سازندگان وب دارای ابزارهای فوق العاده ارزشمندی هستند.
در طول سالهای متمادی، یکی از محبوبترین ابزارهای ویرایش زبان Dreamweaver ،HyperText Markup Language (HTML) بوده است.
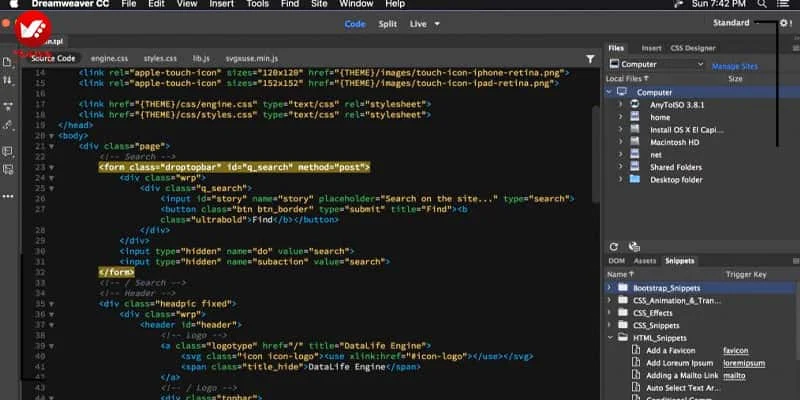
Dreamweaver برای ویرایش و طراحی HTML
HTML کدی است که کارهای بسیار گسترده تری را نسبت به انچه که شما پس از بالا مدن یک سایت در Dreamweaver می بینید انجام می دهد.
در اصل به لطف استفاده از Macromedia که بعدها به Adobe تبدیل شد، این ابزار، محیط گرافیکی مطلوبی را برای طراحی و انتشار وب سایت ها فراهم می کند.
Dreamweaver قابلیت های قدرتمند طراحی وب را از طریق رابط گرافیکی کاربر پسند خود ارائه می دهد. این رابط یک برنامه What You See Is What You Get’ است که ، به عنوان WYSIWYG نیز شناخته می شود.
Dreamweaver به نحوی طراحی شده که دسترسی آسانی را به انواع کدها و سبک های CSS. فراهم اورد.
ابزاری قدرتمند برای تسهیل کد گذاری
این ویژگی کاربر پسند، اسکریپت را سریع تر کرده و به طراح اجازه می دهد تا بهترین شیوه های CSS را به راحتی اعمال کند.
این برنامه یک برنامه ایده آل و یک ابزار مناسب برای مبتدیان و طراحان باتجربه است که می خواهند کدهای لازم را تولید کنند، و علاوه بر این یک انتخاب عالی برای توسعه سایت های با کیفیت است.. قبل از اینکه مزایا و ویژگی های Dreamweaver را برای شما توضیح دهیم می خواهیم آن را به صورت دقیق با یک ویرایشگر کد سنتی مانند Sublime Text یا Notepad ++ مقایسه کنیم.
Sublime Text و Notepad ++ هر دو ویرایشگرهای عالی برای ویرایش کدها هستند.
با این حال، مزایا و ویژگی های واقعی انها می تواند در هنگام استفاده از نرم افزارهایی مانند Dreamweaver اشکار شود.
به روز رسانی ها
Adobe چندین ایتم را در نسخه جدید خود به روز رسانی کرده و ویژگیهای بیشتری را به ان افزوده است.
علاوه بر این بسیاری از مشکلات نسخه های قبلی مثل مشکلات جریان کار حل شده است.
علاوه بر این، تیم در حال کار بر روی سرعت بخشیدن به روند توسعه وب می باشد.
برنامه CSS نیز به طور قابل توجهی بهبود یافته و می توان گفت که نسبت به نسخه های قبلی یک سر و گردن بالاتر است.
آخرین ویژگی های Dreamweaver
در مجموع، این نسخه از Dreamweaver نسبت به نسخه های قبلی بسیار بهتر است چرا که بسیاری از ویژگی های جدید، انعطاف پذیری، ارتقاء ها و پیشرفت ها در آن به چشم می خورد.
به عنوان مثال ویژگی های قبلی HTML5 و CSS3 تا حد زیادی پیشرفت کرده اند.
