در Dreamweaver بسیاری از ابزارهای فوق العاده کاربردی وجود دارند و به همین دلیل بسیاری از متخصصان برای درست کردن وب سایت های خود از DW استفاده می کنند. حتی مبتدیان نیز می توانند در DW ، HTML و CSS را فرا بگیرند.

1. هایلایت کردن کد
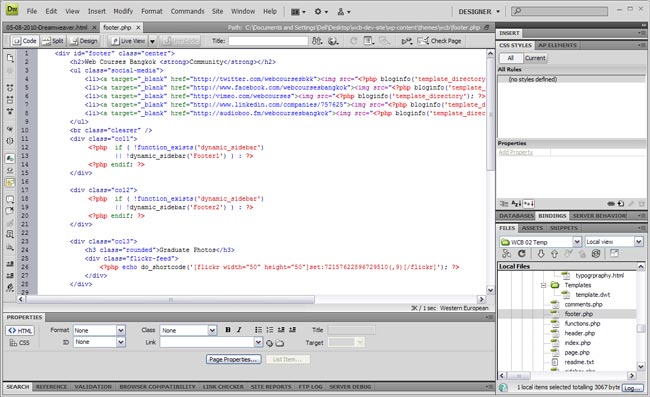
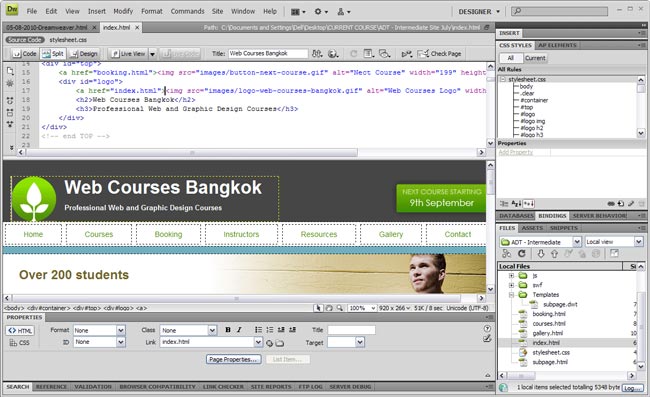
این ویژگی به شما کمک می کند تا به سرعت کد خود را اسکن کرده و هرگونه خطایی را پیدا کنید. برای هر نوع کد، مجموعه ای متفاوت از نکات برجسته وجود دارد که به شما کمک می کنند تا بین HTML، CSS، PHP، جاوا اسکریپت و این لیست تمایز قائل شوید.

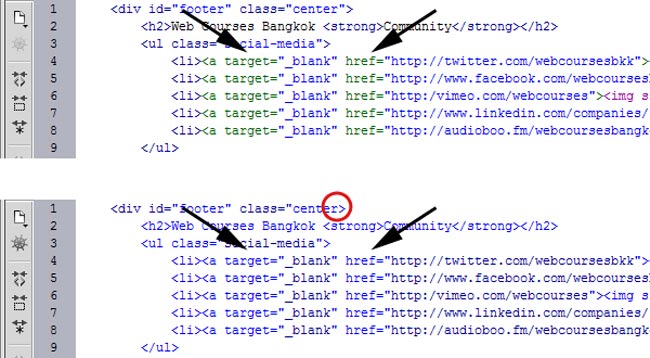
این ویژگی زمانی که کدهای زیادی در صفحه دارید که از زبان های HTML و PHP و یا ASP تشکیل شده اند بسیار مفید می باشد. هایلایت کردن کد به کدنویسان مبتدی کمک می کند تا هر کدام از بخشهای کد را فرا بگیرند و ببینند که چگونه اشتباهات بر روی کدها تاثیر می گذارد. به عنوان مثال. در قسمت پایین، می توانیم ببینیم که عنصر ‘ ” ‘ از یک خصیصه گم شده است. در نتیجه کد زیر با رنگ آبی هایلایت شده است، که برای شما امکان پیگیری و یافتن اشتباهتان را امکانپذیر می سازد.

