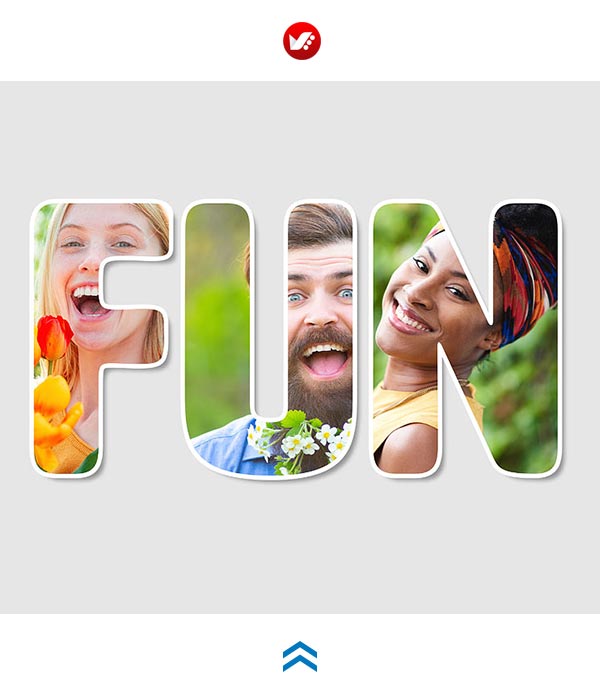
نحوه قراردادن چندین تصویر در حروف یک کلمه
در این بخش آموزشی با تصویرگران پویااندیش همراه باشید، تا ترکیب متن و تصویر را بیاموزید. شما در این بخش، می آموزید که چگونه می توان در تک تک حروف یک متن به صورت جداگانه، تصاویری متفاوت قرار داد. در آموزش قبلی، من به شما نحوه قراردادن یک تصویر کامل در یک کلمه به وسیله ی نرم افزار فتوشاپ را نشان دادم. اما اگر بخواهید در هر یک از حروف یک کلمه تصویری متفاوت قرار دهید، چه می کنید؟
همان طور که در ادامه خواهیم دید، این کار بسیار آسان است. آموزش طراحی را در ابتدا با نوشتن متن یا کلمه ی دلخواه شروع می کنیم. سپس به شما نحوه تقسیم آن متن یا کلمه به حروف جداگانه و نحوه ی تجزیه ی تک تک حروف به لایه های متفاوت، در پنل Layers را نشان خواهیم داد.
سپس، سریعترین راه را برای قراردادن تصاویر دلخواه تان داخل نوشته و نحوه ی افزودن هر تصویر به صورت جداگانه به یک حرف از کل متن را خواهید آموخت.
و در پایان، یک ترفند ساده را آموزش می دهیم که به شما امکان می دهد افکت هایی مانند stroke یا drop shadow را به یکباره برای تمام لایه های خود تنظیم کنید! لطفا به این موضوع توجه کنید که تمام نکات آموزشی این مقاله هم با Photoshop CS6 و هم با Photoshop CC کاملا سازگار است اما باز هم به شما توصیه می کنم که از نسخه ی CC فتوشاپ استفاده کنید.

طراحی را آغاز کنید
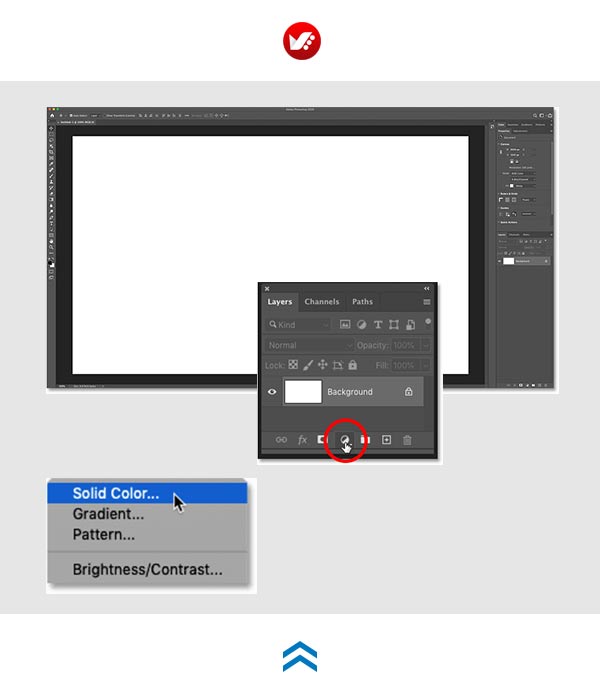
برای شروع و در ابتدای کار در فتوشاپ یک صفحه ی جدید با ابعاد دلخواه همراه با یک پس زمینه ی سفید ساده ایجاد کنید. شخصا ترجیح می دهم در پایان کار background طرحم سفید نباشد، به همبن دلیل در ادامه با استفاده از یک پنل Solid Color رنگ پس زمینه را سریعا به خاکستری روشن تغییر می دهم.
در پنل layers ، روی نماد New Fill یا Adjustment Layer کلیک می کنم. و از منوی بازشده گزینه Solid Color را انتخاب می کنم.

مرحله بعد
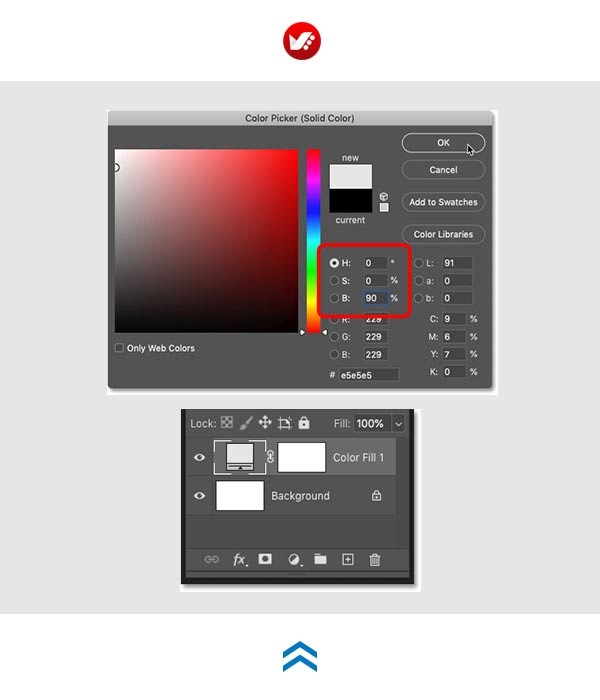
سپس در پنل Color Picker ، با تنظیم مقدارH (Hue) روی صفر درجه، S (اشباع) روی صفر درصد و B (روشنایی) روی 90 درصد، رنگ خاکستری روشن را انتخاب می کنم. سپس روی OK کلیک میکنم تا Color Picker بستهشود.
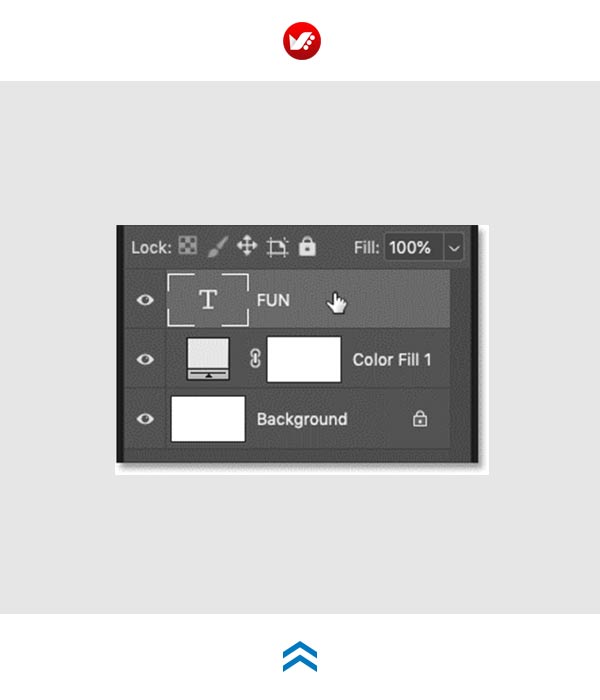
مجددا به پنل layers نگاه کنید. مشاهده میکنید که لایه ی خاکستری رنگ شما همراه با کادری به همان رنگ به صورت جداگانه، بالای لایه background شما ظاهر شدهاست.

