین دوست شماست. با استفاده از آن، تمام محتوای صفحه خود از جمله:
- عناوین
- پاراگرافها
- تصاویر
- جدولها
- فرمها
- لیستها
و غیره را ایجاد میکنید. با این حال، نمیتوانید کنترل کنید که این عناصر چگونه روی صفحه به نظر میرسند، حداقل نه با استفاده از HTML به تنهایی. به همین دلیل ما به CSS نیاز داریم.
CSS تعیین میکند که محتوای یک صفحه وب هنگام نمایش در مرورگر چگونه به نظر میرسد و برای اهداف مختلف زیباییشناختی از تغییر رنگها و انیمیت کردن عناصر گرفته تا تعیین کل چیدمان صفحه شما قابل استفاده است. برای افزودن CSS به HTML سه روش وجود دارد:
- CSS inline به معنای قرار دادن CSS در داخل یک تگ HTML است و تنها بر آن عنصر تأثیر میگذارد.
- CSS internal در داخل یک عنصر <style> قرار میگیرد که خودش در داخل بخش <head> از سند HTML است.
- CSS external در یک فایل جداگانه به نام برگه سبک خارجی وجود دارد و نیازمند یک عنصر است که در بخش head یک فایل HTML قرار میگیرد.
هر کدام از این روشها کاربردهای ایدهآل خود را دارند. این روش ها وابسته به نیازهای طراحی وبسایت، مورد استفاده قرار میگیرند. در ادامه هر کدام را جداگانه بررسی خواهیم کرد.
افزودن کدهای CSS به صورت inline

در رابطه میان html css افزودن کدهای css عنصر مهمی است که توضیح دهنده شکلی از رابطه این دو زبان است. برای افزودن CSS به صورت inline، از یک ویژگی style درون تگ باز کننده یک عنصر HTML استفاده میشود. Syntax این روش به این صورت است: درون تگ عنصر، ویژگی style با مشخصههای CSS و مقادیر مربوطه قرار میگیرد. این روش تنها بر آن عنصر خاص اثر میگذارد.
<element style=”CSS property: value”>
CSS inline نسبت به هر CSS دیگری که همان عنصر را هدف قرار دهد، در اولویت قرار دارد. به دلیل اینکه این نوع CSS «نزدیکترین» به HTML است، مرورگرها تعیین میکنند که اعلامیههای CSS inline بیشترین ارتباط را با عنصر HTML دارند و باید اعمال شوند. به همین دلیل، CSS inline برای هدف قرارگیری یک عنصر منحصر به فرد با خواص استایل خاص مؤثر است. ولی استفاده از آن باید در صورت امکان با CSS داخلی یا خارجی اجتناب شود، زیرا نگهداری CSS inline دشوار است و به طور کلی، جدا نگه داشتن HTML و CSS روشی بهتر محسوب می شود.
افزودن کد های CSS به صورت Internal

CSS internal درون بخش <head> سند HTML و درون تگهای <style> قرار میگیرد. خواص و مقادیر CSS در اینجا تعریف میشوند. این خواص به جای قرار گرفتن درون یک ویژگی style، درون کروشهها قرار میگیرند و توسط یک انتخابگر CSS تعریف میشوند.
استفاده از CSS internal به جای CSS inline به عنوان یک شیوه بهتر در نظر گرفته میشود زیرا نگهداری آن آسانتر است و منجر به کد کمتری میشود. CSS internal به شما امکان میدهد گروههایی از عناصر را به طور همزمان استایل دهید، بجای اینکه نیاز باشد ویژگیهای استایل مشابه را بارها و بارها به عناصر اضافه کنید. همچنین، چون CSS internal CSS و HTML را در بخشهای مختلف اما در یک سند نگه میدارد، برای وبسایتهای ساده و تک صفحهای ایدهآل است. اما برای سایتهای چند صفحهای، استفاده از CSS external توصیه میشود تا تغییرات سراسری راحتتر اعمال شوند.
افزودن کدهای CSS به صورت External