2. پیشنهاد کد
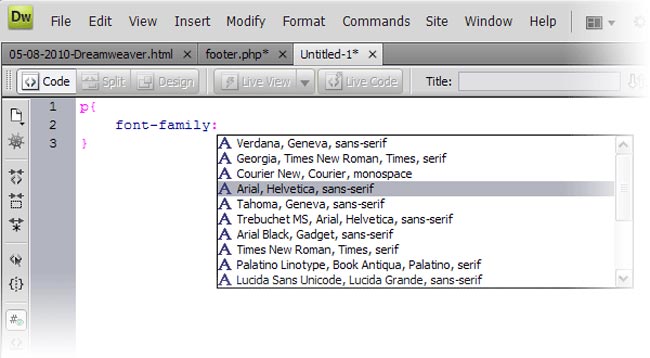
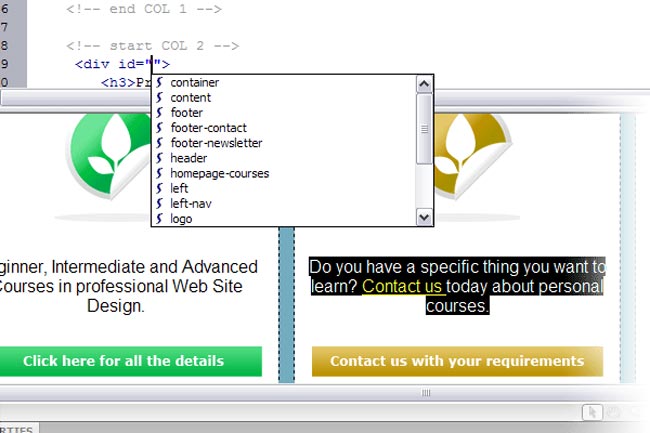
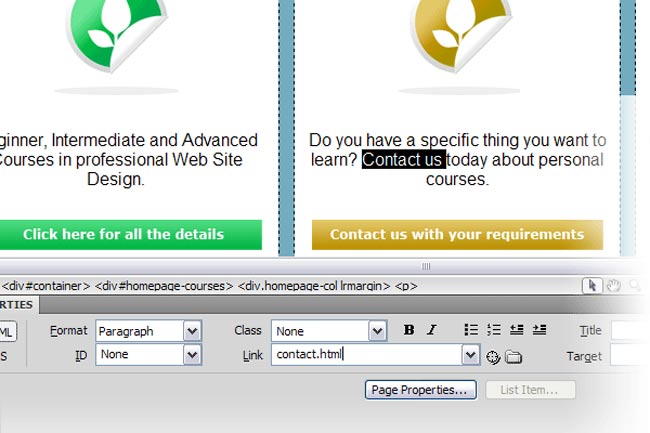
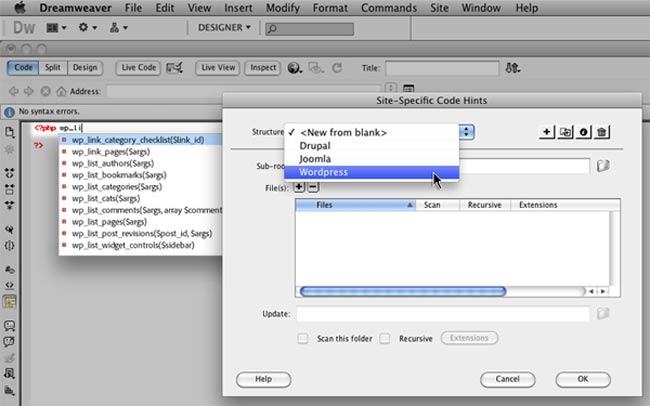
یکی دیگر از ویژگی هایی که واقعا باعث صرفه جویی در زمانتان می شود ویژگی پیشنهاد کد DW است. همانطور که شما یک تگ HTML را تایپ می کنید، تمام تگ های موجود با تایپ اولین حرف تگ به شما نشان داده می شود و پس از ان شما می توانید تگ مورد نظر را از لیست انتخاب کنید. در حال حاضر این ویژگی فقط برای برچسب ها مفید نیست، بلکه برای ویژگیها نیز مفید است. به عنوان مثال برای اضافه کردن یک تصویر، به طور نرمال شما باید چیزهایی مانند مکان تصویر و ابعاد آن را بدانید. با DW شما می توانید دو بار بر روی ویژگی مورد نظر ضربه بزنید تا پنجره مرورگر باز شود و در اینجا می توانید، تصویر خود را انتخاب کنید و DW مکان مربوطه را در ویژگی src می نویسد. اگر پس از آن می خواهید عرض و ارتفاع خاصی را به تصویر خود اضافه کنید، به طور خودکار ابعاد برای شما هایلایت خواهند شد.

CSS “font-family: Arial، Helvetica، sans-serif
به عنوان مثال یکی از ویژگیهای محبوب، CSS “font-family: Arial، Helvetica، sans-serif؛”، است که با ظاهر شدن آن می توانید تمام 41 کاراکتر مورد نظر خود را بنویسید. اگر برای اولین بار در حال یادگیری HTML هستید، این ویژگی واقعا برای شما مفید خواهد بود زیرا کنترل کاملی بر کد هایتان خواهید داشت، و علاوه بر این می توانید اطلاعات جزئی را به خاطر بسپارید. ویژگی پیشنهاد کد نیز به شما کمک می کند تا HTML را خیلی سریع تر فرا بگیرید. به عنوان مثال اگر شما Code View را تایپ کرده و “class =” DW را نوشتید. بلافاصله CSS شما ظاهر شده و یک لیست کشویی از تمام سبک های موجود برای یک عنصر مورد نظر پدیدار می شود. پیشنهاد کد، هم مرجع مفیدی برای مبتدیان است و هم به طراحان وب کمک می کند تا سایت های بزرگتری را با صدها کلاس و شناسه مدیریت کنند. علاوه بر این، در هنگام استفاده از Dreamweaver CS5 حتی کدهای محبوب مورد استفاده در هنگام ایجاد قالب CMS مانند وردپرس، جوملا و حتی دروپال نیز نشان داده خواهند شد.

