۹ نمونه کلاسیک لوگو با ایلاستریتور
این لوگوهای قدیمی و کلاسیک ازطراحی لوگو با ایلاستریتور و بسیار الهام بخشی بهره بردهاند. ترند طراحی لوگو این روزها به سمت سادهسازی و مینیمالیسم حرکت میکند.
برای انجام این کار شاید فقط از تایپوگرافی یا وکتورهای سادهی گرافیکی و غیره استفاده شود اما مطمئنا هیچچیزی پر جزئیاتتر از ایلاستریشن نیست. با این حال بعضی از لوگوهای کلاسیک دارای ایلاستریشن های زیبا و پرجزئیاتی هستند که بعد جدیدی به طرح میدهند و واقعا باعث تمایز آن نسبت به سایر لوگوها میشوند. در ادامه به چند مورد از این نوع لوگوها اشاره خواهیم کرد.

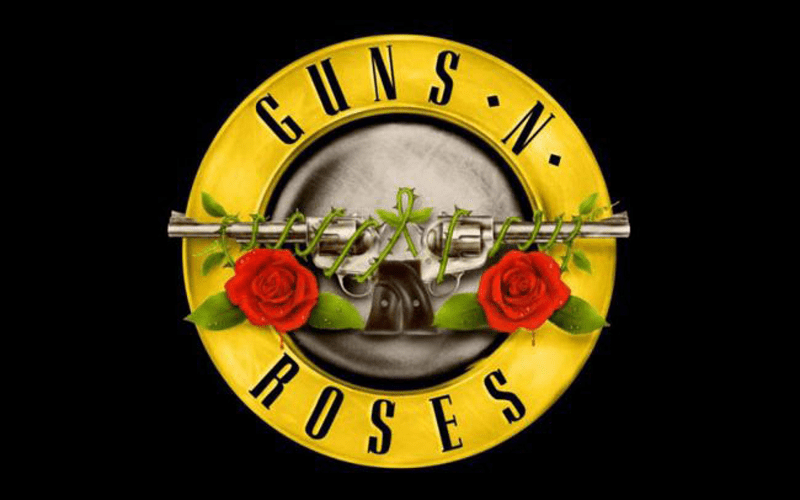
۱. طراحی Guns n Roses
گروه موسیقی Guns n Roses دقیقا به شما میگوید که این گروه در چه زمینهای کار میکند. این گروه در سال ۱۹۸۵ شکل گرفت و طی دوران فعالیت خود آهنگهای پرطرفداری مانند « Sweet Child O’ Mine » ارائه کرده است. این گروه لوگوهای متعددی را مورد استفاده قرار داده. اما لوگویی که ما به آن علاقه داریم، همین طرح کلاسیکی است که دو عنصر موجود در نام این گروه (اسلحه و رز) را جلوی یک گلولهی نقرهای به تصویر میکشد.
و چند قطره خون نیز وجود دارد تا ضربه و تأثیرگذاری نهایی را ایجاد کند. این طرح که نام آن را «لوگوی گلوله» گذاشتهاند، طرفداران بسیار زیادی دارد و تیشرتها، پوسترها و بلیطهای بیشماری با داشتن این طرح در دهههای گذشته به فروش رفتهاند و گروه برای فستیوال موسیقی Coachella 2016 نیز مجدداً از همین لوگو استفاده کردند. طراح اولیهی این لوگو مشخص نیست اما بعضی ادعا میکنند که Steven Adler، دارمر گروه، آن را کشیده است.

۲. طراحی Malibu
لوگوی Malibu از ایلاستریشن استفاده میکند تا زندگی آرام در جزیره را به تصویر بکشد.Malibu، یک نوشیدنی است که دائماً تصویری از زندگی آرام و بدون دغدغه در یک جزیره با به تصویر میکشد و این را باید مدیون طراح شناختهشدهی لوگوی خود باشد.
به نمایش گذاشتن نخلهای بلند، آسمان صاف و غروب آفتاب، به راحتی مفهوم گرما و انرژی زندگی باربادوسی (جزیرهای بین دریای کارائیب و اقیانوس اطلس) را به نمایش میگذارد. طراحی لوگو بعد از سالها، هنوز تغییر چندانی به خود ندیده است. آخرین بار در سال 2013 تغییراتی جزئی در ایلاستریشن و تایپوگرافی آن ایجاد شد. برای آشنایی بیشتر با نرم افزار ایلاستریتور چیست حتما بخش ان را مطالعه نمایید .