رنگ پس زمینه
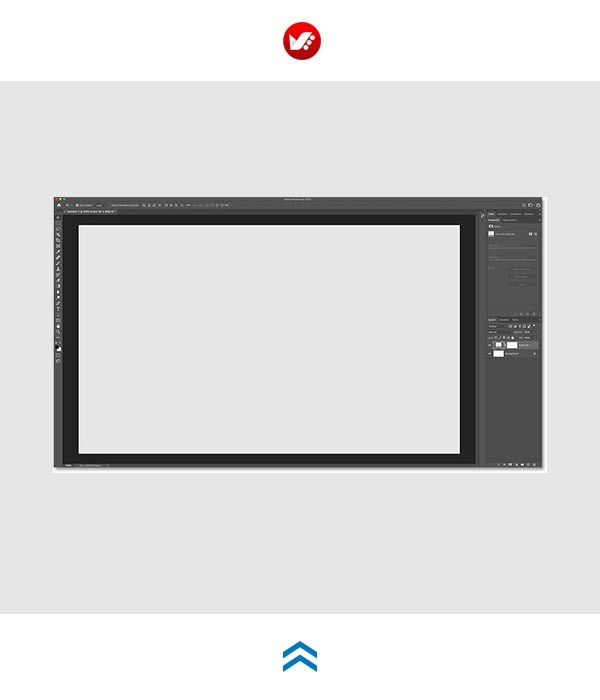
حال در طرح اصلی، پس زمینه شما اکنون به رنگ خاکستری روشن در آمدهاست. این رنگ تفاوت زیادی با پس زمینه ی سفید قبلی ندارد، اما تاثیر خود را زمانی نشان می دهد که متن و تصاویر خود را اضافه کنیم و جلوه ی جذاب تری به آنها بدهد.
بعلاوه اگر بخواهیم رنگ پس زمینه ی طرح مان را مجددا تغییر دهیم، لایه خاکستری ما تغییر رنگ بعدی را آسان می کند. در پایان آموزش به شما نشان می دهم چگونه این کار را انجام دهید

نحوه قراردادن تصویر در هر حرف در یک کلمه
بنابراین اکنون که تنظیمات اولیه طرح خود را لحاظکردیم، وقت آنرسیده که متن خود را نیز اضافهکنیم و بیاموزیم که چگونه تصاویر متفاوتی را در هر حرف قراردهیم.
مرحله 1: متن خود را اضافه کنید \\ ترکیب متن و تصویر
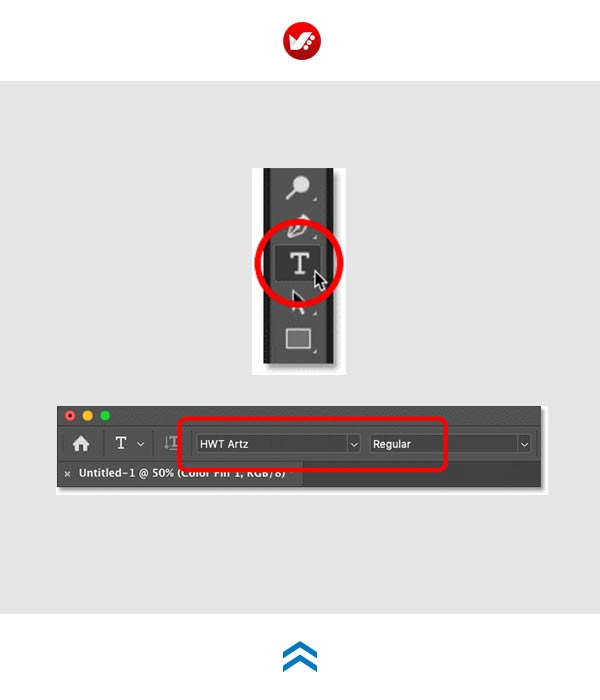
ابتدا Type Tool را از نوار ابزار انتخاب کنید: و سپس در نوار Options که در بالای صفحه ی شما قرار دارد، فونت مورد نظر خود را انتخاب کنید. در انتخاب فونت محدودیتی وجود ندارد، اما از آنجایی که ما می خواهیم تصاویر را درون حروف قرار دهیم، فونت های بزرگتر بهترین عملکرد را دارند. من از HWT Artz که از Adobe Fonts نصب کردم، استفاده می کنم:

