یکی از کارهای مداوم همه طراحان، جستجوی مداوم برای یافتن ابزارهایی است که کار طراحی را ساده تر و انعطاف پذیر تر کنند. چندین نرم افزار قابل قبول در زمینه کد گذاری HTML وجود دارد.
که برخی از آنها بهتر از بقیه هستند. در حالی که ممکن است سایر گزینه ها گرانتر باشند، Dreamweaver یکی از محبوب ترین هاست.
Adobe Dreamweaver اغلب به عنوان اولین نرم افزار طراحی و ویرایش وب مد نظر طراحان شناخته می شود. این نرم افزار باعث ساده تر شدن کار با برنامه ها و صرفه جویی در زمان می گردد.
اگر چه هنوز هم درک برخی از برنامه های اساسی و ماهیت روش کار بر روی HTML مهم است، Dreamweaver می تواند وب سایت شما را به سطحی فراتر از آنچه شما ممکن است قادر به طراحی ان باشید برساند.
حدود 28.4 درصد وب سایتها از Adobe Dreamweaver 3 استفاده می کنند و حتی این امار شامل کسانی که از نسخه های دیگر این نرم افزار استفاده می کنند نیست.
این نرم افزار یکی از محبوب ترین گزینه های برنامه نویسی برای طراحان وب است. البته هیچ جای تعجبی وجود ندارد چرا که از نظر نرم افزاری، این نرم افزار دارای ویژگی های بسیاری است که نرم افزارهای ارزان یا رایگان شامل آنها نمی شوند.
1. پیشنهاد کد
بیایید تصور کنیم که شما برخی از کد های خود را ز قبل نوشته اید، اما نمی توانید راه درست کدگذاری یک بخش خاص را به یاد آورید.
این جایی است که Dreamweaver وارد عمل می شود و کارهای سنگین پیشنهاد کد را انجام می دهد. هنگامی که شما شروع به تایپ تگ HTML می کنید، این نرم افزار لیست تمام تگ های موجود را که با آن حرف شروع می شوند برای شما ارائه می کند.
شما به جای تلاش برای حدس زدن تگ درست یا صرف زمان زیاد، به سادگی برچسب مورد نیاز خود را از بین انها انتخاب می کنید.
این کار باعث صرفه جویی در زمان شما شده و می تواند به شما کمک کند تا مطمئن شوید که کد درست را نوشته اید. حتی اگر شما یک برنامه نویس ماهر نیستید، این ابزار میتواند در کد نویسی به شما کمک کند.
2. قالب های آماده
Dreamweaver با قالب های آماده ای ارائه می شود. که می توانند برای طراحی صفحات وب بسیار موثر باشند. با یک الگو شروع کنید، و یک قالب سفارشی را ایجاد کنید .
با انجام این کارها یک سایت آماده دارید که به صرف زمان کمی برای کدگذاری نیاز دارد. بیایید صادق باشیم – به عنوان طراح، ما می خواهیم شاهکارهای شگفت انگیز و منحصر به فردی را در محیط وب ایجاد کنیم.
اما حقیقت این است که انچه که بیشتر ما نیاز داریم یک وبسایت کاربردی برای راه اندازی کسب و کارمان است . Dreamweaver یک منبع عالی برای این کار است.
و اگر توانایی برنامه نویسیتان کمی محدود باشد، یک قالب آماده می تواند در این زمینه برایتان بسیار مفید باشد.
با استفاده از این نرم افزار شما مجبور نیستید کدها را خودتان کشف کنید چرا که قالباماده برایتان این کار را انجام می دهد.
3. بررسی Lint
وقتی کد می نویسید، اشتباهات به طور طبیعی رخ می دهند زیرا همه ما انسان هستیم. این اشتباهات که، Lint نامیده می شوند، بهتر است که در کدهایتان وجود نداشته باشند.
Adobe Dreamweaver دارای ویژگی هایی است که به شما کمک می کند تا Lint را بیابید و آن را به راحتی حذف کنید.
چرا که اینگونه خطاها می توانند سایت شما را خراب کنند و مسائل بغرنجی را برای بازدیدکنندگان از سایت ایجاد نمایند که حتی روحتان هم از انها خبر نداشته باشد.