و حتی Dreamweaver Creative Cloud توانسته توسعه دهندگانی را که از این ابزار استفاده می کردند بیشتر به سمت خود جلب کند.
این روش خریداری نرم افزار مبتنی بر ابر در ابتدا ممکن است کمی گیج کننده باشد.
درک Adobe Creative Cloud
برای استفاده از نرم افزار نیازی نیست که حتما به اینترنت متصل شوید، فقط کافی است آن را دانلود کنید. یک برنامه دسکتاپ بر روی هارد دیسک شما نصب خواهد شد، فقط کافی است ان را از روی دیسک نصب نمایید.
شما می توانید فایل های ایجاد شده در Creative Cloud را با هر کسی از طریق ایمیل به اشتراک بگذارید.
در واقع برای این کار فرقی نمی کند که آنها از خدمات ابر ادوب استفاده کنند یا خیر.
یکی دیگر از ویژگیهای این نرم افزار این است که حتی اگر عضویت خود را لغو کنید، دسترسی به هیچ یک از فایلهای خود را از دست نخواهید داد.
حساب شما به صورت پیش فرض به یک نسخه رایگان 2 گیگابایتی محدود می شود.
عضویت شما اجازه می دهد که برنامه های خود را بر روی دستگاه های ویندوز و مکتان نصب کنید.
ساخت و راه اندازی سایت خود با Dreamweaver
Dreamweaver ساخت اولین وب سایت شما را ساده می کند.
اگر با سایر نرم افزارهای Adobe آشنا باشید، استفاده از Dreamweaver نیز قطعا برایتان اسان خواهد بود.
این ویرایشگر دارای ویژگی های پیشرفته ای است، اما قسمت های مختلف آن برای مبتدیان به صورت بسیار ساده اماده شده است.
ابزارهای اصلی که برای ساخت سایت خود بدانها نیاز دارید عبارتند از: ویرایشگر HTML و ویرایشگر ویژوال CSS.
این نرم افزار به شما اجازه می دهد تا از ویرایشگر WYSIWYG برای ایجاد و بازبینی عناصر سایت در هنگام مشاهده یک نمایه از کد سایتتان استفاده کنید.
سازندگان وب سایت Dreamweaver
اگر شما به دنبال یک سازنده وب سایت جامع هستید، احتمالا ویرایشگر بصری مایکروسافت برای شما مناسب خواهد بود.
اگر چه این برنامه از ویژگی های زیادی پشتیبانی می کند، اما توسط Adobe Dreamweaver ساخته و پرداخته شده است.
اگر نمی خواهید همه چیز را از اول شروع کنید، هزاران وبسایت آنلاین وجود دارد که در آنها می توانید قالب های رایگان Dreamweaver را پیدا کنید.
به علاوه، انعطاف پذیری این نرم افزار برای شما این امکان را فراهم می اورد تا وردپرس، جوملا، سایت های تجارت الکترونیک و بسیاری دیگر از سایت های مورد علاقهتان را بسازید.
علاوه بر این، Dreamweaver دارای چندین ویژگی است که اغلب برای توسعه دهندگان تمام سطوح مفید می باشد.
این ویژگی ها عبارتند از :
- ارائه کد
در این قسمت همانطور که شروع به تایپ کردن تگ ها میکنید، پیشنهادات منطقی را دریافت خواهید کرد.
کتابخانه کد Dreamweavers تقریبا شامل هر تگ دیگری که فکرش را بکنید هست.
این ویژگی برای صرفه جویی در زمان عالی است. - نمایش طراحی
نگاهی به نمای کارتان در هنگام برنامه نویسی، ویژگی بسیار مفیدی است که توسط این نرم افزار ارائه شده است.
در واقع بسیاری از طراحان از پیش نمایش کار خود لذت می برند. برای طراحان بصری، نمایش طراحی یک ابزار اضافی و مفید است. - یافتن و جایگزینی
قابلیت پیدا کردن و جایگزینی Dreamweaver به اندازه تمام سایت شماست!
شما می توانید کد و یا اطلاعات معیوب را در کل سایت خود پیدا کرده و جایگزین کنید.