مرحله 2-1
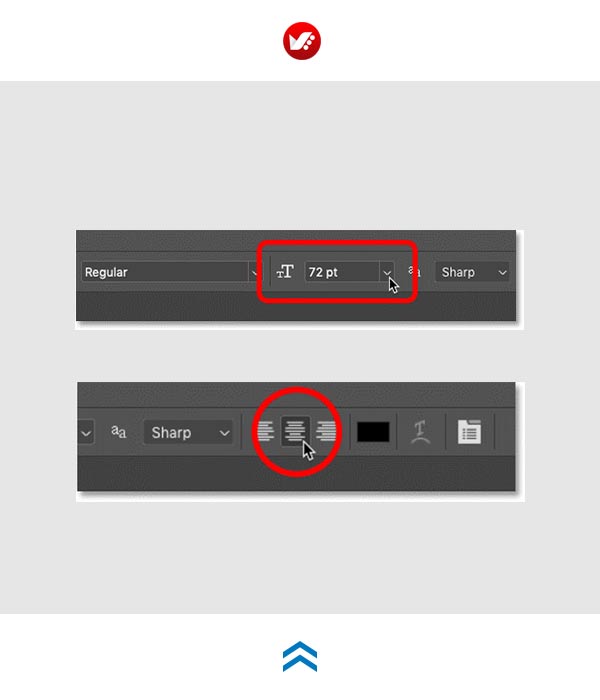
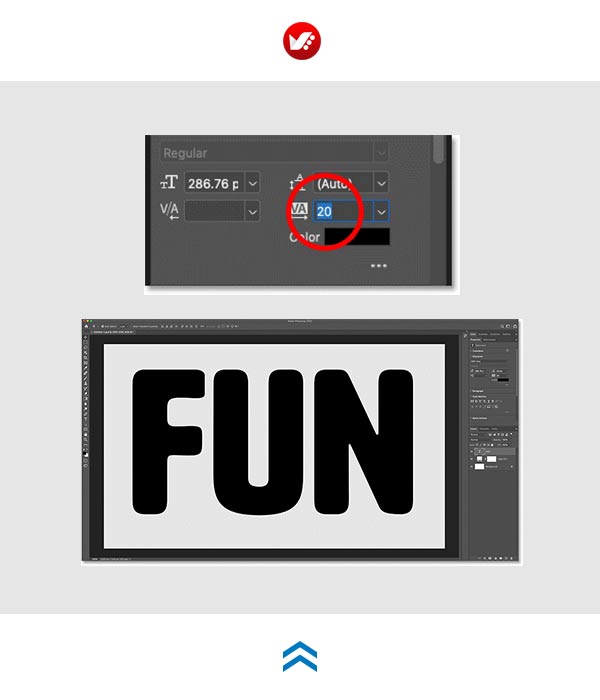
سایز فونت خود را روی 72 تنظیم کنید تا با بزرگترین سایز از پیش تعیینشده شروع کنیم: سپس در همان پنل گزینه justification را روی Center تنظیم کنید. در این صورت اگر احتیاج به تنظیم فاصله ی بین حروف بود این کار آسان تر خواهد شد.

مرحله 3-1 \\ ترکیب متن و تصویر
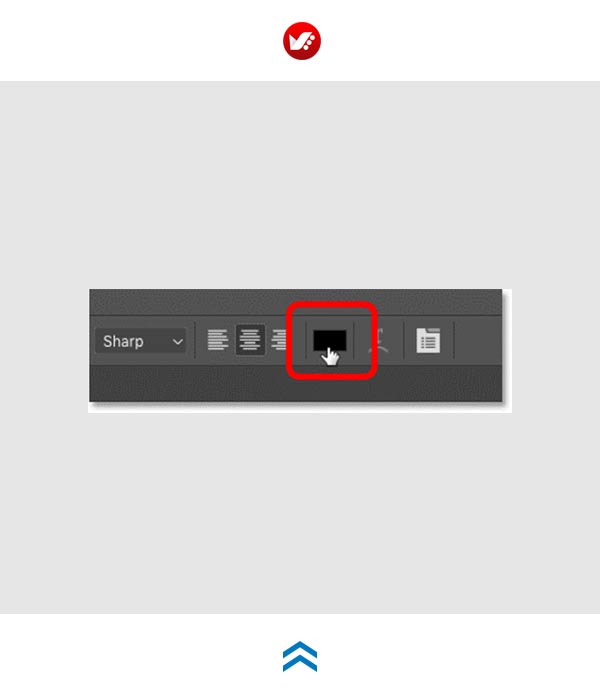
در پایان، فونت خود را به رنگ سیاه تنظیم کنید، تا با این تفاوت رنگی زیاد بتوانیم متن را به درستی روی پس زمینه ببینیم. هنگامی که هر حرف را با یک تصویر پر کردیم ، تفاوت رنگ نوشته ها آنچنان مهم نخواهد بود:

مرحله 4-1
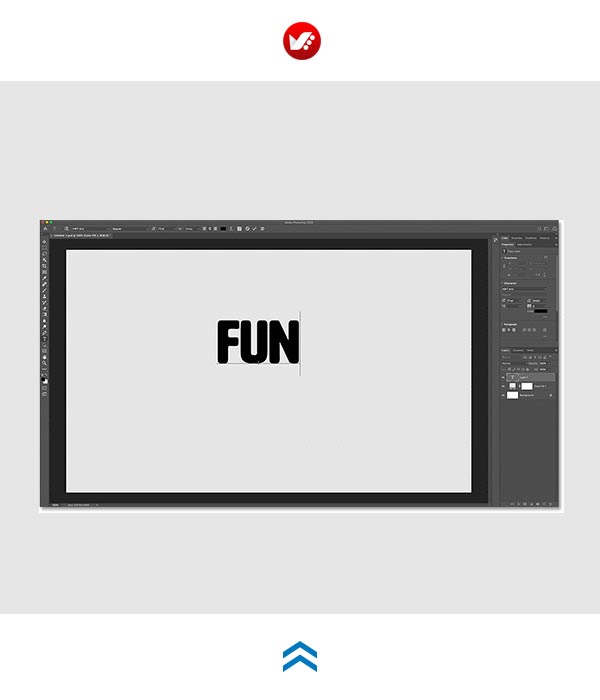
سپس در وسط طرح خود کلیک کنید و متن مورد نظرتان را اضافه کنید. همانطور که خواهیم دید، قراردادن یک تصویر در هر حرف بسیار آسان و راحت خواهد بود. بنابراین برای ساده نگه داشتن آموزش و جلوگیری از تکرار زیاد کلمات و حروف، کلمه FUN را تایپ می کنم:

مرحله 5-1 \\ ترکیب متن و تصویر
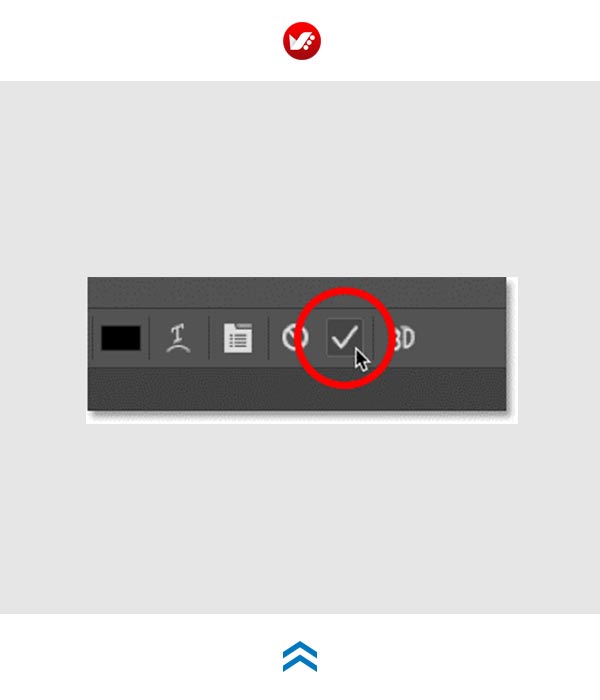
سپس برای تایید شدن و خروج از حالت تایپ روی check mark کلیک کنید

