طراحی وب مسیر طولانی را پشت سر گذاشته تا به امروز برسد. با فراگیری و فریم ورک هایی مثل HTML5، CSS3و قابلیت های مرورگرهای مدرن، طراحان طراحی های قدرتمندی ارائه داده اند. طراحی گرافیک وب سایت به کمک تصویرسازی انتزاعی کمک بسیاری در خلاقیت فرد دارد که در این بخش آشنا می شویم ، با ما همراه باشید.

رویکرد استفاده از تصاویر اننزاعی در طراحی گرافیک وب سایت :
تصاویر انتزاعی یکی از داغ ترین ترندهای جهانی طراحی وب می باشد . با الهام از هنرهای مختلف و نمایش حس و حال بیشتر، میتوان بازدیدکننده ها را به تعامل بیشتر تشویق کرد.
در اینجا چند مورد را بررسی کرده ایم که میتوانید آنها را در طراحی وب خود پیاده سازی کنید.

تصویرسازی انتزاعی به چه شکل است ؟
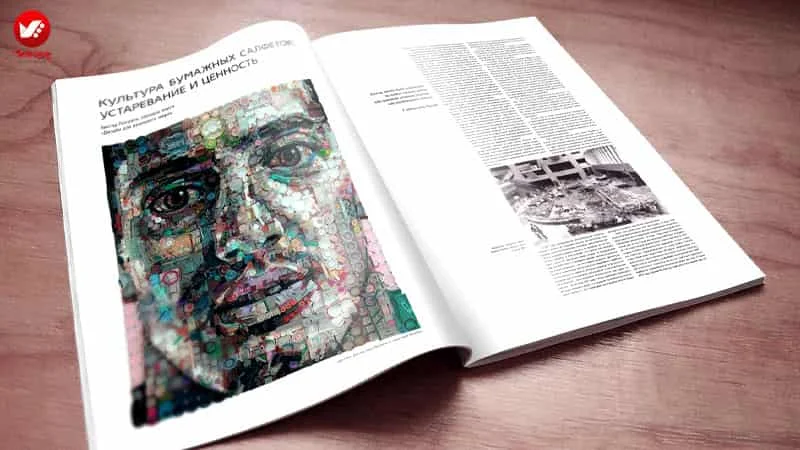
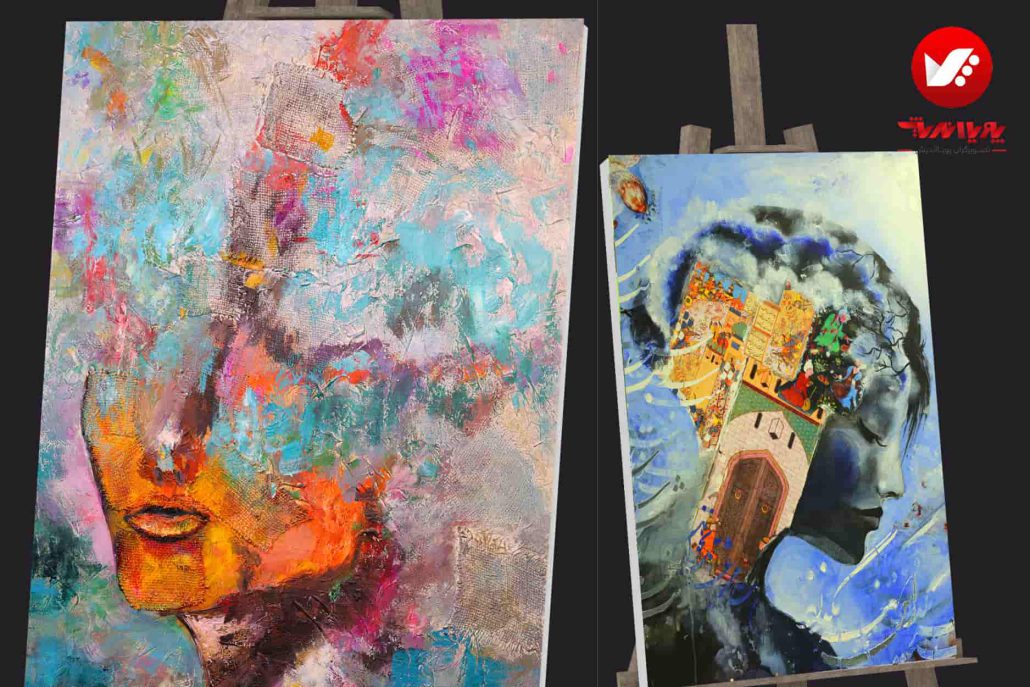
چه چیزی باعث میشود تصاویر انتزاعی تا این حد جذاب و قدرتمند باشند؟ تصاویر انتزاعی ، یک گام از عکس و فیلم ها که سعی میکنند سوژه را همانطور که هست نشان دهند، فاصله میگیرد.