۳. طراحی لوگو Mailchimp
به نظر نمیرسد که یک شرکت مربوط به خبرنامههای ایمیلی هر گز بتواند به برندی معتبر و شیک تبدیل شود. اما Mailchimp توانسته به این امر دست یابد.
این شرکت در سال ۲۰۰۱ بنیانگذاری شده و تمرکز شدیدی روی طراحی دارد. در هستهی این طراحیها، یک میمون کارتونی دوستداشتنی وجود دارد که هممعنی با برند است تایپوگرافی خاص آن است. لوگوی اصلی MailChimp توسط بنیانگذار این شرکت یعنی Ben Chestnut در سال ۲۰۰۱ ساخته شد.
خودش آن را ترکیبی از لوگوی Firefox توصیف میکند و هیچ وقت از آن راضی نبوده است. بنابراین در سال ۲۰۰۸، Jon Hicks (که لوگوی Firefox را طرحی کرده) را به خدمت میگیرد تا ویرایشی جدید را ایجاد کند؛ ایلاستریشنی سهبعدی برای میمون ایجاد میشود و بسیار مورد توجه و علاقه قرار میگیرد.

4. طراحی Toblerone
لوگوی Toblerone از کوه Matterhorn الهام گرفته شده است مردم از تغییر متنفرند و طرفداران شکلاتهای Toblerone از اینکه اندازهی این شکلات محبوب کوچکتر شده به شدت عصبانیاند (اندازهی بستهبندی تغییری نکرده اما تعداد مثلثهای شکلاتی موجود داخل بستهها کمتر شده است).
اما حداقل یک چیزی ثابت مانده و آن هم لوگوی نمادین این برند است. این لوگو کوه Matterhorn را به نمایش میگذارد. یکی از مکانهای شناختهشده و معروف در سوییس و اگر با دقت نگاه کنید، تصویری از یک خرس را هم در خود دارد. خرس به عنوان نماد شهر برن (Berne) طراحی شده جایی که Toblerone تولید میشود. راستی اگر راجع به اسم این برند برایتان سؤال پیش آمده، باید بدانید که Toblerone ترکیبی از دو کلمهی ایتالیایی Tobler (عسل) و Torrone (شیرینی بادام) است.

5. طراحی KFC
این طراحی لوگو با ایلاستریتور شده یک سرهنگ زندگی میکند. نوع تایپوگرافی KFC به خودی خود طراحی بسیار گیرا و جذابی دارد اما نمیتواند آن طور که باید و شبیه به لوگوی کامل که سرهنگ ساندرز با پیشبند آشپزی را نشان میدهد، دهان شما را آب بیاندازد.
این نسخهی آخر لوگو توسط شرکت برندسازی Tesser در سال 2007 طراحی شده است؛ شرکتی که برای شرکتهای دیگری مانند Popeye، Wendy، I Hope و Domino نیز طراحی انجام داده است. استفاده از خطوط نرمتر در لوگوی جدید باعث شد که چهرهی سرهنگ جوانتر و با انرژیتر به نظر برسد، بدون اینکه تغییر زیادی در چهرهاش انجام شود.

6. طراحی لوگو Wendy’s
لوگوی Wendy’s ایلاستریشنی از دختر بنیانگذار آن است رستورانهای زنجیرهای همیشه به دنبال تأکید روی این نکته هستند که رستوران آنها مناسب خانوادههاست. و دهههاست که در قلب لوگوی Wendy’s، لبخند یک دختر امریکایی خوشحال این پیام را به ما مخابره میکند.
نقاشی کشیده شده در لوگوی اصلی، پرترهای خاص از Melinda-Lou Thomas، دختر هشت سالهی David Thomas بنیانگذار رستوران است. آخرین تغییرات لوگو در سال 2013 انجام شد و دختر کمی بزرگتر شده و حالت کارتونی بودن کمی از آن گرفته شده است. این بهروزرسانی بسیار مورد استقبال قرار گرفت و برخی افراد حتی از «پیام پنهانی» که پشت آن وجود دارد صحبت میکردند. بعضی از افراد معتقند که یقهی طراحی شده در لوگوی جدید شبیه کلمهی mom (مادر) است و البته خود شرکت Wendy’s این شباهت را اتفاقی و غیرعمد دانسته است.