مرحله 2: متن را تغییر اندازه تغییر مکان دهید
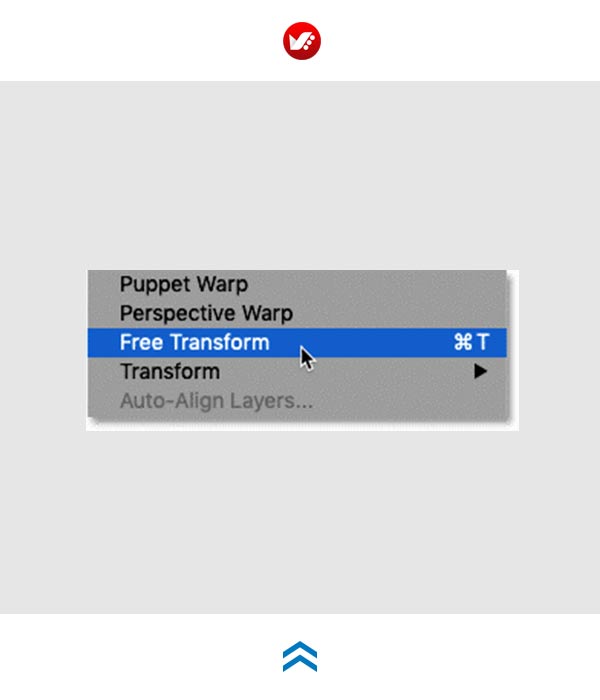
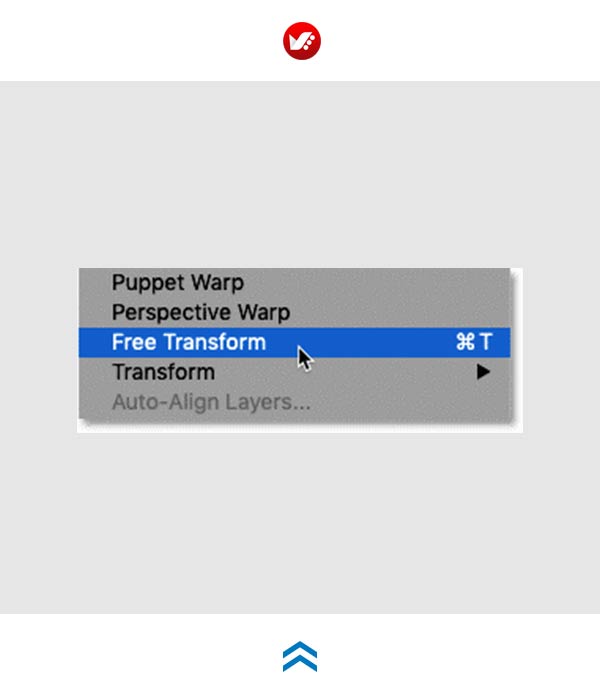
برای تغییر اندازه متن و انتقال آن به محلی دیگر، از گزینه ی Free Transform Photoshop استفاده خواهیم کرد. به سراغ زبانه ی Edit در نوار Menu بروید و Free Transform را انتخاب کنید.

مرحله 2-2 \\ ترکیب متن و تصویر
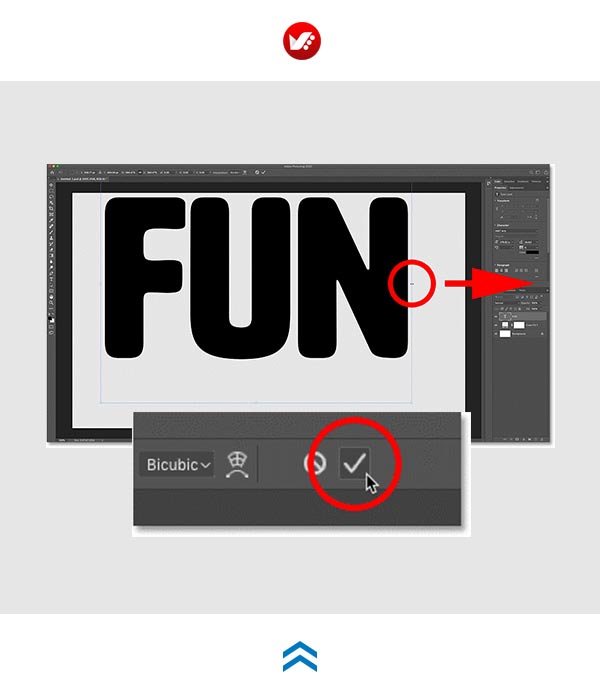
سپس برای تغییر اندازه متن ، روی هر یک از اضلاع مستطیل ایجادشده دور متن کلیک کرده و به طرفین بکشید. در نسخههای قبلی فتوشاپ ، هنگام جابهجاکردن هر یک از اضلاع ، باید کلید Shift را فشار داده و نگه میداشتید تا نسبت ابعاد متن دوچار بهم ریختگینشود.
اما در ورژن های جدید تر ، نیازی به نگه داشتن کلید Shift نیست. برای پذیرش اصلاحات انجامشده و جلوگیری از تغییر آن، روی علامت تیک در نوار Options کلیککنید:

مرحله 3: در صورت نیاز فاصله بین حروف را تنظیم کنید
اگر از فاصله بین حروف راضی هستید ، می توانید به مرحله بعدی بروید. اما به نظر من، کلمه ها کمی به هم نزدیک هستند:

مرحله 2-3 \\ ترکیب متن و تصویر
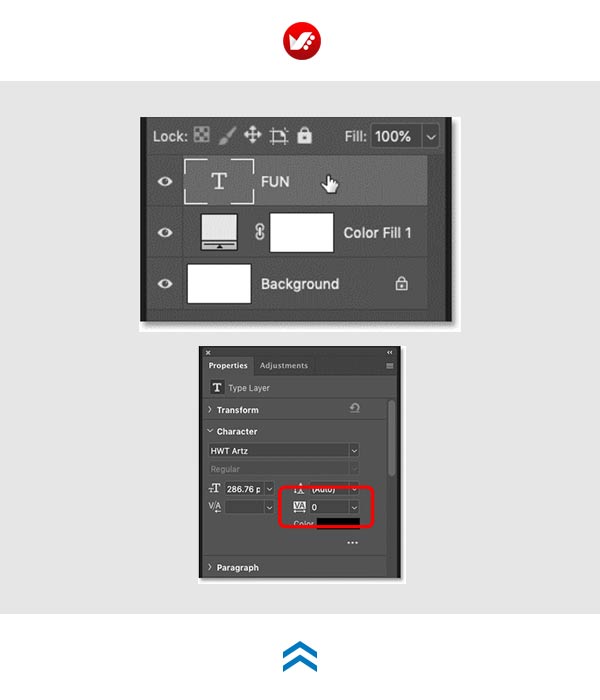
برای تنظیم فاصله ابتدا مطمئن شوید که لایه ی درست را در پنل layers انتخاب کردید فاصله کلمات توسط tracking تنظیم می شود که می تواند در پنل Properties مقدار آن را تنظیم کرد. توجهکنید که به طور پیش فرض، مقدار این متغیر روی صفر تنظیم شدهاست

مرحله 3-3
می توانید به صورت دستی مقدار tracking مورد نظرتان را وارد کنید. برای این کار فقط لازم است در داخل کادر مشخصشده در تصویر کلیک کنید تا عدد داخل آن انتخابشود و شما نیز بتوانید مقدار tracking مورد نظر خودتان را تایپ کنید.
من در حین امتحان کردن اعداد مختلف برای بار اول مقدار tracking داخل کادر را از 0 به 20 افزایش می دهم و حالا کلمات کمی از یک دیگر فاصله می گیرند.