مدیریت فایل
این نرم افزار، چیزی بیش از یک ویرایشگر کد است، در واقع می توان آن را یک ابزار معماری دانست.
بسیاری از ویراستاران کد دارای درخت فایل هستند.
در واقع Dreamweaver به شما اجازه می دهد فایل های خود را از طریق نرم افزار مدیریت کنید. - تعیین اعتبار کد
بروز اشتباه و خطا در کد می تواند کل صفحه را از بین ببرد.
تعیین اعتبار Adobe، هرگونه اشتباهی را که ممکن است قبل از ارسال انجام شود ردیابی می کند.
این اشتباهات می توانند اشتباهات مربوط به دستور زبان یا مسائل مربوط به نحو باشند. - نشانگرهای چندگانه
اخیرا ادوب یک ویژگی چند منظوره را به نرم افزار خود اضافه نموده است.
شما می توانید چندین خط را به طور همزمان هایلایت کنید یا کارهای تکراری را با سهولت انجام دهید. - مشاهده نمایش زنده
این ویژگی قرار است به زودی به این نرم افزار اضافه شود.
نمایش زنده ی کد به کاربران اجازه می دهد تا در هنگام نوشتن کد متوجه اشتباهات خود بشوند.
پیدا کردن بهترین میزبان Dreamweaver برای شما
آپلود سایت Dreamweaver در 5 مرحله
هنگامی که سایت شما کامل می شود، باید ان را در میزبان وب آپلود کنید.
برای اینکه سایت خود را در وب فعال کنید، به سه چیز نیاز دارید. حساب میزبانی، نام دامنه و سایت Dreamweaver. هنگامی که این سه عنصر را داشته باشید، فقط باید مراحل زیر را دنبال کنید:
- انتشار
ابتدا شما باید سایتتان را به طور مستقیم از Dreamweaver در یک فولدر محلی، منتشر کنید.
در سایر نرم افزارها، این کار به عنوان صادر کردن شناخته می شود. این فرآیند اساسا “تعریف سایت” نامیده می شود. - یک سرور اضافه کنید
هنگامی که سایت خود را تعریف کردید، یک سرور جدید اضافه کنید.
پس از تکمیل جزئیات سرور، یک گزینه را با استفاده از FTP برای اتصال انتخاب کنید. - FTP و روت دایرکتوری
برای اتصال از طریق FTP، باید چند مورد را وارد کنید.
این موارد عبارتند از آدرس FTP ، نام کاربری، رمز عبور، روت دایرکتوری (برای دامنه شما) و در نهایت URL وب سایتتان. - پیدا کردن فایل ها
از طریق مدیر فایل Dreamweaver، گزینه های فایل را انتخاب کنید.
فایلهای سایت خود را در دستگاه محلی خود پیدا کنید و سپس آن را انتخاب کرده و روی «قرار دادن فایلها» کلیک کنید.
فایل ها به حساب میزبانی منتقل شده اند - انتخاب، انتقال و بررسی
اگر به درستی مراحل بالا را دنبال کردید، فایلهای وب سایت شما باید در حساب میزبانیتان موجود باشند.
ما توصیه می کنیم که با استفاده از یک FTP ویوار مانند Filezilla، مراحل بالا را دوباره چک کنید.
برای اینکه سایتتان آنلاین باشد شما به نام دامنه ای نیاز دارید که به حساب میزبانیتان متصل باشد.
بسته به میزبان وبی که انتخاب می کنید ممکن است بتوانید دامنه رایگانی را با بسته ی میزبانی خود دریافت نمایید.
هنگامی که دامنه با حق میزبانی همراه است، انتشار صفحات جدید بسیار آسان خواهد بود.
یک توسعه دهنده به راحتی می تواند پروژه موجود را باز کند، صفحات جدید را راه اندازی کرده و آنها را به سمت میزبان بفرستد.
سرعت و کارایی Dreamweaver
مزایای سرعت و قابلیت حمل آسان می تواند باعث سرعت بخشیدن به سایت ، انجام تغییرات و ایجاد یک پلتفرم مناسب شود.
مطابقت Dreamweaver با سایت میزبان منتخب شما ،یک ترکیب قدرتمند است که نیازهای بسیاری از مشتریان را در طول سالها براورده نموده است.