البته هیچ کس قدرت عکس را برای ثبت لحظات به یاد ماندنی انکار نمیکند، اما گاهی تصاویر انتزاعی هم همین کار را میکنند. با استفاده از رنگ ها، شکل ها و حالت های مختلف. با ترکیب عناصر مختلف در یک تصویر، طراح میتواند از تکنیک های طراحی انتزاعی استفاده کند تا جلوه های بصری فوق العاده ای ایجاد کند و مفاهیم مختلفی منتقل کند. وب سایت جدید کمپانی مربوط به هایکینگ، میتواند از تصویر مردی پشت به غروب آفتاب در کوهستان استفاده کند. چهره این مرد میتواند تبدیل به چهره این برند شود. حالا افرادی که خودشان را شبیه به این فرد نمیبینند، ممکن است با این برند همراهی نکنند اما تصاویر انتزاعی این طور نیستند هرکسی میتواند خود را در جایگاه تصویری که میبیند تصور کند.

منابع مختلف الهام گرفته شده در طراحی وب
رویکرد استفاده از تصویرسازی انتزاعی به چند سال قبل برمیگردد. از آنها برای خلاقانه تر کردن وب سایتها و گرفتن بازخورد بیشتر، استفاده میشده است.
در اینجا بعضی مواردی را میبینیم که الهام بخش این سبک از طراحی وب بوده اند.

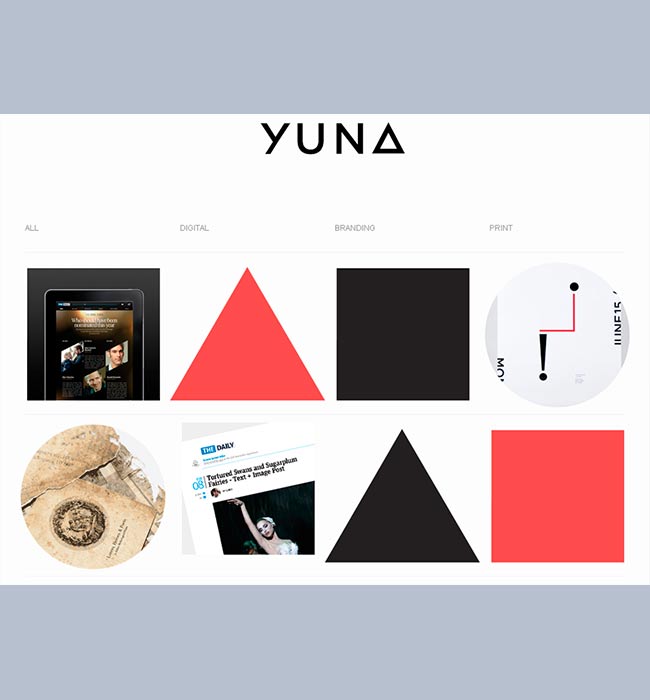
تصویرسازی انتزاعی کوبیسم در طراحی گرافیک وب سایت
در اوایل قرن بیستم، جهان هنر شاهد تغییر و گذار از سبک رئال بود که به جزییات میپرداخت. به رهبری پابلو پیکاسو، گروه کوچکی از هنرمندان در پاریس به این تجربه پرداختند که سوژه را به بخش های مختلفی تقسیم میکردند تا ماهیت خود را با پرسپکتیو جدیدی نمایش دهد.