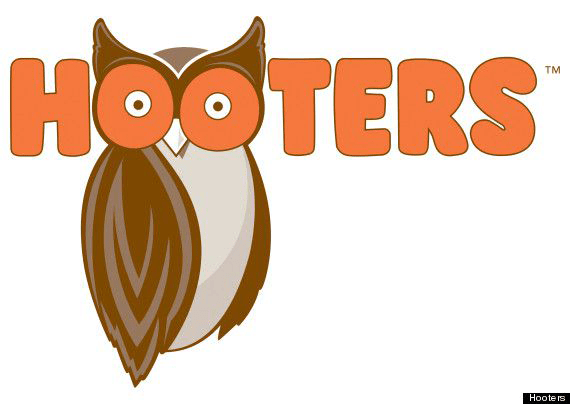
7. طراحی لوگو Hooters
لوگوی Hooters به خاطر شلخته و حتی زشت بودنش خود را مطرح کرده هیچ کس به خاطر ظرافت و ایهامی که در طراحی لوگوی Hooter وجود دارد به این رستورانها نمیرود. رستورانهایی که جاذبهی اصلی آنها گارسونهای خوشاندام هستند.
در سال 2013، استودیوی Sky Design ظاهری مدرنتر به لوگو داد و در عین حال جزئیات اصلی آن را نگه داشت؛ جزئیاتی مانند توپوگرافی کارتونی، جغد و چشمهای ایهامدار این پرنده. شاید این لوگو برای شما قدیمی و زشت به نظر برسد اما بعید به نظر میرسد جامعهی هدف این برند چنین احساسی نسبت به آن داشته باشند.

8. طراحی لوگو Firefox
لوگوی Fireox چندین مفهوم را در یک طراحی لوگو با ایلاستریتور هوشمندانه با یکدیگر ترکیب کرده ترکیب زیبای «آتش»، «روباه» و وب جهانی موجب شده است تا لوگوی رنگی فایرفاکس یکی از لوگوهایی باشد که بیشترین تعداد بازدید روزانه را در سطح جهان دارد.
گرچه طی سالهای عمر خود چندین بار اصلاح شده، مفاهیم اصلی آن همان قدرت و جذابیت ابتدایی را حفظ کردهاند. کانسپت این لوگو توسط Daniel Burka ارائه شده و Stephen Desroches اولین فردی بود که آن را به تصویر کشید و Jon hicks با استفاده از نرمافزار Fireworks MX آن را رندر کرد.

9. طراحی لوگو انتشارات Pinguin
نماد قدیمی Penguin چند وقتی است که رژیم گرفته است بیش از 80 سال است که معروفترین انتشارات بریتانیا با تصویر یک پرندهی بانمک در ذهن مخاطبان تداعی میشود. اولین تکرار در طراحی این لوگو در سال 1935 رخ داد، زمانی که Edward Young، کارمند تازهوارد و 21 سالهی انتشارات به باغ وحش لندن فرستاده شده بود تا کل روز را طرف کشیدن تصاویری از پنگوئنها کند. لوگوی آماتوری او در سال 1946 توسط طراح آلمانی به نام Jan Tschichold اصلاح شد و زیبایی منسجمتری به آن داد. آخرین نسخه از این لوگو در سال 2003 توسط Angus Hyland ارائه شد که پنگوئن را 15 درصد لاغرتر کرد تا در عطف کتابها بهتر جا بگیرد.