داشتن میزبانی که Adobe Creative Cloud را ارائه می دهد، مطمئنا به نفع شما خواهد بود..
3 تا از بهترین هاست های Dreamweaver
- siteground
siteground یک انتخاب عالی برای سایت های تازه وارد Dreamweaver است.
بسته های میزبانی رقابتی، زمان کار باور نکردنی و عملکرد بالا ویژگی هایی هستند که قطعا سبب می شوند از هزینه ای که پرداخت کرده اید راضی باشید.
علاوه بر این شما می توانید از آخرین نسخه سازگار PHP برای پیکربندی محیط سرور خود استفاده کنید. - bluehost
Bluehost یکی دیگر از میزبانهای بزرگ Dreamweaver است. این میزبان بسیار مبتدی دوست و دارای قیمت رقابتی می باشد.
علاوه بر این، شما یک بخش تنظیمات مفید را پیدا خواهید کرد که می تواند از ان برای آپلود سایت Dreamweaver خود که گاهی می تواند گیج کننده باشد استفاده کنید. - in moton
اگر هاستی را میخواهید که هرجنبه از وب سایت شما را شامل شود in motion را امتحان کنید.
این هاست با عملکردی باورنکردنی پشتیبانی از مشتری را به بهترین نحو انجام می دهد.
بعلاوه میتواند یک پایگاه اطلاعاتی خوب برای شما باشد.
مزایای استفاده از Dreamweaver
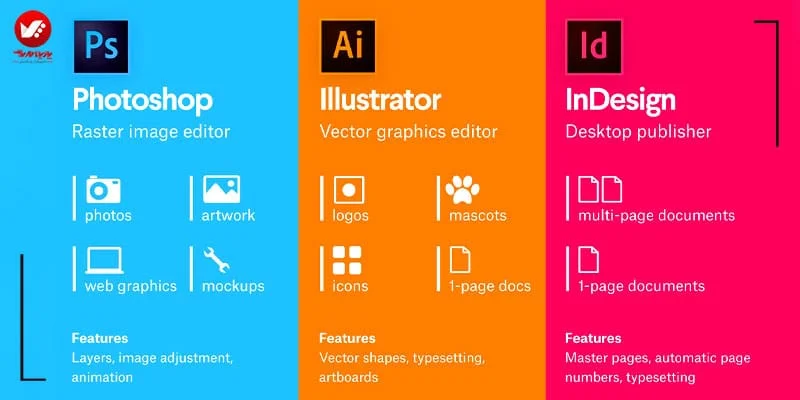
Adobe Dreamweaver می تواند با سایر ابزارهای طراحی مانند Photoshop و Illustrator ادغام شود نمایش زنده به شما اجازه می دهد تا ببینید تا کنون کارهایتان چگونه پیش رفته اند
دستیار کد به شما کمک می کند تا کد بی عیب و نقصی بسازید می توانید یک سایت وردپرس را با استفاده از Dreamweaver نصب و راه اندازی کنید می توانید چارچوب تجارت الکترونیک خود را انتخاب کنید و آن را با Dreamweaver تغییر دهید.

سوالات بهترین “هاست” برای Dreamweaver
چرا برای استفاده از نرم افزار دریمویور نیاز به هاست هست؟
برای نمایش آنلاین صفحات وب که با دریمویور طراحی کردهاید ، فایلهای سایت باید روی یک سرور (هاست) قرار بگیرند تا دیگران بتوانند به سایت دسترسی داشته باشند.
چطور دریمویور با هاست ارتباط برقرار میکند ؟
دریمویور قابلیت اتصال از طریق FTP یا SFTP دارد. اطلاعات ورود (آدرس سرور، نام کاربری و رمز) را وارد میکنید و بعد میتوانید فایلها را مستقیم از دریمویور روی هاست آپلود کنید.
چرا هر هاستی که از HTML و CSS پشتیبانی کند ، برای دریمویور کافی است؟
دریمویور فقط کدنویسی یا طراحی سایت را انجام میدهد. اگر سایت شما صرفاً HTML/CSS باشد، هر هاست اشتراکی قادر به میزبانی آن است.