مرحله 4: حروف را به لایه تبدیل کنید
در حال حاضر، کل حروف و کلمه در یک لایه ی مشخص به صورت منسجم قرار دارند. این حالت برای زمانی خوب است که ما بخواهیم یک تصویر را به صورت کامل در کل کلمه یا متن قرار دهیم. اما از آنجا که هدف ما قراردادن تصاویر متفاوت در هر حرفاست، ما به روشی نیاز داریم که حروف یک کلمه را به صورت لایههای جداگانه تقسیم کنیم و سپس هر تصویر را روی یک حرف و یک لایه ی مستقل قرار دهیم.
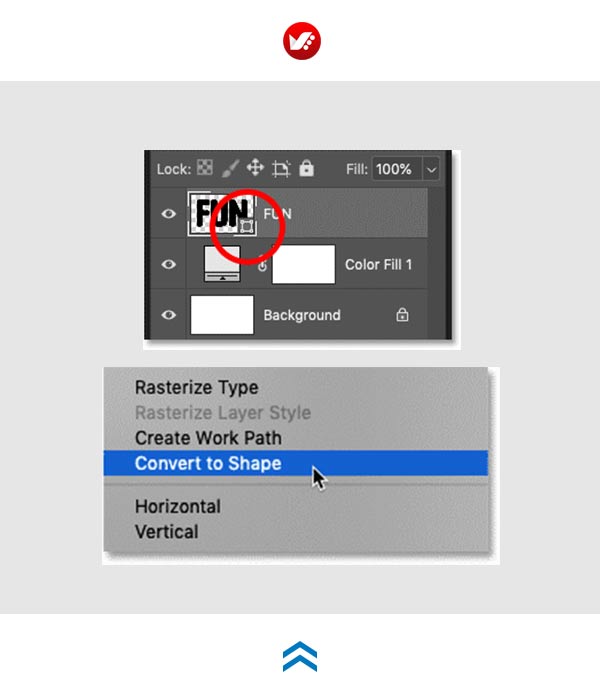
ما می توانیم این کار را با تبدیل حروف متن به لایه های مجزا انجام دهیم. در پنل layers، روی قسمتی لایه ای قرار ندارد یا اصطلاحا خالی است، کلیک راست (Win) / کنترل کلیک (Mac) کنید:

مرحله 2-4 \\ ترکیب متن و تصویر
سپس از منوی بازشده گزینه Convert to Shape را انتخابکنید. این گزینه لایه مورد نظر شما را به چند لایه مستقل یا shape تبدیل میکند؛ که با نماد مستطیل کوچکی که در سمت راست پایین آیکون هر لایه در پنل layer نشانداده میشود. و فعالشدن این گزینه به این معنا است که حتی اگر متن هنوز یک لایه ی واحد به نظر میرسد، اما در واقع هر حرف آن در لایه خاص خود قرار گرفتهاست.

مرحله 5: برای هر حرف یک لایه ی مستقل ایجاد کنید
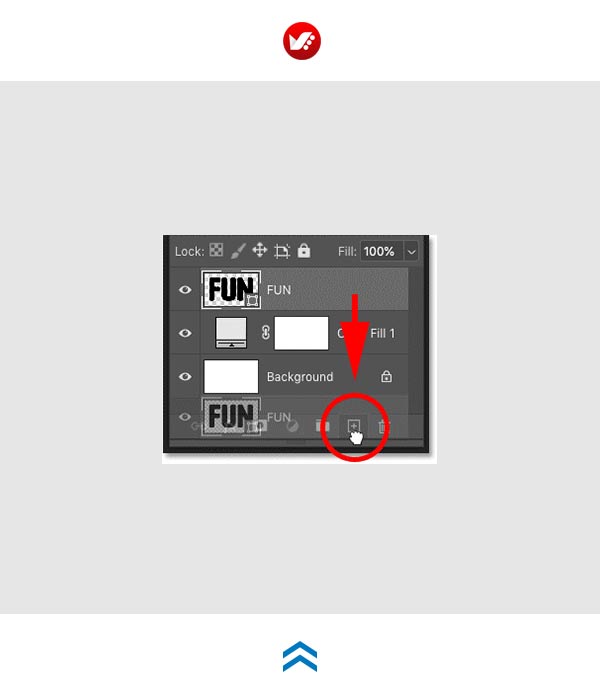
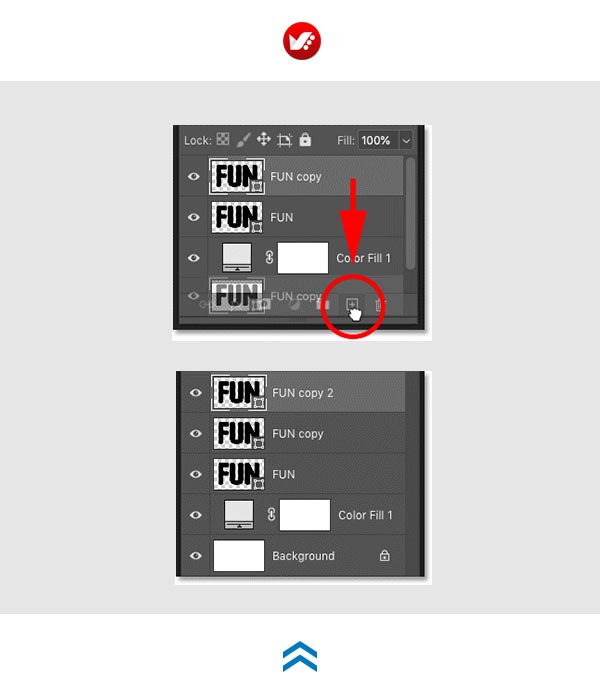
سپس، ما باید کپی هایی از لایه متن خود بسازیم؛ یکی لایه برای هر حرف کلمه. کلمه ی فعلی من شامل سه حرف است. بنابراین از آنجا که من در حال حاضر یک لایه برای متنم دارم، به دو کپی دیگر از آن نیاز دارم. برای تهیه اولین کپی، روی لایه ی متن کلیک کنید و آن را به به سمت پایین و روی نماد Add New Layer در نوار ابزار پایین پنل Layers بکشید.