سوالات متداول ایلاستریتور در طراحی لوگو
چطور میتوان شروع به طراحی لوگو با ایلاستریتور کرد ؟
نصب نرمافزار و آشنایی با ابزارهای پایه مثل پن، شیپها و رنگها نخستین گام برای یادگیری مراحل اولیه در خلق لوگو با ایلاستریتور است.
چرا ابزار پن در خلق لوگو با ایلاستریتور اهمیت زیادی دارد؟
دقت بالا و امکان رسم خطوط منحنی یا شکسته باعث میشود جزئیات لوگو با ظرافت بیشتری اجرا شود و ظاهری حرفهای به دست آید.
چگونه میتوان از فرمتهای برداری در لوگو با ایلاستریتور بهره برد؟
برداریبودن طرح امکان تغییر اندازه بدون افت کیفیت را فراهم میکند و به همین دلیل برای چاپ در ابعاد مختلف مناسب است.
چطور رنگبندی مناسب در طراحی لوگو با ایلاستریتور انتخاب میشود؟
در نظرگرفتن شخصیت برند و کاربرد لوگو، به همراه تنظیم پالت رنگ محدود، ظاهری هماهنگ و جذاب خلق میکند.
چرا استفاده از لایهها در هنگام طراحی لوگو با ایلاستریتور مفید است؟
تفکیک عناصر لوگو در لایههای جداگانه سرعت و دقت ویرایش هر جز را بالا میبرد و کنترل بهتری روی جزئیات ایجاد میکند.
چگونه از گرید یا راهنمای خطکشی در ایلاستریتور برای طراحی لوگو استفاده میشود؟
تنظیم خطوط راهنما امکان رعایت تناسبات، تقارن و تراز دقیق را در مراحل رسم شکلها و متن فراهم میکند.
چطور میتوان متن را در لوگو با ایلاستریتور به شکل سفارشی درآورد؟
تبدیل متن به شکل برداری و ویرایش دستی نقاط و خطوط، تایپ را به بخشی از فرم کلی لوگو تبدیل میکند و هویت ویژهای به برند میبخشد.
چرا سادهسازی طرح در طراحی لوگو با ایلاستریتور اهمیت دارد؟
پرهیز از جزئیات اضافی، ماندگاری و خوانایی لوگو را بالا میبرد و به مخاطبان کمک میکند بهسرعت آن را تشخیص دهند.
چگونه میتوان از افکتها بهصورت محدود در لوگو با ایلاستریتور استفاده کرد؟
اعمال افکتهای سبک مثل سایه یا گرادیان باید با احتیاط باشد تا لوگو همچنان شفاف و قابل تشخیص باقی بماند.
چرا هنگام طراحی لوگو با ایلاستریتور باید به قابلیت چاپ فکر کرد ؟
بررسی رنگها و تنظیم مد رنگ روی CMYK یا Pantone موجب میشود خروجی چاپی باکیفیت و بدون تغییر رنگ نامطلوب ارائه شود.
چطور میتوان از ابزار شکلها برای ساخت فرمهای اولیه لوگو با ایلاستریتور استفاده کرد؟
ترکیب اشکال اصلی مثل دایره، مربع و مثلث و سپس حذف یا ادغام بخشهایی از آنها با پثفایندر، فرمهای منحصربهفرد ایجاد میکند.
چگونه میتوان خروجی استاندارد از لوگو با ایلاستریتور دریافت کرد؟
ذخیره در فرمتهای برداری مانند AI یا EPS و در صورت نیاز ارائه نسخه PNG بدون پسزمینه برای کارهای دیجیتال، حرفهایترین گزینهها هستند.
چطور میتوان ظاهر لوگو با ایلاستریتور را برای صفحات وب بهینه کرد؟
تنظیم رنگ در مد RGB و خروجی گرفتن در فرمت بهینه مثل SVG یا PNG سبب میشود وزن فایل کم شود و کیفیت طرح در مانیتور حفظ بماند.
چرا بررسی نمادهای رقیبان در طراحی لوگو با ایلاستریتور مهم است؟
مشاهده جهتگیری بصری رقبا الهامبخش ایدههای نو میشود و از ایجاد شباهت ناخواسته در طرح جلوگیری میکند.
چگونه از تایپوگرافی مناسب برای لوگو با ایلاستریتور استفاده میشود؟
انتخاب فونت متناسب با فضای برند و ویرایش جزئی حروف برای منحصربهفردکردن آن، وجهه برند را خاص و بهیادماندنی میکند.