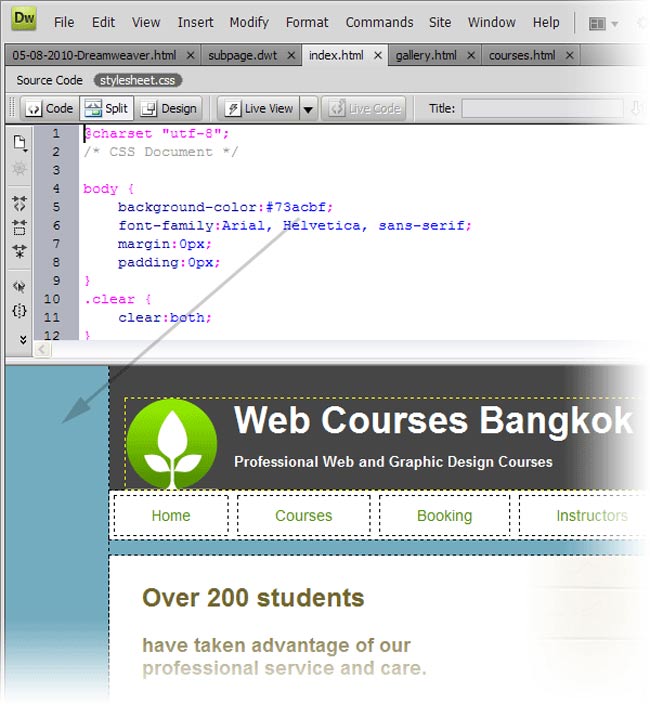
3. کد و Design View
شاید شما هم هنگام استفاده از DW مدام در حال تایپ کد و مراجعه به Design View هستید به عنوان مثال تمام DIVing خود را انجام می دهید (تگ های را برای استفاده بعدی در CSS در اطراف کدهایتان قرار می دهید). و بعد حتی اگر فقط برخی جزئیات را به محتوای کدهایتان اضافه کرده باشید به Code View می روید. شاید درست نباشد که بعد از تایپ هر کد مدام به Design View مراجعه کنید اما با این حال میتوانید از Design View استفاده کنید تا بتوانید به طور مرتب تغییراتی را در کدها و جزئیاتشان به وجود آورید. چرا مدام به مرورگرم مراجعه کنیم زمانی که می توانیم با کلیک بر روی WYSIWIG تمام تغییرات را به سرعت مشاهده نماییم !

4. تایید اعتبار کد و بررسی قابلیت دسترسی
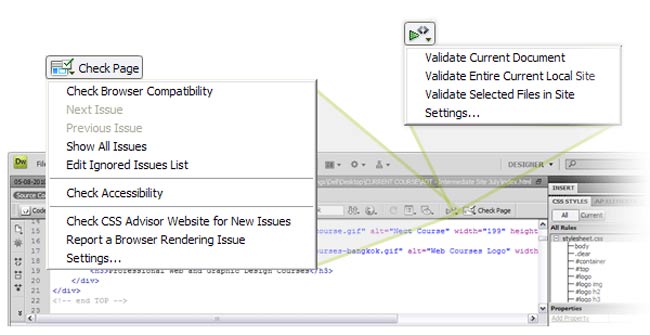
با ابزار اعتبار سنجی کد ارائه شده توسط DW، هیچ طراح وبی نمی تواند دلیل قانع کننده ای برای نوشتن کد غیر استاندارد داشته باشد. اشتباهات را می توان به سرعت یافت و مسائل مربوط به قابلیت دسترسی را می توان به جای یافتن ان بعد از اپلود کار در یک سرور و از طریق تستر آنلاین در طول کد گذاری یافت. اعتبار سنجی و قابلیت دسترسی کد DW یک خط دفاعی برتر در برابر خطاها است و مسیری در جهت تحقق کد استاندارد در دسترس است.