CSS خارجی مانند CSS داخلی فرمتبندی میشود، اما در تگهای <style> قرار نمیگیرد و در فایل HTML شما جایگذاری نمیشود. بلکه، در یک فایل جداگانه با نام برگه استایل خارجی قرار میگیرد که با پسوند “.css” به پایان میرسد. در بخش <head> سند HTML ، تنها کافی است با استفاده از عنصر <link> به این برگه استایل خارجی لینک دهید.
استفاده از CSS خارجی بهترین شیوه است:
- از آنجا که با تغییر CSS در این فایل خارجی میتوانید تغییراتی در سراسر وبسایت خود ایجاد کنید، این روش در زمان صرفه جویی قابل توجهی می کند.
- بسیار با SEO سازگار است. ذخیرهسازی CSS در یک فایل دیگر، فایل HTML شما را برای موتورهای جستجو قابل خواندن میکند.
- به مرورگر بازدیدکننده اجازه میدهد تا فایل CSS را برای بارگذاری سریعتر وبسایت شما در بازدید بعدی خود ذخیره کند.
تفاوت بین HTML و CSS

HTML و CSS در کنار همکاری نزدیکی که با هم دارند، شبیه به هم نیستند و تفاوت هایشان را می توان از جوانب مختلف بررسی کرد که در جدول زیر این تفاوت ها را می بینید.
| معیار تفاوت | HTML | CSS |
| تعریف | زبان نشانه گذاری است که ساختار صفحات وب را توصیف می کند. | این زبان شیوه نامه است که برای توصیف ارائه و طراحی صفحات وب از جمله رنگ ها، طرح بندی ها و موارد دیگر استفاده می شود. |
| وابستگی | ما نمی توانیم از فرمت ساختار و نحو HTML در شیوه نامه های CSS استفاده کنیم. | مستقل از HTML است و می تواند با هر زبان نشانه گذاری مبتنی بر XML استفاده شود. |
| پیاده سازی | برای ساختار صفحات وب و محتوا به کار می رود. | اساسا برای طراحی و ارائه است. |
| ساختار | HTML از برچسب هایی استفاده می کند که محتوای هر عنصر صفحه وب را احاطه کرده است. | شامل انتخابگرهایی است که با استفاده از دستور ساختار بلوک اعلان می شوند. |
| رویکرد | ما از آن برای توسعه محتوای پایه صفحات وب استفاده می کنیم. | اساسا برای انتخاب فرمت های صفحه، طراحی وب، طرح ها و موارد دیگر به کار می رود. |
| پشتیبانی | HTML پشتیبانی اجتماعی زیادی دارد که به استفاده از رویکردهای مختلف ساختار صفحه وب کمک می کند. | همچنین دارای پشتیبانی اجتماعی بزرگ و یک نسخه پشتیبان برای بهبود مستمر در طراحی وب است. |
انواع نسخههای HTML

Html و css نسخه های متفاوتی دارند که در این بخش قصد داریم به بررسی نسخه های مختلف html در قالب جدول زیر بپردازیم.
| نسخه | ویژگی |
| HTML 1.0 | HTML 1.0 اولین نسخه HTML بود که در سال 1993 منتشر شد. مجموعه ای ابتدایی از برچسب ها و ویژگی ها را برای ایجاد صفحات وب ساده ارائه کرد. HTML 1.0 یک زبان نشانه گذاری بسیار ساده بود و از ویژگی هایی مانند جداول، فرم ها یا محتوای چندرسانه ای پشتیبانی نمی کرد. |
| HTML 2.0 | HTML 2.0 در سال 1995 منتشر شد و چندین ویژگی جدید از جمله پشتیبانی از جداول و فرم ها را معرفی کرد. همچنین شامل برچسب ها و ویژگی های جدید برای استایل و قالب بندی صفحات وب می شود. |
| HTML 3.0 | HTML 3.0، که در سال 1996 منتشر شد، یک بهروزرسانی عمده برای زبان بود و پشتیبانی از برگههای استایل را معرفی کرد که امکان جدا کردن ظاهر صفحه وب از محتوای آن را به توسعهدهندگان وب داد. این نسخه شامل تگها و صفات جدید برای ایجاد چیدمانهای پیچیدهتر و نمایش محتوای چندرسانهای بود. |
| HTML 4.0 | HTML 4.0، که در سال 1997 منتشر شد، ویژگیهای جدیدی از جمله پشتیبانی از فریمها را معرفی کرد که به توسعهدهندگان اجازه میداد چیدمانهای پیچیدهتری بسازند. همچنین تگها و صفات جدیدی برای ایجاد فرمهای تعاملی و کنترل اسکریپتهای سمت کاربر را ارائه داد. |
| HTML 4.01 | HTML 4.01، که در سال 1999 منتشر شد، یک بهروزرسانی جزئی برای HTML 4.0 بود که چندین اشکال و ناسازگاری در زبان را اصلاح کرد اما هیچ ویژگی جدید بزرگی را معرفی نکرد. |
| XHTML | XHTML، یک بازنویسی از HTML با استفاده از نحو XML، در سال 2000 معرفی شد. XHTML 1.0 در سال 2000 و XHTML 1.1 در سال 2001 منتشر شدند. |
| HTML5 | HTML5، آخرین نسخه HTML است که در سال 2014 منتشر شد. HTML5 ویژگیها و بهبودهای جدیدی را نسبت به نسخههای قبلی معرفی میکند، از جمله عناصر معنایی جدید، پشتیبانی از محتوای چندرسانهای و کنترلهای فرم پیشرفتهتر. طراحی آن به گونهای است که انعطافپذیرتر و سازگارتر با دستگاهها و پلتفرمهای مختلف باشد، که ایجاد برنامههای وب را در محیطهای دسکتاپ و موبایل، آسانتر میکند. |
نسخه های مختلف CSS