چطور میتوان جزئیات طرح را در بزرگنمایی زیاد لوگو با ایلاستریتور بررسی کرد؟
با قابلیت زوم نرمافزار، میتوان به نقاط کنترل و لبههای شکلها دقیق دسترسی داشت و خطاهای ریز را پیش از نهاییشدن طرح برطرف کرد.
چرا ایجاد نسخههای متنوع از لوگو با ایلاستریتور ضرورت دارد؟
آمادهسازی طرح در رنگهای مختلف یا نسخه تکرنگ امکان استفاده در شرایط گوناگون مثل پسزمینه تاریک یا روشن را آسان میسازد.
چطور میتوان همزمان در چند آرتبورد لوگو با ایلاستریتور طراحی کرد؟
افزودن آرتبوردهای جدید برای طرحهای جایگزین یا ورژنهای مختلف، مقایسه و انتخاب مناسبترین گزینه را راحتتر میکند.
چگونه پاککن یا فاینتیون در طراحی لوگو با ایلاستریتور کاربرد دارد؟
برخی قسمتهای اضافه را میتوان حذف کرد یا بخشهای لازم را اصلاح نمود تا شکلها بهتر با فرم کلی لوگو هماهنگ شوند.
چرا ابزار پنل رنگ و پنل سواچ در طراحی لوگو با ایلاستریتور مفید است؟
ذخیره و مدیریت پالت رنگ به تغییر سریع و هماهنگ کل طرح کمک میکند و مطمئن میشوید رنگها در تمام نسخهها یکپارچه هستند.
چطور میتوان خطوط صاف را با ابزار پن در ایلاستریتور برای لوگو رسم کرد؟
ایجاد نقاط آنکوری در جهت موردنظر و بستن پث با کلیک مجدد موجب ایجاد فرمهای خطی تمیز و بدون شکست میشود.
چگونه ابزار شیپ بیلدر به سادهسازی فرم لوگو با ایلاستریتور کمک میکند؟
با کشیدن موس روی بخشهای مشترک اشکال، قسمتهای اضافی حذف و نواحی اصلی طرح یکپارچه میشوند و در نتیجه فرایند طراحی تسهیل میگردد.
چطور میتوان ساختار گرید در طراحی لوگو با ایلاستریتور اعمال کرد ؟
تنظیم خطوط راهنما یا استفاده از ابزار گرید برای چیدن متقارن و متناسب اجزای لوگو، تعادل و زیبایی را تضمین میکند.
چرا در برخی پروژهها لوگو با ایلاستریتور را همراه با نرمافزارهای دیگر ویرایش میکنند؟
گاهی نیاز به افکتهای خاص یا ترکیب با تصاویر عکاسی وجود دارد که در نرمافزارهای متفاوت آسانتر است، اما اجرای پایه همچنان در ایلاستریتور شکل میگیرد.
چطور میتوان با تمرین روزانه، تسلط بر طراحی لوگو با ایلاستریتور را افزایش داد؟
ساخت طرحهای شخصی، تماشای آموزشهای آنلاین و تقلید نمونهکارهای حرفهای تمرین مناسبی برای یادگیری تکنیکهای جدید و تقویت خلاقیت است.
یکی از نرم افزار های کاربردی و بسیار سودمند است که برای ایجاد تغییرات خلاقانه در تصاویر کاربرد دارد.
با استفاده از این نرم افزار می توان به ویرایش تصاویر پرداخت و با به کار گیری خلاقیت و ابتکار، تصاویر زیبا و هنرمندانه ای را ایجاد کرد.
بله ، هم بصورت حضوری و هم بصورت آنلاین و غیرحضوری برگزار می کنیم برای اطلاعات بیشتر داخل سایت تصویرگران پویا اندیش شوید.
این ترند تلاش میکند تا ویژگیهای غیرضروری را از لوگو گرفته و تا جای ممکن آن را سادهسازی کند.
برای انجام این کار شاید فقط از تایپوگرافی یا وکتورهای سادهی گرافیکی و غیره استفاده شود
لوگوی Fireox
ترکیب زیبای «آتش»، «روباه» و وب جهانی موجب شده است تا لوگوی رنگی فایرفاکس یکی از لوگوهایی باشد که بیشترین تعداد بازدید روزانه را در سطح جهان دارد.
Guns n Roses
Malibu
Toblerone
KFC
مقیاس پذیر بدون گرافیک ها و طرح های ایجاد شده بدون از دست دادن وضوح خطوط واضح و تیز در هر اندازه
چاپ با وضوح بالا ذخیره فایل ها در اندازه کوچکتر مناسب برای رسم تصاویر