هر چیزی که تجربه کاربر را تحت تاثیر قرار دهد می تواند بر عملکرد شما تاثیر بگذارد. ویژگی اشکال زدایی به شما کمک می کند دقیقا مشخص کنید که کدام خطاها در سایت
شما وجود دارد و لذا بتوانید انها را قبل از اینکه قابلیت استفاده از سایتتان را تحت تاثیر قرار دهند حل کنید.
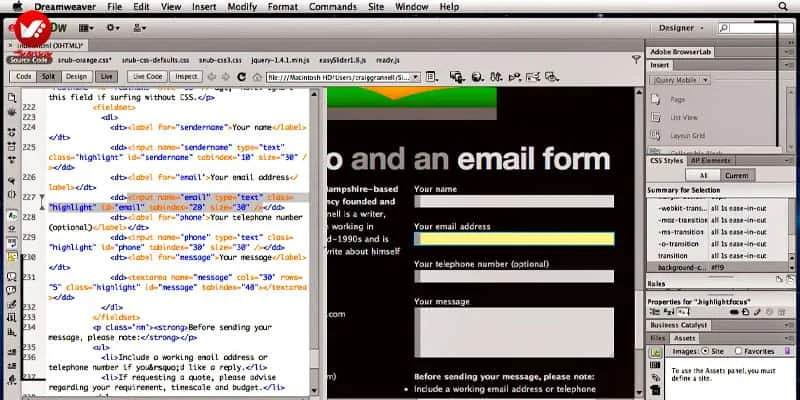
4. مشاهدات دوگانه
Dreamweaver برای شما این امکان را فراهم می کند که هم کد را ببینید و هم چگونگی نمایش یک صفحه را در WYSIWYG مشاهده کنید در واقع- آنچه شما می بینید همان چیزی است که دریافت می کنید.
علاوه بر این این ویژگی به شما اجازه می دهد تا بین کدگذاری سفارشی و کد آماده برای وب سایت خود یکی را انتخاب نمایید.
به جای نیاز به آپلود صفحه، به پنجره مرورگر بروید، کار خود را مشاهده کنید و سپس با کدگذاری بر روی صفحه کلیک بک کرده، همه چیز را در یک صفحه انجام دهید و سپس محصول پایانی را بررسی کنید.
این کار برای بسیاری از مردم باعث صرفه جویی در زمان می شود.
5. سیستم مدیریت فایل آسان
Dreamweaver مدیر فایلی را ارائه می دهد که در آن شما می توانید روابط فایل را به سرعت و به آسانی اصلاح نمایید. علاوه بر این شما می توانید لینک ها را با یک کلیک ساده به روز کنید.
بنابراین، اگر بخواهم به زبان ساده بگویم اگر شما نام یکی از فایل های خود را از at-our-biz.html about.html تغییر دهید – لینکها ی سرتاسر سایت با نام جدید هماهنگ خواهند شد.
و هر چیزی که به لینک اصلی لینک شده باشد به نام فایل جدید نیز لینک خواهد شد.
6. سازگاری مرورگر و سیستم های مدیریت محتوا
در CS5 و نسخه های بالاتر، Adobe ، BrowserLab را به محصول Dreamweaver خود اضافه کرده است. این ویژگی به شما اجازه می دهد تا ببینید که سایتتان در مرورگرهای دیگر چگونه به نظر می اید.
از آنجایی که بیشتر بازدید کنندگان شما احتمالا از Chrome یا Firefox استفاده می کنند بهتر است بر روی این دو مرورگر تمرکز کنید. علاوه بر این، Dreamweaver با سیستم های مدیریت محتوای اصلی (CMS) مانند WordPress، Joomla و Drupal کار می کند .
در حال حاضر، این نرم افزار با سه CMS بزرگ کار می کند، اما ممکن است Adobe در آینده چیزهای بیشتری را بدان اضافه کند. با استفاده از CS5، شما می توانید تغییرات اعمال شده را به صورت زنده مشاهده کنید و
با برنامه نویسی تغییرات لازم را از طریق Dreamweaver اعمال نمایید. همانند سایر انواع وظایف طراحی، Dreamweaver نیز پیشنهادات کد نویسی مختلفی را به شما ارائه می کند.