پس از بررسی انواع نسخه های HTML حالا در رابطه میان HTML و CSS وقت آن است که به سراغ نسخه های مختلف CSS برویم و در جدول زیر انواع آنها را با ویژگی های خاص شان بررسی کنیم.
| نسخه | ویژگی |
| CSS1 | • ویژگی های سبک اولیه را برای فونت ها، متن، رنگ ها و پس زمینه ها معرفی کرد. • مفهوم انتخابگرها را برای تعیین اینکه کدام عناصر را در سبک طراحی کنید، معرفی کرد. • از ویژگی های فونت، تراز متن، و ویژگی های پس زمینه پشتیبانی کرد. |
| CSS2 | • تواناییهای چیدمان را با موقعیتدهی و شناور کردن عناصر گسترش داد. • ویژگی display برای کنترل نحوه رندر شدن عناصر معرفی شد. • کلاسهای پسودو و عناصر پسودو برای هدفگیری دقیقتر ارائه شدند. پ • شتیبانی از انواع رسانه (مانند صفحه نمایش، چاپ) و مدیریت استایلهای چاپی اضافه شد. • پشتیبانی بهبود یافته برای بینالمللیسازی، از جمله متن دوجهته، فراهم آمد. |
| CSS2.1 | • مشخصات CSS2 برای رفع ناسازگاریها و ابهامات اصلاح شد. • خواص مدل جعبه استانداردسازی شدند که سازگاری میانمرورگری را بهبود بخشید. • ویژگیهای CSS3 مانند خواص رنگ (به عنوان مثال، rgba(), hsl()) معرفی شدند، اما به طور گستردهای پیادهسازی نشدند. |
| CSS3 | CSS3 را میتوان مجموعهای از ماژولها دانست که هرکدام ویژگیها یا قابلیتهای جدیدی معرفی میکنند. این ماژولها شامل پیشرفتهایی در انتخابگرها، بهبودهایی در مدل جعبه، ویژگیهای جدید برای تایپوگرافی، پسزمینهها و حاشیهها، فرمتهای جدید رنگ، تبدیلهای 2D، انتقالها و انیمیشنها، چیدمان انعطافپذیر با فلکس باکس، چیدمان بر پایه گرید، چیدمان چند ستونی، پرسوجوهای رسانهای برای طراحی واکنشگرا، طراحی وب واکنشگرا، و متغیرهای سفارشی (متغیرهای CSS) میباشند. |
| CSS4 | CSS4 نشان دهنده کار در حال انجام در گروه کاری CSS برای گسترش قابلیت های CSS است. ماژول ها و ویژگی های خاص هنوز در حال توسعه هستند و ممکن است شامل بهبود ماژول های موجود و ویژگی های جدید باشد. |
| CSS5 | CSS5 هنوز به صورت رسمی اعلام نشده، اما نشان دهنده پیشرفت های بالقوه آینده در CSS، از جمله پیشرفت ها و قابلیت های بیشتر است. |
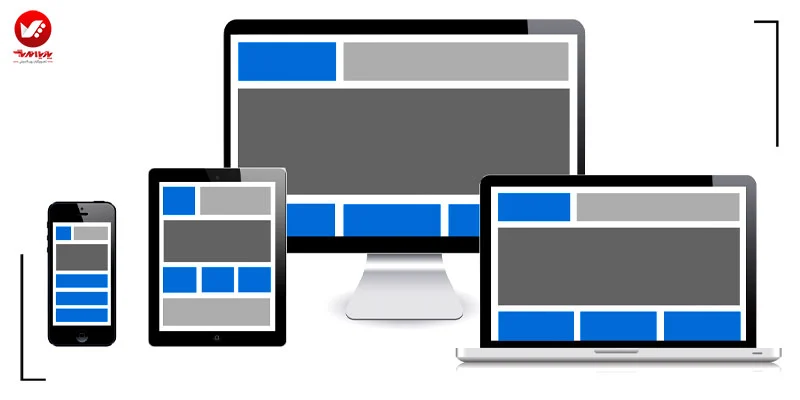
ریسپانسیو کردن با css