مرحله 2-5 \\ ترکیب متن و تصویر
و سپس برای ساخت کپی دوم، روی نسخه ی اول کپی که درست کردیم کلیک کنید و آن را مجددا روی نماد Add New Layer بکشید.
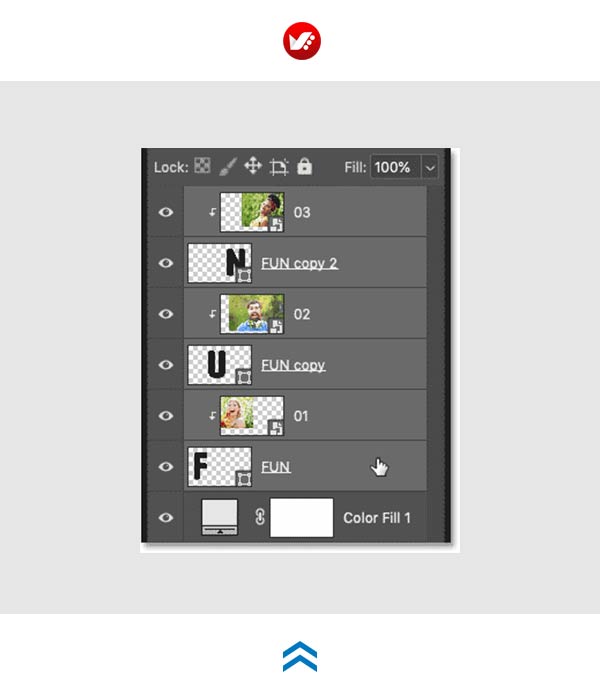
در حال حاضر در پنل layers سه لایه مجزا داریم؛ یکی برای حرف “F” ، یک لایه دیگر برای حرف “U” و لایه ی سوم برای حرف “N”

مرحله ششم: لایههای کپی شده را غیر قابل رویت کنید
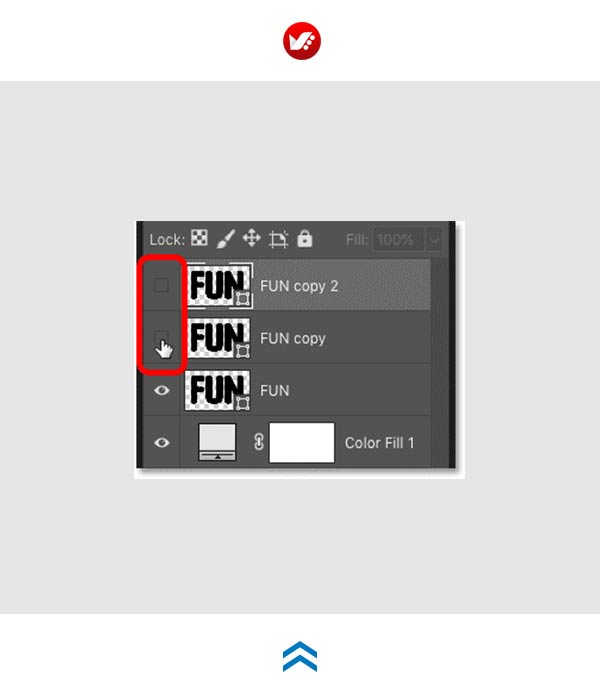
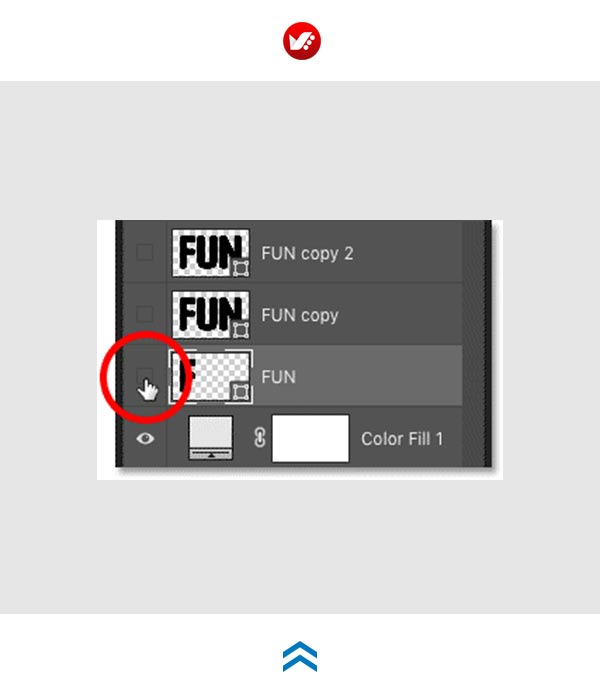
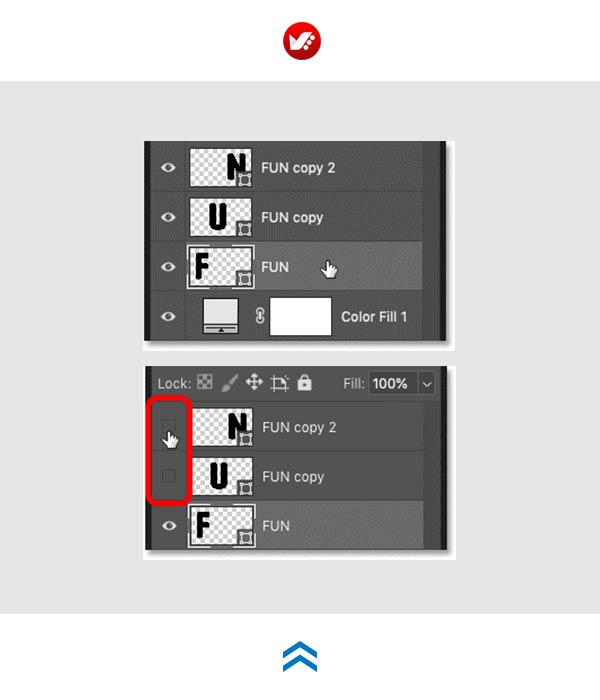
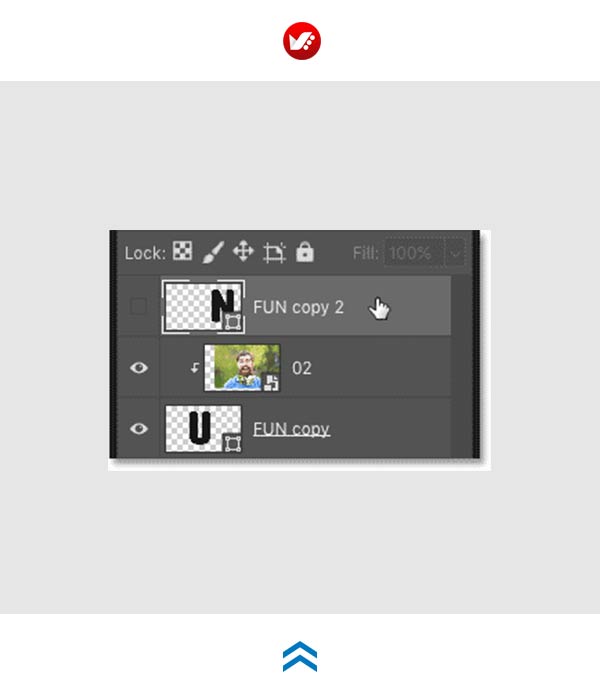
حال به این نکته توجه کنید که هر یک از لایه های شما شامل هر سه حرف است و آنچه ما واقعاً به آن نیاز داریم این است که هر لایه فقط و فقط شامل یک حرف مشخص باشد. برایرسیدن به این هدف، فقط میتوانیم کلمات اضافه را حذف کنیم. ابتدا لایههای کپیشده را با کلیککردن روی آیکون قابل مشاهدهبودن آنها یا visibility icons غیرقابل رویت کنید و فقط لایه نوشته اصلی قابل رویت بماند.