چه زمانی نیاز به هاستی داریم که PHP یا ASP را اجرا کند؟
اگر پروژهتان بخشهای پویا دارد (مثلاً فرم پردازش با PHP)، باید هاستی انتخاب کنید که این زبانها را پشتیبانی کند. دریمویور فقط ویرایشگر است، اما بخش اجرا در سرور اتفاق میافتد.
چطور مطمئن شوم هاست از SFTP برای امنیت بیشتر پشتیبانی میکند؟
در مشخصات فنی هاست یا از تیم پشتیبانی سؤال کنید . هاستهای معتبر معمولاً SFTP را ارائه میدهند تا ارسال فایل رمزگذاری شود و امن باشد.
چرا موقع انتخاب هاست باید فضای ذخیرهسازی و ترافیک در نظر گرفت ؟
اگر سایت شما زیاد عکس یا ویدیو دارد، به فضای دیسک بالا نیاز دارید. همچنین اگر بازدیدکننده زیاد دارید، پهنای باند (ترافیک) بالاتری باید داشته باشید تا سایت قطع نشود.
چگونه میتوان با دریمویور فایلها را در پوشههای هاست مدیریت کرد؟
دریمویور یک بخش بهنام Manage Sites دارد. مسیر پوشه ریموت را تعیین میکنید و فایلها را در ساختار دلخواه آپلود یا حذف میکنید.
آیا دریمویور با گواهینامه SSL در هاست مشکلی ندارد؟
خیر، داشتن SSL به امنیت سایت کمک میکند و دریمویور هم به شکل عادی فایلها را آپلود میکند. برای مرور امن (https) باید هاست SSL را فعال کرده باشد.
چگونه هاست با کنترل پنل آسان (مثل cPanel) به دریمویور کمک میکند؟
میتوانید اکانت FTP بسازید و مشخصات آن را در دریمویور وارد کنید. همینطور اگر بخواهید دیتابیس ایجاد کنید یا ایمیل بسازید، cPanel کار را راحت میکند.
چرا هاست با قابلیت بکاپ منظم برای سایتهای طراحیشده با دریمویور مهم است؟
اگر اشتباهاً فایلی را حذف کردید یا تغییر ناخواسته دادید، از طریق بکاپ هاست میتوانید نسخه سالم را برگردانید.
چطور میتوان سرعت سایت ساختهشده با دریمویور را در هاست بالا برد؟
انتخاب هاست با سرورهای قوی و پینگ پایین موثر است. همچنین بهینهسازی کد، کاهش حجم تصاویر و استفاده از CDN باعث سرعت بهتر سایت میشود.
چگونه هاست رایگان برای تست پروژههای دریمویور مناسب است؟
اگر پروژه شخصی یا دانشجویی دارید و ترافیک کمی انتظار دارید، برخی سرویسهای رایگان وجود دارد. اما معمولاً محدودیت فضا، تبلیغات اجباری یا پشتیبانی ضعیف دارند.
چرا برخی هاستها برای امنیت بیشتر از HTTPS اجباری استفاده میکنند؟
این کار تبادل داده بین کاربر و سرور را رمزگذاری میکند و اطلاعات فرمها یا ورود به مدیریت سایت را ایمن نگه میدارد. برای سئوی بهتر هم مفید است.
چطور باید در هاست یک دیتابیس ساخت و به دریمویور معرفی کرد؟
در کنترلپنل هاست (cPanel یا DirectAdmin) دیتابیس ایجاد کنید. سپس دریمویور را در حالت Server Behaviors میتوان پیکربندی کرد و اطلاعات دیتابیس (نام، یوزر، پسورد) را وارد نمود.
چگونه هاست ابری (Cloud Hosting) برای پروژههای دریمویور مفید است؟
سرعت بالا و قابلیت مقیاسپذیری دارد. اگر سایت شما پس از مدتی بازدید زیادی دریافت کند، هاست ابری بدون قطعی منابع بیشتری اختصاص میدهد.
چرا برخی طراحان از لوکالهاست (مانند XAMPP) قبل از هاست واقعی استفاده میکنند ؟
در لوکالهاست میتوانید سایت را تست کنید و نیازی به اینترنت یا هاست آنلاین ندارید. پس از تکمیل، فایلها را روی هاست واقعی آپلود میکنید.