این سبک کوبیسم نام گرفت و قدمی به سمت جدا شدن از سبک رئال بود. هنر کوبیسم برای انتقال معنا از شکل ها، خطوط و رنگ ها استفاده میکند. در طراحی وب امروزه سبک کوبیسم اثر گذار است.

تصویرسازی ممفیس در طراحی گرافیک وب سایت
وقتی گروهی از طراحان ایتالیایی موقع گوش دادن آهنگ Bob Dylan به دنبال ایده های جدید میگشتند، Memphis خلق کردند .
البته Memphis ترکیبی از Art Deco، Pop Art است. کمپین های تبلیغاتی دهه 1950 بوده که طراحی ممفیس اول روی اسباب، وسایل و مبلمان انجام شد که از اسباب بازی های رنگی کودکان الهام گرفته بود. اما بعد تر راه خود را در دنیای هنر و طراحی پیدا کرد. امروزه از این سبک برای طراحی وب سایت های داینامیک استفاده میشود.

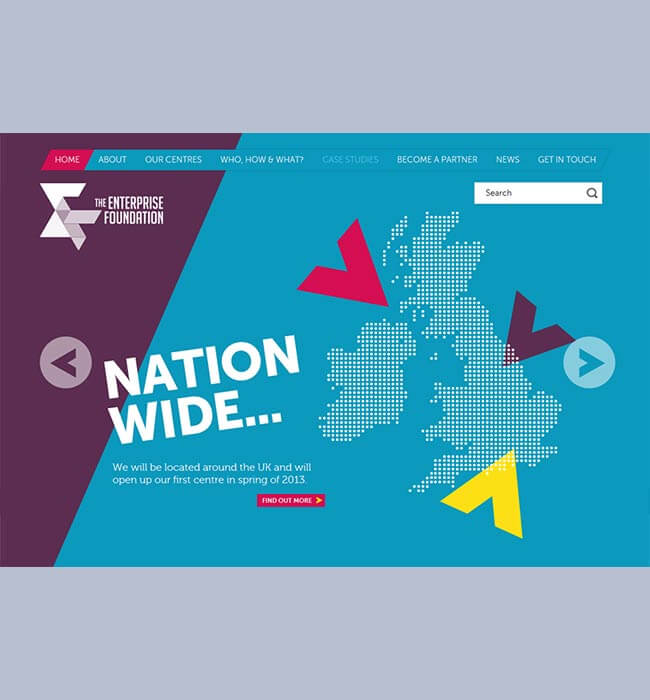
طراحی گرافیک وب سایت با پالت های رنگ دهه 80
رنگها میتوانند حس و حال یک نسل را منعکس کنند. براساس Pantone که کمپانی تولید سیستم هایی است که رنگ های صنعت چاپ را استاندارد سازی میکند، دهه 1980، زمان ارائه پالت هایی با رنگ های درخسان و عالی و شاد بوده است. آن رنگ ها نقش تعیین کننده ای در طراحی وب انتزاعی امروزی داشته اند.

تکنیک های طراحی Mid-Century در طراحی گرافیک وب سایت
تکنیکهای طراحی جسورانه ای که در تبلیغات دهه های 1950 و 1960 استفاده میشده بر طراحی انتزاعی امروزی وب سایت ها موثر بوده است. vintage تکنیکی که ، میتوانند جلوه های بصری خیره کننده ای برای سایتها ایجاد کنند.