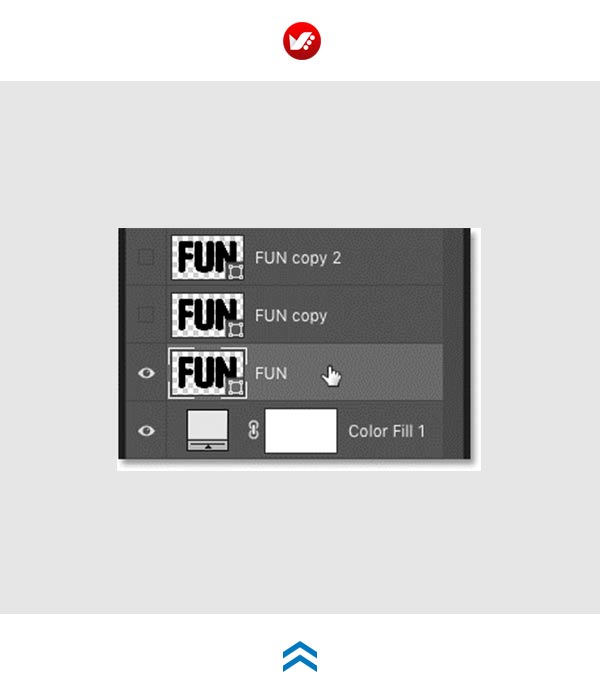
مرحله 7: لایه متن اصلی را انتخاب کنید
سپس در پنل layers روی لایه ی متن اصلی کلیک کنید تا انتخاب شود

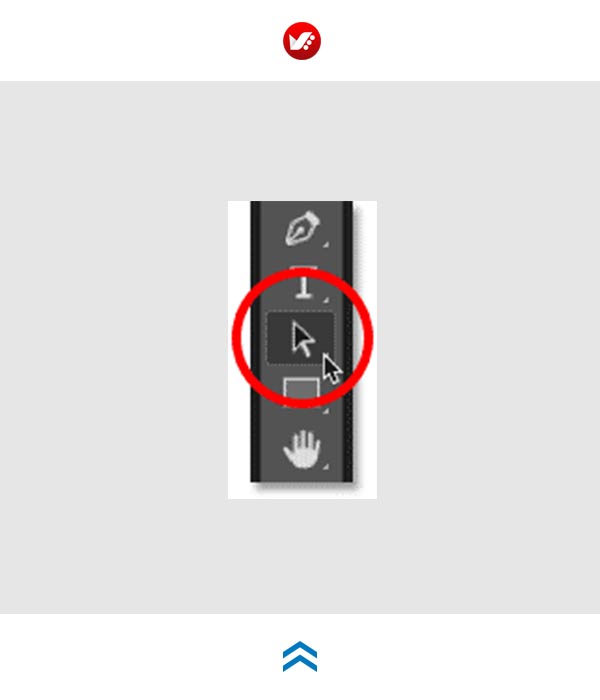
مرحله 8: ابزار Path Selection را انتخاب کنید
در نوار ابزار سمت چت تصویر، ابزار Path Selection (پیکان سیاه) را انتخاب کنید

مرحله 9: در لایه ی اول هر حرفی را به جز حرف اول انتخاب و حذف کنید
کلید Shift را بر روی کیبرد خود فشارداده و نگهدارید و بر روی هر حرفی به جز حرف اول کلیک کنید تا انتخاب شود. من به این صورت عمل می کنم که، روی حرف دوم (U) و حرف سوم (N) کلیک می کنم.
حال میبینید که یک الگوی کلی در اطراف هر حرفی که انتخاب میکنید ظاهر می شود برای حذف حروف انتخاب شده، کلید Backspace (Win) / Delete (Mac) را روی کیبرد خود فشار دهید. و اکنون می بینید که فقط حرف اول کلمه باقی مانده است

مرحله 10: لایه شکل اصلی را غیر قابل رویت کنید
همین کار را با سایر لایه ها انجام دهید و حروفی که نیاز ندارید را به ترتیب در هر لایه انتخاب و حذف کنید. با کلیک روی آیکون قابل مشاهده بودن، لایه ی اول را غیر قابل رویت کنید و کار را ادامه دهید

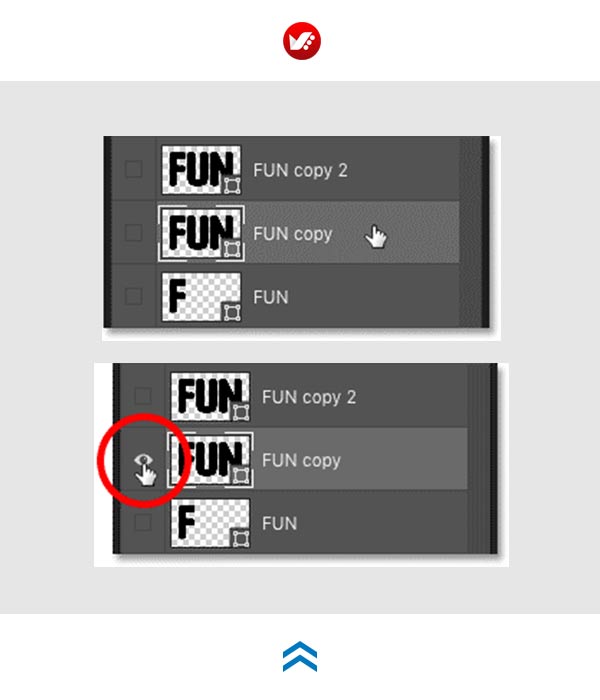
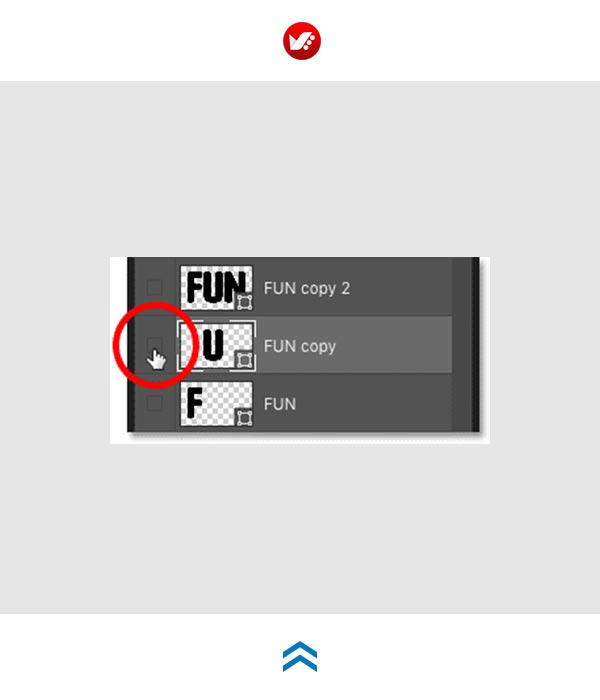
مرحله 11: لایه بعدی را انتخاب کنید
سپس روی لایه کپی شده بعدی کلیککنید تا انتخابشود و روی آیکون قابل مشاهدهبودن آن کلیککنید تا لایه قابلرویتشود.