جهت ثبت نام و اطلاع از شرایط کلاس دریم ویور
سوالات متداول طراحی و کدگذاری در Adobe Dreamweaver
چطور میتوان در ادوبی دریمویور یک صفحه وب جدید ساخت؟
ابتدا برنامه را اجرا کنید ، از منوی File گزینه New را انتخاب کنید، سپس یک فایل HTML ایجاد کنید تا بتوانید طراحی صفحه وب را آغاز کنید.
چرا دریمویور محیط کدنویسی و طراحی بصری را یکجا ارائه میدهد؟
برنامه دارای دو بخش است : Code View برای نوشتن HTML، CSS یا JavaScript و Design View برای دیدن نتیجه بهصورت گرافیکی. با این روش میتوانید همزمان کد را ویرایش و خروجی را ببینید.
چطور دریمویور به مدیریت پروژههای وب کمک میکند؟
میتوانید یک Site تعریف کنید، پوشههای html، css و تصاویر را در آن قرار دهید. دریمویور به شما امکان میدهد ساختار فایل را بهراحتی مدیریت و حتی با FTP به سرور آپلود کنید.
چگونه با درگودرپ در Design View بهصورت سریع صفحه بسازیم؟
در بخش Tools میتوانید عناصر مثل متن، تصویر یا جدول را روی صفحه قرار دهید. دریمویور بهصورت خودکار کد HTML و CSS موردنیاز را تولید میکند.
چرا کدنویسها هم به دریمویور علاقه دارند؟
دریمویور کد را رنگی و منظم نمایش میدهد (Code Highlighting) و خطاهای احتمالی را گوشزد میکند. علاوه بر این، قابلیت تکمیل خودکار (Auto Complete) هم دارد که سرعت کار را بالا میبرد.
چطور در دریمویور میتوان HTML و CSS را جداگانه مدیریت کرد؟
فایل CSS را بسازید و لینک آن را در تگ head صفحه HTML قرار دهید. سپس دریمویور در Code View یا پنل CSS امکان ویرایش استایلها را فراهم میکند و تغییرات را فوری در صفحه نشان میدهد.
چگونه میتوان یک منوی ساده ناوبری در Design View ساخت؟
با ایجاد یک لیست (Unordered List) و اعمال CSS برای دکمهها، میتوانید منوی افقی بسازید. دریمویور بهصورت دیداری میگذارد اندازه و رنگ را اصلاح کنید و کد CSS را تولید میکند.
چرا Live View در دریمویور به طراحان وب کمک میکند؟
با Live View میتوانید صفحه را شبیه مرورگر ببینید و حرکات یا تغییرات CSS را بدون ترک دریمویور آزمایش کنید و زودتر ایرادهای ظاهری را پیدا کنید.
چطور با پنجره Properties استایلهای سریع برای نوشته یا تصویر دهیم ؟
در پایین صفحه، وقتی متن یا تصویر را انتخاب کنید، در پنجره Properties میتوانید رنگ، اندازه فونت یا تراز را تغییر دهید و دریمویور خودش CSS یا HTML لازم را مینویسد.
چرا امکان اتصال FTP در دریمویور مهم است؟
با وصلشدن به هاست سایت، میتوانید مستقیم فایلها را آپلود یا دانلود کنید. بدون نیاز به ابزار جداگانه FTP، تغییرات را در لحظه روی سرور اعمال میکنید.
چگونه با Bootstrap در دریمویور طراحی واکنشگرا را سریع بسازیم؟
دریمویور از فریمورک Bootstrap پشتیبانی میکند. با انتخاب قالب Bootstrap هنگام ساخت صفحه جدید، میتوانید ردیفها و ستونهای Responsive را راحت کنار هم قرار دهید.
چطور کد جاوااسکریپت در دریمویور درج کنیم؟
در Code View یا بخش بالای فایل HTML (head) یا پایین (پیش از بستهشدن body)، تگ <script> را بسازید و کد جاوااسکریپت را داخل آن قرار دهید. دریمویور هم آن را تشخیص میدهد و کد را رنگی میکند.
چرا Split View (تقسیم صفحه) در دریمویور کاربردی است؟
میتوان همزمان کد را در یک بخش و طراحی بصری (Design یا Live) را در بخش دیگر دید. به محض ویرایش کد، نتیجه در سمت دیگر انعکاس مییابد.