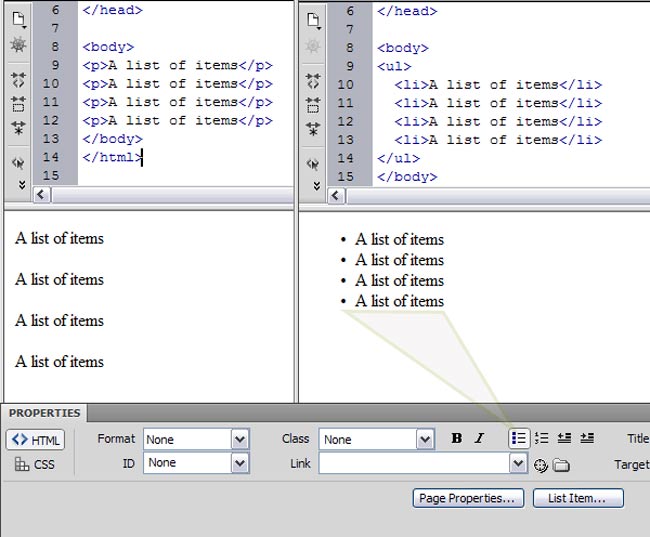
5. نوار ویژگیها و الصاق عکس
نوار ویژگی ها یکی از بهترین دوستان شما در هنگام نوشتن کدهای HTML است، چراکه به شما کمک می کند تا لینکها، bold و Italicis را ایجاد کنید و لیست های مرتب شده / غیر مرتب را بسیار سریع تر از قبل ارائه نمایید. این ایده برای زمانی است که شما بر محتوا تمرکز دارید و نه کد. برای مثال برخی از متن ها را هایلایت کرده و لذا هر جا که می خواهید می توانید آنها را وارد کنید.

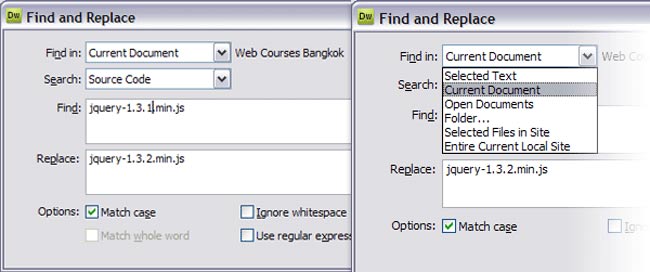
6. پیدا کردن و جایگزینی سایت گسترده
این ویژگی در گذشته باعث میشود بتوانید ساعتها در وقتتان صرفه جویی کنید. نه تنها می توانید قسمت مورد نظر را در صفحه فعلی بیابید بلکه میتوانید کل سایت را پیدا کرده و جایگزین کنید. علاوه بر این، شما می توانید در متن یک صفحه، کد منبع یا حتی برچسب های خاصی را جستجو کنید. به عنوان مثال یک شرکت نام خود را به گونه ای تغییر می دهد که حاوی LTD یا PLC باشد، بدون DW شما باید ان را در بین صدها یا حتی هزاران صفحه جست و جو کنید. اما با ویژگی پیدا کردن و جایگزینی DW شما می توانید این کار را در عرض چند ثانیه انجام دهید. توجه داشته باشید که قبل از رفتن به منوی جستجو و جایگزینی، همه چیز را چک کنید، زیرا بعد از انجام این کار نمی توانید آن را لغو نمایید. سرانجام، قبل از استفاده از بهروزرسانی نام فایلهایی که تغییر کرده اند آپدیت کنید.

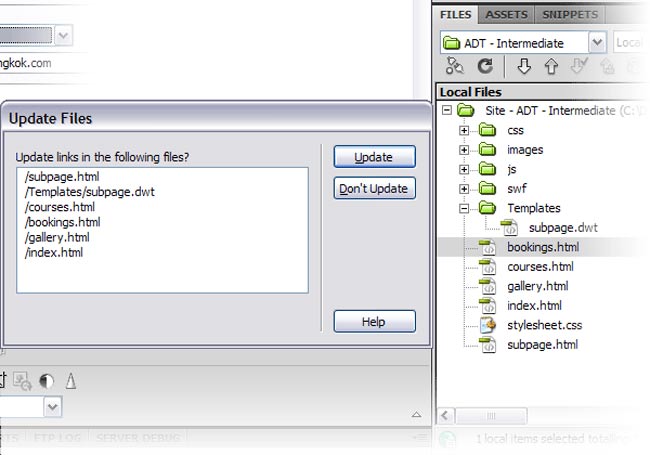
7. مدیریت فایل
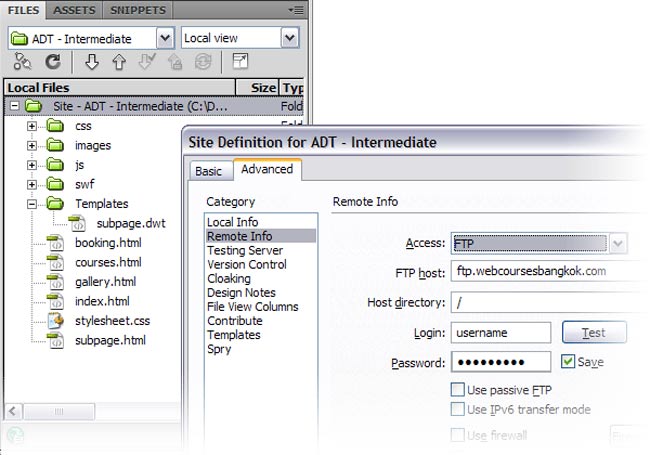
سیستم مدیریت پرونده DW احتمالا یکی از دلایل اصلی من برای استفاده از این نرم افزار است، زیرا این برنامه را به چیزی بیش از یک ویرایشگر کد تبدیل می کند. ابتدا روت سایت خود را راه اندازی کنید (سایت> سایت جدید> یک نام سایت را انتخاب کنید> سپس پوشه روت خود را که حاوی وب سایت محلی است انتخاب کنید) و سپس