چطور در دریمویور میتوان چندین وبسایت مختلف را مدیریت کرد؟
در بخش Manage Sites، میتوانید چند سایت تعریف کنید. برای هر سایت، اطلاعات FTP جداگانه میگذارید و بین آنها جابهجا میشوید.
چرا هاست مطمئن با آپتایم بالا برای سایتهای جدی ضروری است؟
آپتایم یعنی مدت زمانی که سرور آنلاین و قابل دسترس باشد. اگر هاست مرتبا از دسترس خارج شود، بازدیدکنندهها سایت را ترک کرده و سایتتان نامعتبر میشود.
چطور دریمویور امکان تست زنده صفحات با هاست را میدهد؟
برخی نسخهها دارای Live View هستند و اگر اتصال FTP فعال باشد، با یک Refresh فایل به هاست آپلود میشود و میتوان نتیجه را بلافاصله در مرورگر دید.
آیا برای استفاده از PHP یا MySQL با دریمویور، هاست ویندوز یا لینوکس باید انتخاب کرد؟
اگر از PHP و MySQL استفاده میکنید، هاست لینوکس پیشنهاد میشود. هاست ویندوز برای ASP.NET مناسبتر است. البته بعضی هاست ویندوز هم از PHP پشتیبانی میکند، ولی لینوکس رایجتر است.
چطور میتوان دامین دلخواه را به هاست وصل و دریمویور روی آن کد زد؟
پس از خرید هاست و دامنه، DNS های هاست را روی دامنه ست میکنید. چند ساعت بعد دامنه به هاست متصل میشود و با واردکردن آدرس سایت، اطلاعات از هاست خوانده میشود.
چرا امکان Cron Job یا برنامه زمانبندی برای برخی پروژههای دریمویور ضروری میشود؟
اگر یک اسکریپت نیاز دارد که هر شب اجرا شود، هاست باید Cron Jobs را ارائه دهد. این مورد برای پروژههای ایمیل هفتگی یا پاکسازی دیتا مفید است.
چگونه کدنویسی سایت در دریمویور با زبانی مثل PHP نیاز به هاست پشتیبان دارد؟
HTML و CSS را هر هاستی اجرا میکند، اما اگر کد PHP باشد، هاست باید مفسر PHP داشته باشد و اجازه اجرای اسکریپت سمت سرور را بدهد.
چرا پشتیبانی هاست مهم است وقتی با دریمویور کار میکنیم ؟
اگر در تنظیم FTP یا خطاهای سرور مشکل داشتید، پشتیبانی حرفهای میتواند راهنمایی کند و سرعت حل مشکل را بالا ببرد.
هاست در زبان انگلیسی (Host) به معنای میزبان است که به بخشی از سرور گفته میشود. یک سرور میتواند به چندین قسمت تقسیم شود.
هاست اشتراکی مقرونبهصرفه است و شما بابت همان مقدار از منابعی که احتیاج دارید هزینه پرداخت میکنید.
بله ، هم بصورت حضوری و هم بصورت آنلاین و غیرحضوری برگزار می کنیم برای اطلاعات بیشتر داخل سایت تصویرگران پویا اندیش شوید.
هاست بخشی از سرور است. یک سرور به صورت مجازی به چند بخش تقسیم میشود و هر بخش یک هاست نامیده میشود.
هاست فضایی برای نگهداری اطلاعات وبسایت شماست. به جهت حفظ امنیت اطلاعات سایت، افزایش سرعت بارگذاری و همچنین در دسترس بودن بیشتر سایت باید از هاست با کیفیت استفاده کرد.
اکثر هاستهای رایگان up time (مدت زمان بالا بودن سایت) پایینی دارند و وبسایتها در بسیاری از مواقع از دسترس خارج میشوند. این نوع سرورها بسیار شلوغ هستند بنابراین کیفیت و امنیت پایینی دارند. برای میزبانی یک وبسایت با اهمیت نباید از آنها استفاده کرد.
HTML کدی است که کارهای بسیار گسترده تری را نسبت به انچه که شما پس از بالا آمدن یک سایت در Dreamweaver می بینید انجام می دهد.