گذشته، الهام بخش آینده دنیای طراحی گرافیک وب سایت است
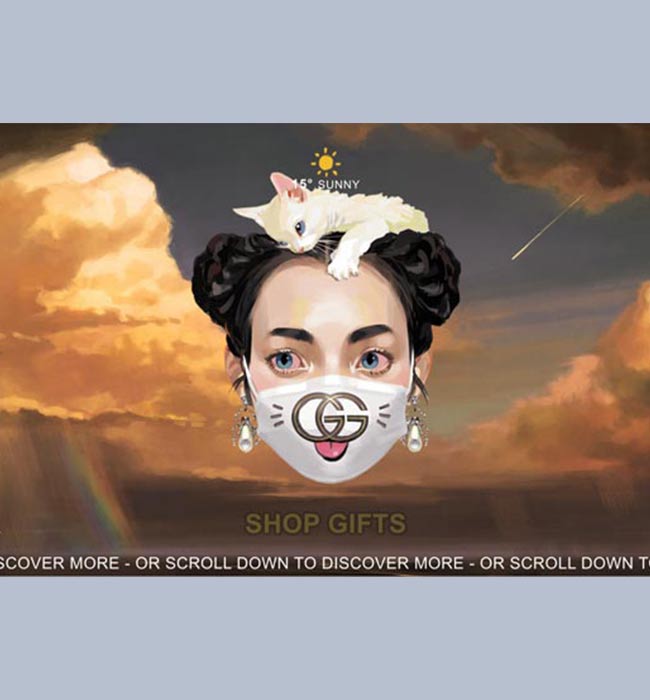
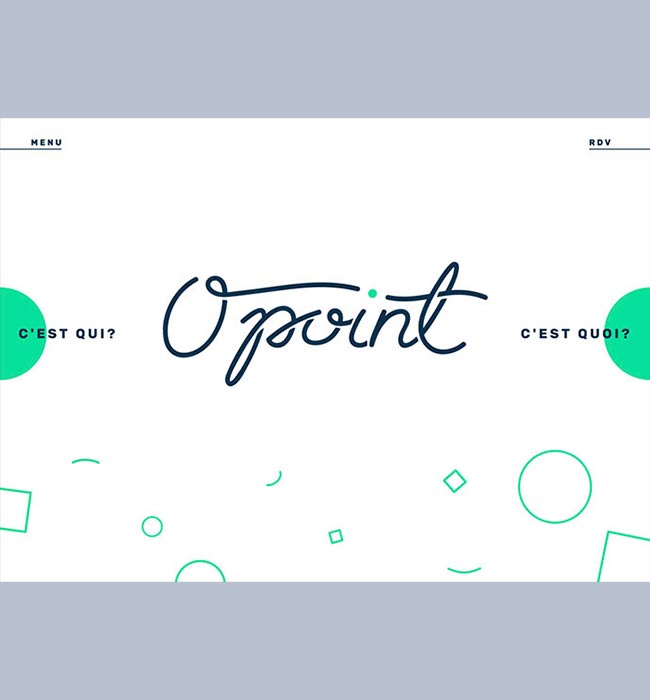
در سال 2018 طراحی انتزاعی یکی از تاپ ترین ترندهای طراحی سایت است. با توجه به تاثیرات مختلف از هنر کوبیسم، استایل Mid-Century و رنگ های روشن مورد استفاده در دهه گذشته، این سبک راه های جدیدی برای ایده پردازی ایجاد کرده است که محدودیت های عکس ها را ندارد. در اینجا میتوانید طراحی های به سبک انتزاعی را مشاهده نمایید.







سوالات متداول
چطور میتوان جذابیت بصری را در طراحی سایت به کمک تصویرسازی افزایش داد ؟
استفاده از تصاویر منحصربهفرد و ترکیب رنگهای هماهنگ، جلوهای چشمنواز به صفحات میبخشد و کاربران را ترغیب میکند در وبسایت وقت بیشتری بگذرانند.
چرا قرار دادن المانهای هنری در طراحی سایت به کمک تصویرسازی اهمیت دارد؟
المانهای هنری شخصیت وبسایت را برجسته میکنند و پیام برند را در ذهن مخاطب ماندگارتر میسازند.
چطور میتوان هویت بصری را با طراحی سایت به کمک تصویرسازی تقویت کرد؟
تعریف یک سبک یکپارچه برای تصاویر و آیکونها، فضایی هماهنگ در تمام صفحات ایجاد میکند و تشخیص برند را آسانتر میسازد.
چگونه تصاویر اختصاصی روی تجربه کاربری در طراحی سایت به کمک تصویرسازی اثر میگذارند؟
استفاده از طرحهایی که پاسخگوی نیاز مخاطب باشند، حس اعتماد و حرفهای بودن را به بازدیدکننده منتقل میکند و تجربهای دلپذیر رقم میزند.