اجازه دهید DW از تمام روابط فایل مراقبت کند. این امر شامل تمام فایل ها می شود و اگر نام هر فایل را تغییر دهید، DW به شما “به روزرسانی لینک ها” را پیشنهاد می کند. به عنوان مثال اگر “about-web-courses-bangkok.html” را فقط به “about.html”تغییر دهید، DW تمام پیوندهای مربوط به آن را به روز رسانی خواهد کرد. علاوه بر این این کار برای فایل های محتوا مانند “dc2234.jpg” به “product-name-2345.jpg” نیز انجام می شود و، تمام فایل هایی که به تصویر این محصولات لینک می شوند بلافاصله به روز می شوند. همچنین مدیر فایل می تواند به سرور شما متصل شود، بنابراین هنگامی که یک فایل را فورا آپلود می کنید، می توانید فایل های خود را از راه دور مشاهده کنید و به طور مستقیم با سرور خود کار کنید (جنبه ای که در ویرایشگر HTML Coda مک کاربرد فراوانی دارد) .


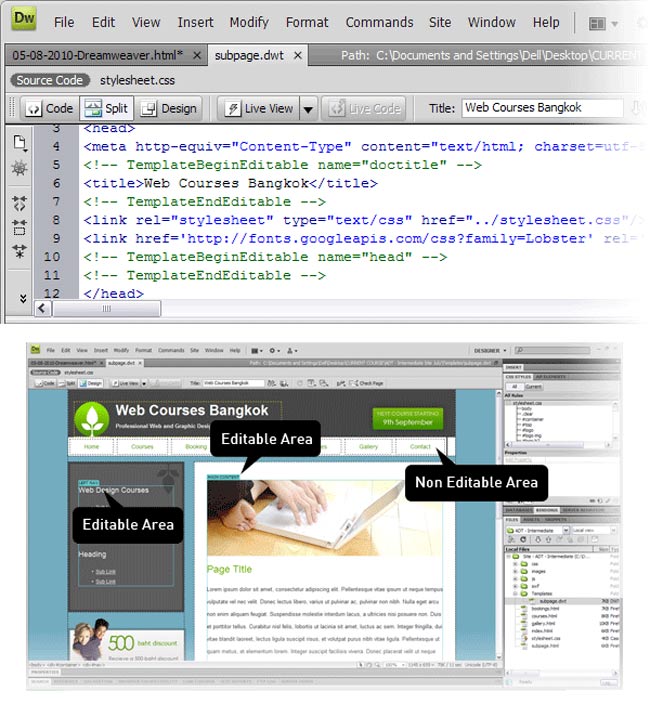
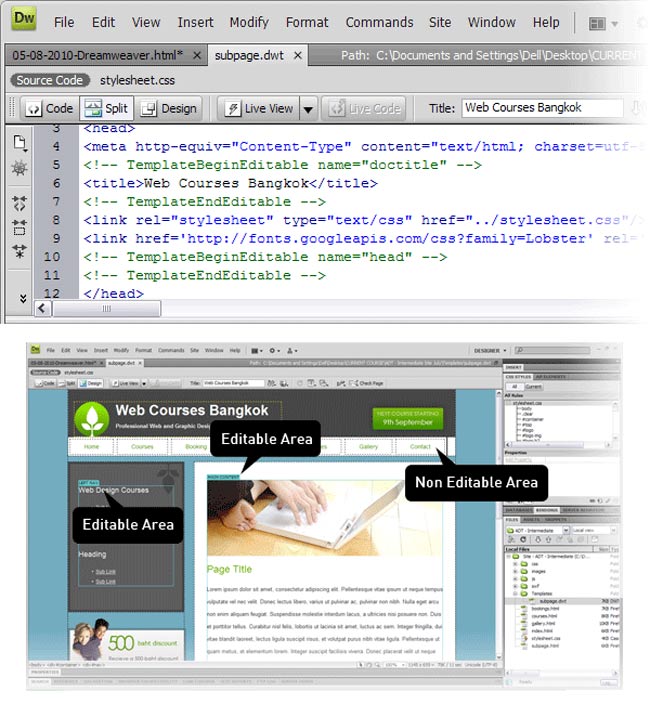
8. قالب های Dreamweaver
در نهایت شما می خواهید سایت های بزرگتر و بزرگتری داشته باشید. یک قدم قبل از ورود به سیستم مدیریت محتوا، استفاده از قالب های DW است. در اینجا شما باید صفحه ای را ایجاد کنید که طرح کلی و عملکرد سایتتان را مشخص کند و سپس آن را به یک قالب تبدیل کنید. با انتخاب مناطق قابل ویرایش می توانید کد های خود را به یک سیستم مدیریت شده قالب دار تبدیل کنید که استفاده و تکرارش آسان باشد. منظور ما از تکرار چیست؟ هنگامی که شما قالب خود را ایجاد کردید، دیگر نیازی ندارید که همواره از DW برای ویرایش صفحات یا ایجاد موارد جدید استفاده کنید. قالبهای DW از مجموعه ای از کامنتهای استاندارد استفاده می کنند – بنابراین ذخیره کردن صفحه موجود دارای قالب و ایجاد یک صفحه جدید اسان است. هنگامی که شما به DW بروید می توانید به روزرسانی های الگو را به صورت عادی انجام دهید و صفحات جدید شما به صورت عادی به روز خواهند شد.