ریسپانسیو کردن با CSS روشی برای توسعه ویژگی های وب است که در رابطه html و css کاربرد زیادی دارد. این روش به طراحی و کد اجازه می دهد تا به اندازه صفحه نمایش دستگاه پاسخ دهد. چه به موبایل اندرویدی 6 اینچی، چه آی پد کوچک یا صفحه نمایش 42 اینچی دسترسی داشته باشید، بهترین تجربه نمایش را در اختیارتان قرار می دهد. از جمله دلایل اهمیت ریسپانسیو کردن با css می توان به موارد زیر اشاره کرد:
رندر مستقل از دستگاه
این مهمترین مزیت طراحی ریسپانسیو با css است. در حال حاضر با وجود انواع متعددی از دستگاهها، هیچ استاندارد یکسانی از اندازه، شکل، یا پارامترهای نمایش در دستگاهها وجود ندارد. اینجاست که طراحی ریسپانسیو به کار میرود، زیرا دستگاهها را در محیطهای سفتافزار بهینه میکند.
تجربه بهینه کاربر

یک وب سایت ریسپانسیو در رابطه html css منجر به تجربه کاربری قوی تر می شود. تعداد زمانی که کاربر در سایت شما صرف می کند ممکن است یک عامل کلیدی باشد که کیفیت تجربه کاربری را نشان می دهد. اگر پیمایش یا استفاده از وبسایت شما برای آنها دشوار است، مسلما زمان زیادی در وبسایت شما نمی مانند. و اگر وب سایت شما به تغییر اندازه صفحه نمایش واکنش نشان دهد، بازدیدکنندگان برای دسترسی به گزینه های منو، پیوندها، دکمه ها یا پر کردن فرم ها مشکلی نخواهند داشت. در نتیجه، تجربه کاربر بسیار بهتر خواهد بود و بنابراین آنها زمان بیشتری را در سایت شما صرف خواهند کرد.
مزایای html و css چیست ؟

درباره مزایای html و css بهتر است جداگانه به هر کدام بپردازیم. اول از همه مزایای html را اینگونه برمیشماریم:
- یادگیری و کدنویسی آن آسان است.
- از چندین زبان پشتیبانی می کند.
- در همه پلتفرم ها مانند لینوکس، ویندوز، مکینتاش و غیره نمایش داده میشود.
- HTML یک زبان حساس به حروف بزرگ و کوچک نیست، بنابراین میتوانیم از تگها با حروف کوچک یا بزرگ استفاده کنیم، اما توصیه میشود برای سازگاری و خوانایی، همه برچسبها را با حروف کوچک بنویسیم.
- جامعه بزرگی از آن پشتیبانی می کند.
- استفاده از آن رایگان است و نیازی به مجوز ندارد.
مزایای CSS به شرح زیر است:
- سرعت وب سایت را بهبود می بخشد و صفحات زمان کمتری برای بارگذاری صحیح می گیرند.
- با چندین دستگاه سازگار است.
- همچنین از حمایت جامعه خوبی برخوردار است.
- نگهداری اش ساده است.
- ویژگی های بیشتری را ارائه می دهد.
- از مرور آفلاین پشتیبانی می کند.
معایب html css

نباید از معایب html css غافل ماند و تصور کرد این زبان ها کاملند و هیچ مشکلی ندارد. در این قسمت با برخی از مهمترین معایب html و css به صورت مجزا آشنا می می شوید.
معایب html:
- HTML ویژگی های امنیتی محدودی دارد.
- پیشرفت فنی کندی دارد.
- HTML ثابت است، بنابراین نمی تواند خروجی پویا تولید کند.
معایب css:
- گاهی اوقات CSS ممکن است نامرتب باشد و در کد پیچیدگی ایجاد کند.
- در CSS تعاملی با پایگاه داده وجود ندارد.
- فاقد ملاحظات امنیتی است.
- CSS دارای مشکلات بین مرورگرهاست.
- دارای سطوح مختلفی مانند CSS1، CSS2، CSS3 است که گاهی اوقات برای مبتدیان گیج کننده است.
جمع بندی