چرا بهرهگیری از تصویرگری دیجیتال در طراحی سایت به کمک تصویرسازی محبوب شده است؟
فناوریهای امروزی امکان ویرایش سریع و خلق طرحهای متنوع را فراهم میکنند و باعث میشوند فرایند طراحی وبسایت جذابتر شود.
چطور میتوان سرعت بارگذاری را هنگام طراحی سایت به کمک تصویرسازی مدیریت کرد؟
بهینهسازی حجم تصاویر و انتخاب فرمتهای مناسب بدون کاهش کیفیت، عملکرد فنی وبسایت را در کنار جلوه بصری مطلوب تضمین میکند.
چگونه میتوان با ترکیب انیمیشن در طراحی سایت به کمک تصویرسازی، جلوه متفاوتی ایجاد کرد؟
بهکارگیری انیمیشنهای سبک و ساده، توجه کاربران را جلب میکند و فضای وبسایت را پویا و سرگرمکننده میسازد.
چرا انتخاب رنگبندی جذاب برای تصاویر در طراحی سایت به کمک تصویرسازی مهم است؟
هماهنگی رنگ بین عناصر گرافیکی و پسزمینه وبسایت، جلوهای زیبا و قابلدرک ایجاد میکند و توجه مخاطب را به بخشهای کلیدی جلب مینماید.
چطور میتوان پیام برند را در طراحی سایت به کمک تصویرسازی به مخاطبان منتقل کرد ؟
استفاده از المانهای بصری مرتبط با حوزه فعالیت و ویژگیهای برند، داستانی منسجم ایجاد میکند که هویت و ارزشهای برند را نشان میدهد.
چگونه میتوان روند پیمایش را با طراحی سایت به کمک تصویرسازی تسهیل نمود؟
طراحی آیکونها و نشانههای تصویری ساده باعث میشود کاربران بهراحتی صفحات مختلف را پیدا و تعامل سریعی با محتوای وبسایت برقرار کنند.
چرا ایجاد تعادل بین متن و تصاویر در طراحی سایت به کمک تصویرسازی اهمیت دارد؟
زیادهروی در عناصر گرافیکی میتواند خوانایی مطالب را کاهش دهد و مدیریت متناسب بخشهای بصری و نوشتاری، تجربه کاربری بهتری ایجاد میکند.
چطور تصاویر برداری در طراحی سایت به کمک تصویرسازی به بهبود کیفیت ظاهری کمک میکنند؟
مقیاسپذیری بدون افت کیفیت و حجم کم فایلهای وکتور، نمایش بدون مشکل در رزولوشنهای مختلف را تضمین میکند و جلوه حرفهای به سایت میدهد.
چگونه از محتوای تصویری تعاملی در طراحی سایت به کمک تصویرسازی بهره ببریم؟
افزودن بخشهایی مانند اسلایدر یا تصاویر تعاملی، مخاطب را درگیر میکند و انگیزه مرور بیشتر در وبسایت را افزایش میدهد.
چرا سادهسازی عناصر در طراحی سایت به کمک تصویرسازی توجه کاربران را جلب میکند؟
ذهن مخاطب از پیچیدگیها دور میماند و سریعتر با ساختار وبسایت ارتباط برقرار میکند؛ در نتیجه نرخ ماندگاری در صفحات بالاتر میرود.
چطور میتوان با سبکهای گوناگون تصویرگری در طراحی سایت به کمک تصویرسازی خلاقیت بیشتری به خرج داد؟
بررسی سبکهای متنوع از مینیمال تا رئال و آزمایش ترکیب آنها با طرح کلی سایت، راهی برای ایجاد فضای منحصربهفرد و بهیادماندنی است.
چگونه کاربرپسندی در طراحی سایت به کمک تصویرسازی حفظ میشود؟
رعایت الگوهای رایج کاربری، بهینهسازی ابعاد تصاویر و فراهمکردن ناوبری سرراست، تجربهای راحت و دلپذیر برای مخاطبان فراهم مینماید.