این ویژگی زمانی که نیاز به ایجاد تغییرات لازم در صفحات خود داشته باشید، اما نخواهید از DW استفاده کنید بسیار مفید است.. قالب ها می توانند بخشهای اختیاری مانند ویجت ها را در وردپرس یا خارج از ان به نمایش بگذارند. به عنوان مثال اگر می خواهید همه صفحات دارای یک بخش login ( ورود) باشند، اما وقتی که کاربر یک بار وارد سیستم شد دیگر پنهان شوند، می توانید این کار را با قالب های Dreamweaver انجام دهید. یک چیز فوق العاده برای مبتدیان این است که آنها قادر به ایجاد سایت های قابل کنترل بیشتری بدون نیاز به یادگیری PHP / ASP خواهند بود.

9. زبانه ها (تبها) و فایل های متصل
با آمدن سری CS، زبانه ها برای CS3 معرفی شدند که باعث می شوند کار با فایل هایی که در حال حاضر بر روی آنها متمرکزید بسیار ساده شود. این تبها در هنگام ارجاع به صفحات دیگر و یا انتقال محتوا از یک مکان به مکان بسیار مفید هستند. یک چیز واقعا مفید در مورد زبانه ها * است که در هنگام ویرایش در کنار نام فایل ظاهر می شود، این بدان معنی است که شما تغییرات را ذخیره نکرده اید. این علامت کوچک باعث می شود که بتوانید به راحتی توضیح دهید که چرا تغییراتی را که انجام شده بلافاصله در مرورگر مشاهده نم شود. در CS4 Adobe، نوار هدایتی فرعی Sub File معرفی شده که همه فایل های متصل به فایل فعلی شما را مانند فایل های CSS یا Js که در زیر برگه فایل ذکر شده اند ویرایش می کند. این کار به شما اجازه می دهد تا به سرعت به فایل CSS متصل به صفحه ای که در حال ویرایش است بروید. با استفاده از این ویژگی شما به سرعت خواهید دید که کدام پرونده ها باز هستند، و لذا به راحتی می توانید از یک فایل به دیگری رفته و فایل های متصل را با سرعت ویرایش کنید.

10. ویژگیهای هیجان انگیز جدید در CS5
هنگام ایجاد هر وب سایت شما باید آن را در تمام مرورگرها بررسی کنید تا دریابید که آیا در همه مرورگرها دارای شکل و ظاهر مشابهی است یا خیر. BrowserLab قبلا سرویس جداگانه ای بود که توسط Adobe ارائه می شد تا وب سایت شما را در تمام مرورگرها بررسی کند. در حال حاضر Adobe این را به CS5 آورده ، بنابراین شما می توانید فورا طراحی خود را قبل از راه اندازی چک کنید. “بنابراین پیش نمایش صفحات وب پویا و محتوای محلی با این ابزار امکانپذیر شده است. تغییر وضعیت پنل: سیستم امتیاز دهی سیستم امتیاز دهی

سوالات متداول درباره Dreamweaver
چرا Dreamweaver برای طراحی وب انتخاب محبوبی است ؟
محیط کاربرپسند و امکانات گسترده آن برای کدنویسی و طراحی بصری باعث میشود هم افراد حرفهای و هم تازهکار در کوتاهترین زمان پروژه خود را آماده کنند.
چطور میتوان در Dreamweaver همزمان کدنویسی و پیشنمایش داشت؟
پنجره تقسیمشده این نرمافزار امکان نمایش کد در یک سمت و نمای بصری در سمت دیگر را فراهم میکند ، تا بتوان تغییرات را بلافاصله دید و اصلاح کرد.