HTLM و CSS هنگام توسعه وب با هم همکاری نزدیکی دارند. در صفحات وب، HTML ساختار را فراهم میکند و CSS ظاهر و چیدمان را تعیین می نماید. به این فرآیند میتوان مانند یک خانه نگاه کرد: HTML آجرهای ساختمان است، در حالی که CSS مبلمان و رنگی است که به این خانه جلوه می دهد. همراه با گرافیک و اسکریپتنویسی، HTML CSS دو بازیگر کلیدی برای ساخت وبسایتها و برنامهها هستند که علیرغم داشتن ویژگی های متفاوت به یکدیگر کمک می کنند.
بنابراین شرکت در کلاس آموزش HTML و CSS برای هر کسی که قصد توسعه و ساخت وب سایت را دارد، یک ضرورت محسوب می شود. در واقع این دو را باید با هم آموزش دید. از آنجا که یادگیری آنها به مراتب آسان تر از روش های دیگر است می توانید خیلی زود از رویکردهای متعدد آنها استفاده کنید.با اضافه کردن کدهای css با روش های مختلف ظاهری شکیل تر به وب سایت های خود بدهید.
سوالات متداول HTML و CSS
HTML چیست؟
HTML (Hypertext Markup Language) زبان نشانهگذاری است که برای ساختاردهی و نمایش محتوا در صفحات وب استفاده میشود. با استفاده از HTML میتوانیم متنها، تصاویر، ویدئوها، لینکها و دیگر عناصر وبسایت را سازماندهی کنیم و صفحه وب بسازیم.
CSS چیست ؟
CSS (Cascading Style Sheets) زبان استایلدهی است که برای طراحی و زیباسازی صفحات وب استفاده میشود. با استفاده از CSS میتوانیم ظاهر صفحات وب مانند رنگها، اندازهها، فونتها، فاصلهها، موقعیتها و دیگر ویژگیهای ظاهری را تغییر دهیم.
تفاوت HTML و CSS چیست؟
HTML برای ساختاردهی و تعریف محتوای صفحات وب به کار میرود، در حالی که CSS برای طراحی و استایلدهی به این محتوا استفاده میشود. بهعبارتی، HTML محتوای صفحه را میسازد و CSS آن را زیبا و مرتب میکند.
چطور HTML و CSS با هم کار میکنند؟
HTML و CSS بهطور مشترک برای ایجاد صفحات وب استفاده میشوند. HTML محتوا را تعریف میکند (مثل متن، تصاویر، ویدئوها و لینکها) و CSS این محتوا را طراحی و زیباسازی میکند. بهعنوان مثال، در HTML یک پاراگراف مینویسید و در CSS رنگ، اندازه و موقعیت آن را مشخص میکنید.
آیا برای یادگیری HTML و CSS نیاز به دانش پیشرفته دارم؟
خیر ، HTML و CSS زبانهایی ساده و مبتدی هستند. شما میتوانید با یادگیری اصول اولیه آنها صفحات وب سادهای بسازید و سپس به مرور زمان با یادگیری مفاهیم پیشرفتهتر، تواناییهای خود را گسترش دهید.
چطور میتوانم HTML و CSS را یاد بگیرم ؟
برای یادگیری HTML و CSS میتوانید از منابع آنلاین، دورههای آموزشی و کتابهای مختلف استفاده کنید. علاوه بر این، تمرین مستمر و ساخت پروژههای ساده، به شما در یادگیری این زبانها کمک خواهد کرد.
آیا HTML و CSS تنها برای طراحی سایتهای ایستا استفاده میشود؟
نه ، اگرچه HTML و CSS برای طراحی سایتهای ایستا بسیار مفید هستند، اما با استفاده از JavaScript میتوان به این زبانها قابلیتهای پویا اضافه کرد. با ترکیب HTML، CSS و JavaScript میتوانید وبسایتهای تعاملی و دینامیک بسازید.
اگر بخواهیم دقیق توضیح دهیم باید گفت خیر این دو را نمی توان دقیقا زبان برنامه نویسی دانست بلکه آنها عناصر سازنده صفحات وب محسوب می شوند.
با توجه به کاربرد نزدیک این دو دوره های آموزش html css مکمل یکدیگر خواهند بود.
بله یادگیری html و css برای ساخت وب سایت ضروری است. html ساختار را عرضه می کند در حالیکه با css می توانید جذابیت وب سایت خود را افزایش دهید.