چگونه از قالبهای آماده در دریمویور استفاده کنیم؟
هنگام ایجاد فایل جدید، میتوانید از Templates آماده یا نمونههای (Starter Templates) استفاده کنید. این قالبها ساختار اولیه یک سایت دارند و فقط متن و تصاویر خودتان را جایگزین میکنید.
چرا بهینهسازی فایلهای CSS در دریمویور مفید است؟
اگر استایلها پراکنده یا تکراری باشند، سرعت بارگیری سایت کم میشود . با پنل CSS Designer میتوان قوانین اضافی را حذف یا ادغام کرد تا فایل سبک و منظم شود.
چطور برای نمایش بهتر یک تصویر از قابلیت Image Properties در دریمویور استفاده شود؟
پس از قراردادن تصویر در صفحه، آن را انتخاب کنید. در Properties میتوانید سایز، متن جایگزین (Alt) و تراز را تنظیم کنید. این کار هم از لحاظ سئو مهم است هم برای دسترسی.
چرا دریمویور برای یادگیری مقدمات طراحی وب مناسب است؟
بهدلیل اینکه همزمان دیداری و کدنویسی دارد، افراد مبتدی با تغییر در Design View میتوانند نتایج کد را ببینند و راحتتر یاد بگیرند HTML و CSS چگونه کار میکند.
چگونه از قابلیت Code Snippets در دریمویور استفاده کنیم؟
قطعات کد آماده (Snippets) میتوان تعریف یا ذخیره کرد. وقتی به کد تکراری نیاز دارید، سریعاً میتوانید واردش کنید و مجبور نیستید همیشه تایپش کنید.
چرا Validation در دریمویور برای چککردن صحت کد مهم است؟
وقتی صفحه را Validate میکنید، دریمویور خطاهای HTML یا CSS را شناسایی میکند. این کار کمک میکند سایت در مرورگرهای مختلف با کمترین مشکل نمایش داده شود.
چطور امکان کدنویسی زبانهای سمت سرور (PHP) در دریمویور هست؟
دریمویور کدهای PHP را هم هایلایت میکند. اگر Local Server داشته باشید، میتوانید با زدن Live View تا حدی نتیجه را ببینید. ولی برای تست کامل برنامه PHP نیاز به وبسرور دارید.
چگونه با ویژگی Browser Preview تغییرات را سریع چک کنیم؟
با کلیک روی آیکن یا گزینه Preview in Browser، دریمویور صفحه را در مرورگر باز میکند. اگر بعد از این تغییراتی اعمال کنید، میتوانید Refresh بزنید تا نتیجه را بلافاصله ببینید.
چرا Div و Container در دریمویور برای چیدمان صفحه اهمیت دارد؟
به جای استفاده از جدول برای چیدمان، بهتر است با چند Div بخشهای مختلف صفحه را جدا کنید و با CSS پوزیشن و اندازه هر بخش را مشخص کنید. این روش مدرنتر است و پاسخگو به طراحی واکنشگرا هم خواهد بود.
چطور با ابزار Template در دریمویور یک ساختار تکراری ایجاد کنیم؟
یک صفحه اصلی (Template) میسازید که بخشهای قابلویرایش (Editable Region) و بخشهای ثابت دارد. سایر صفحات را از این Template میسازید تا همه صفحات قالب یکسان داشته باشند و ویرایش بخش ثابت راحت شود.
چرا تغییر Encoding (مثل UTF-8) در دریمویور مهم است؟
اگر متن فارسی یا زبانهای دیگر را بهکار میبرید، باید فایل HTML را روی UTF-8 تنظیم کنید تا کاراکترها درست نمایش داده شوند و از مشکل حروف عجیب جلوگیری شود.
چگونه ماکرو یا میانبر برای کارهای تکراری در دریمویور بسازیم؟
تنظیمات میانبر (Keyboard Shortcuts) در منوی Edit قابل دسترسی است. میتوانید برای دستورات مهم یا تکراری، کلید میانبر تعریف کنید تا سرعت طراحی و کدنویسی بالا برود.
چطور همکاری تیمی در طراحی وب با دریمویور انجام دهیم ؟
هر فرد بخشی از پروژه را برمیدارد، ولی لازم است مدیریت فایل را در یک منبع مشترک (Git یا سرور مشترک) داشته باشید. دریمویور بهصورت پیشفرض ابزار گیت ندارد، ولی با FTP و سرور میتوان کار گروهی کرد.