آیا Dreamweaver فقط برای زبان HTML مناسب است؟
خیر، این برنامه از زبانهای مختلف وب مانند CSS، JavaScript و حتی PHP پشتیبانی میکند و محیطی یکپارچه برای ویرایش فایلهای متنوع ارائه میدهد.
چگونه میتوان قالبهای آماده را در Dreamweaver استفاده کرد؟
در بخش New Document، گزینه Template یا Starter Templates قابل انتخاب است. با این روش نیازی به طراحی از صفر ندارید و سرعت ساخت صفحات بالا میرود.
چرا برخی توسعهدهندگان وب از نمایش زنده (Live View) در Dreamweaver استقبال میکنند؟
با Live View، ساختار سایت همانطور که در مرورگر دیده میشود، قابل بررسی است. هر ویرایش کوچک در کد، در همان لحظه در پنجره دید زنده اعمال خواهد شد.
چه ابزاری برای هماهنگی با سرور در Dreamweaver وجود دارد؟
اتصال FTP درونساخته اجازه میدهد پروژه را مستقیماً از محیط برنامه به سرور آپلود یا از آن دانلود کنید و دیگر نیاز به ابزار جانبی ندارید.
چطور میتوان در Dreamweaver طرح واکنشگرا ساخت؟
با استفاده از Media Queryها در فایل CSS و ابزارهای طراحی واکنشگرا، میتوان صفحات سازگار با موبایل و تبلت ایجاد کرد. این کار در محیط Visual نیز سادهتر شده است.
آیا میتوان در Dreamweaver از سیستمهای مدیریت محتوا هم بهره برد ؟
امکان کار با قالبهای WordPress یا دیگر سیستمهای مدیریت محتوا در این نرمافزار وجود دارد. البته در برخی موارد نصب افزونههای کمکی هم مفید است.
چگونه میتوان Code Hint را در Dreamweaver مدیریت کرد؟
در تنظیمات برنامه، بخش Code Hints قابل تنظیم است؛ میتوان تعیین کرد این راهنمای کدنویسی برای چه زبانهایی فعال باشد و سرعت ظهور آن چگونه باشد.
آیا Dreamweaver برای افراد تازهکار در طراحی وب مناسب است؟
کاملاً، زیرا هم ابزارهای تصویری Drag-and-Drop دارد و هم پنجره کدنویسی که به تدریج مهارت افراد را در کدنویسی بالاتر میبرد.
چطور میتوان در Dreamweaver ساختار پوشهها و فایلهای پروژه را ساماندهی کرد؟
با استفاده از پنجره Files، میتوانید پوشهها را بسازید، فایل جدید ایجاد کنید یا نام فایلها را تغییر دهید و ارتباط مستقیم با پروژه وب خود داشته باشید.
چرا مرورگر داخلی Dreamweaver برای آزمایش سریع صفحات مفید است؟
به کمک این مرورگر داخلی و گزینه Real-Time Preview، هر تغییری که در کد اعمال شود، بلافاصله در یک زبانه مرورگر مجازی نشان داده میشود و عیبیابی آسانتر خواهد بود.
چگونه میتوان از ابزار Inspect در Dreamweaver برای خطایابی CSS استفاده کرد؟
این قابلیت مشابه مرورگرهای مدرن عمل میکند. با کلیک روی المان، جزئیات مربوط به استایل، موقعیت و ویژگیهای آن نمایش داده میشود و امکان ویرایش مستقیم وجود دارد.
چه امکاناتی برای مدیریت پایگاه داده در Dreamweaver فراهم شده است؟
در نسخههای قدیمی، ابزار Database وجود داشت که کار با PHP/MySQL را سادهتر میکرد. اما در نسخههای جدیدتر، بهجای آن افزونههایی برای تعامل با پایگاه داده معرفی شدهاند یا میتوان از ویرایش کد استفاده کرد.
چطور میتوان پروژه گروهی را در Dreamweaver پیش برد؟
با استفاده از نسخههای جدید نرمافزار یا افزونههای مدیریت نسخه (Git) میتوان در تیمهای چندنفره روی یک پروژه کار کرد. همچنین میتوان پروژه را در سرویسهای ابری نگهداری کرد تا همه افراد به فایلها دسترسی داشته باشند.
چرا امکان ویرایش مستقیم کد در کنار طراحی بصری در Dreamweaver اهمیت دارد؟
گاهی باید تغییرات ظریفی در کد ایجاد کرد که در حالت بصری قابل تنظیم نیست. در Dreamweaver بهراحتی میتوان از ویرایشگر کد کمک گرفت و هر دو روش را ترکیب کرد.
چطور میتوان در Dreamweaver چندین سایت مختلف را به صورت همزمان مدیریت کرد ؟
در بخش Site Manager، میتوانید پروفایلهای مختلفی برای سایتهای گوناگون بسازید و میان آنها جابهجا شوید. این قابلیت برای طراحانی که پروژههای متعدد دارند کاربرد فراوان دارد.