چرا بهروزرسانی مداوم طرحهای تصویری در طراحی سایت به کمک تصویرسازی حیاتی است؟
بهروزرسانی جذابیت وبسایت را حفظ میکند و با تغییر روندهای طراحی و سلیقه مخاطب، امکان باقیماندن در رقابت دیجیتال را میسر میسازد.
چطور میتوان از افزونهها یا ابزارهای خاص برای طراحی سایت به کمک تصویرسازی استفاده کرد؟
نرمافزارهای تخصصی یا افزونههای گرافیکی، اجرای ایدههای پیچیده را آسان میکنند و فرآیند ساخت صفحات را سرعت میبخشند.
چگونه طراحی واکنشگرا در کنار تصویرسازی جلوه بهتری به سایت میدهد؟
تنظیم اندازه و چینش تصاویر برای دستگاههای مختلف باعث میشود مخاطبان در موبایل، تبلت یا کامپیوتر تجربه مشابهی داشته باشند.
چرا همکاری طراح سایت و تصویرگر در طراحی سایت به کمک تصویرسازی مهم است؟
هماهنگی تیمی بین تخصص فنی و دید هنری، نتایج حرفهایتری ایجاد میکند و از بروز ناسازگاری در فرآیند پیادهسازی جلوگیری مینماید.
چطور میتوان محتوای تصویری را در طراحی سایت به کمک تصویرسازی برای موتورهای جستجو بهینه کرد؟
انتخاب تگهای جایگزین و توضیحات متنی مناسب، امکان شناختهشدن بهتر سایت در نتایج جستجو و جذب مخاطبان هدف را فراهم میکند.
چگونه میتوان با داستانسرایی تصویری در طراحی سایت به کمک تصویرسازی تعامل بیشتری ساخت؟
روایت گامبهگام از خدمات یا محصولات با کمک تصاویر، حس ماجراجویی در ذهن مخاطب ایجاد میکند و او را برای پیمایش وبسایت ترغیب مینماید.
چرا کنتراست تصویری در طراحی سایت به کمک تصویرسازی اهمیت دارد؟
تفاوت رنگی یا نوری مناسب میان بخشهای مختلف صفحه، تمرکز نگاه مخاطب را روی عناصر کلیدی افزایش میدهد و از خستگی چشم جلوگیری میکند.
چطور میتوان پیام تبلیغاتی یا ترویجی را در طراحی سایت به کمک تصویرسازی جذاب کرد؟
تصویرسازی مفهومی و استفاده از نمادهای مرتبط با برند یا کمپین موردنظر، پیام را واضحتر میسازد و مخاطب را به عکسالعمل مثبت تشویق میکند.
چگونه استفاده هوشمندانه از فضای خالی در طراحی سایت به کمک تصویرسازی معنا پیدا میکند ؟
فضای خالی تمرکز را روی تصاویر ضروری حفظ میکند و به المانهای مهم امکان دیدهشدن بیشتر در چیدمان صفحه میدهد.
با فراگیری و بسط فریم ورک هایی مثل HTML5، CSS3و قابلیت های مرورگرهای مدرن، طراحان طراحی های قدرتمندی ارائه داده اند.
تصاویر انتزاعی یکی از داغ ترین ترندهای جهانی طراحی وب شده است.
بله ، هم بصورت حضوری و هم بصورت آنلاین و غیرحضوری برگزار می کنیم برای اطلاعات بیشتر داخل سایت تصویرگران پویا اندیش شوید.
با الهام از هنرهای مختلف و نمایش حس و حال بیشتر، میتوان بازدیدکننده ها را به تعامل بیشتر تشویق کرد.
کلید اصلی این است که این تصاویر ایده های قوی و پیچیده ای را همراه با احساسات زیاد فقط با چند خط و شکل، منتقل میکنند.
یک گام از عکس و فیلم ها که سعی میکنند سوژه را همانطور که هست نشان دهند، فاصله میگیرد.
با ترکیب عناصر مختلف در یک تصویر، طراح میتواند از تکنیک های طراحی انتزاعی استفاده کند تا جلوه های بصری فوق العاده ای ایجاد کند.