آیا امکان هماهنگی Dreamweaver با افزونههای Bootstrap وجود دارد؟
نسخههای اخیر قابلیت کار با Bootstrap را دارند، بدینترتیب میتوان بدون دردسر قطعات رابط کاربری واکنشگرا را وارد کرد و از کلاسهای آماده فریمورک Bootstrap بهره برد.
چطور میتوان در Dreamweaver از ابزار History برای برگشت به تغییرات قبلی استفاده کرد؟
در پنجره History، تمام اعمال کاربر به ترتیب زمان لیست میشود. برای بازگشت به مرحله قبل، کافی است روی مرحله مدنظر کلیک کنید. این ویژگی ویرایش را ایمنتر و سریعتر میکند.
چرا در Dreamweaver قابلیت ایجاد فرمهای HTML کاربردی است؟
امکان افزودن فیلدها، دکمهها و کنترلهای مختلف فرم بهصورت Drag-and-Drop وجود دارد و سپس میتوان بهسادگی با زبانهای اسکریپتی مثل PHP فرم را پردازش کرد.
چگونه میتوان فونتهای دلخواه یا فونتهای وب را در Dreamweaver مدیریت کرد؟
در بخش CSS، با تعریف @font-face میتوان فونت سفارشی را اضافه کرد یا از سرویسهایی مانند Google Fonts بهصورت مستقیم استفاده نمود. Dreamweaver بهصورت زنده پیشنمایش تغییر فونت را نمایش میدهد.
آیا Dreamweaver برای طراحی ایمیلهای HTML هم مفید است؟
برخی افراد از این نرمافزار برای ساخت قالب ایمیل HTML استفاده میکنند، چون امکان ویرایش بصری و کدنویسی را یکجا دارد. البته باید محدودیتهای رندر ایمیل در کلاینتهای مختلف را مدنظر داشت.
چطور میتوان رنگنوشتهها و المانها را با ابزار Eyedropper در Dreamweaver برداشت؟
مشابه نرمافزارهای گرافیکی، میتوان از Eyedropper برای انتخاب رنگ بخشهای مختلف صفحه استفاده کرد. این روش سریع برای انطباق رنگ قسمتهای گوناگون وب بهکار میرود.
چرا Dreamweaver امکان اتصال به Adobe Creative Cloud را دارد؟
با این قابلیت، میتوان فایلهای مربوط به پروژه (عکسها، آیکنها و غیره) را مستقیماً از Creative Cloud Libraries وارد کرد و همچنین پروژهها را بین نرمافزارهای ادوبی بهصورت هماهنگ بهروزرسانی کرد.
چگونه میتوان در Dreamweaver کدهای جاوااسکریپت را تأیید و اصلاح کرد؟
ابزار Code Validation یا خطایاب درونی، اشکالات نحوی جاوااسکریپت را شناسایی میکند. همچنین میتوان از افزونههایی برای لینت (Linter) استفاده کرد تا کد تمیزتر و استانداردتر نوشته شود.
آیا محیط Dreamweaver برای یادگیری اصول اولیه طراحی وب مناسب است ؟
بله، برای افراد مبتدی ترکیب حالت بصری (Design View) و پنجره کدنویسی، مسیر یادگیری را کوتاه میکند و با دیدن تغییرات لحظهای، مفاهیم HTML و CSS بهتر درک میشود.
این ویژگی به شما کمک می کند تا به سرعت کد خود را اسکن کرده و هرگونه خطایی را پیدا کنید.
بسیاری از متخصصان برای درست کردن وب سایت های خود ازاین برنامه استفاده می کنند. مبتدیان نیز می توانند آن را فرا بگیرند.
بله ، هم بصورت حضوری و هم بصورت آنلاین و غیرحضوری برگزار می کنیم برای اطلاعات بیشتر به بخش دوره های آموزشی در همین سایت مراجعه کنید .
یکی دیگر از ویژگی هایی که واقعا باعث صرفه جویی در زمانتان می شود ویژگی پیشنهاد کد است همانطور که شما یک تگ را تایپ می کنید، تمام تگ های موجود با تایپ اولین حرف تگ به شما نشان داده می شود .
با ابزار اعتبار سنجی کد ارائه شده هیچ طراح وبی نمی تواند دلیل قانع کننده ای برای نوشتن کد غیر استاندارد داشته باشد. اشتباهات را می توان به سرعت یافت.
سیستم مدیریت پرونده احتمالا یکی از دلایل اصلی من برای استفاده از این نرم افزار است، زیرا این برنامه را به چیزی بیش از یک ویرایشگر کد تبدیل می کند.
شما می توانید فورا طراحی خود را قبل از راه اندازی چک کنید. “بنابراین پیش نمایش صفحات وب پویا و محتوای محلی با این ابزار امکانپذیر شده است.