مرحله 12: حروفی که نیاز ندارید را انتخاب و حذف کنید
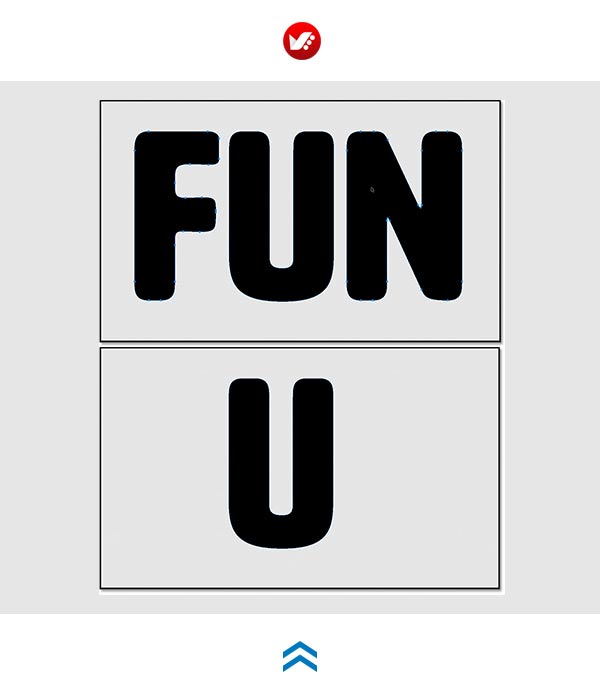
در حالی که ابزار Path Selection هنوز در نوار ابزار فعالاست ، کلید Shift را از صفحه کلید فشارداده و نگهدارید و روی هر حرف به جز حرف دوم کلیککنید. در متن فعلی من، باید روی اولین حرف (F) و حرف سوم (N) کلیک کنم با فشاردادن کلید Backspace (Win) / Delete (Mac) در کیبرد خود حروف اضافه را حذف کنید. و این بار فقط حرف دوم کلمه باید باقی بماند.

مرحله 13: لایه دوم را کنار بگذارید
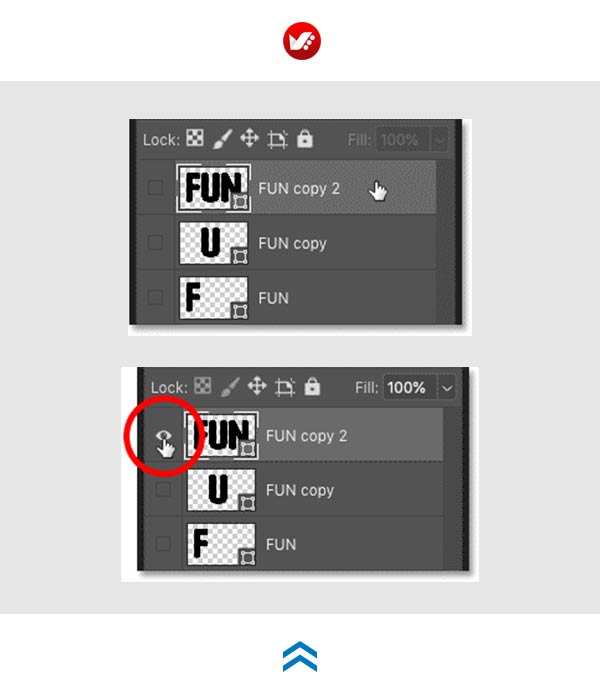
لایه دوم را با کلیک روی آیکون قابل مشاهده بودن غیر قابل رویت کنید

مرحله 14: لایه سوم را انتخاب کنید
سپس سومین لایه، یعنی لایه ی کپیشده آخر را انتخاب کنید و با کلیک روی آیکون قابل مشاهدهبودن آن، لایه را قابل رویت کنید.

مرحله 15: حروفی که نیاز ندارید را انتخاب و حذف کنید
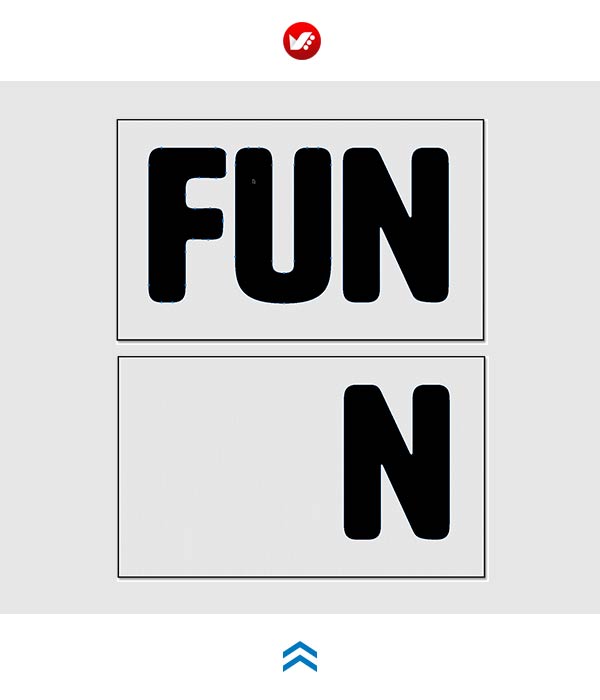
دکمه Shift را روی صفحه کلید خود فشارداده و نگه دارید و بر روی هر حرف به جز حرف سوم کلیک کنید. بنابراین در طرح من، باید روی حرف اول و دوم کلیک کنم سپس با فشاردادن Backspace (Win) / Delete (Mac) حروف انتخاب شده را حذف کنید. اگر کلمه شما بیش از سه حرف دارد ، باید مراحل مشابه را برای تمام لایه های دیگر نیز تکرار کنید

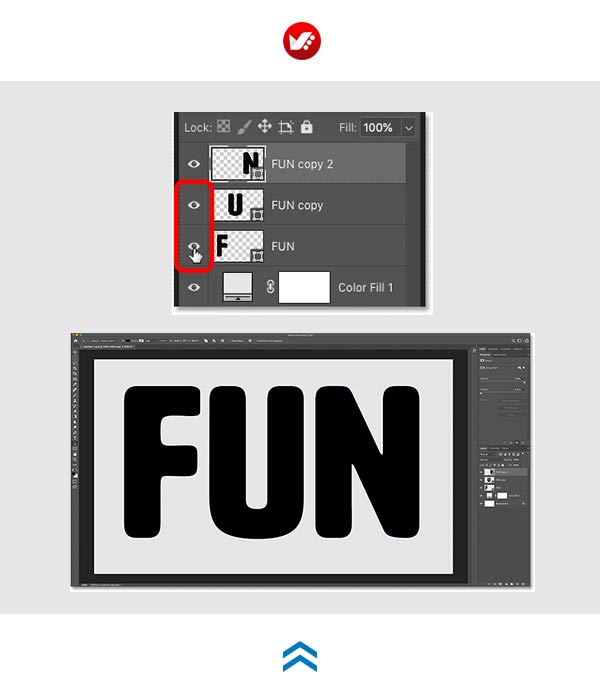
مرحله 16: تمام لایه ها را دوباره قابل رویت کنید
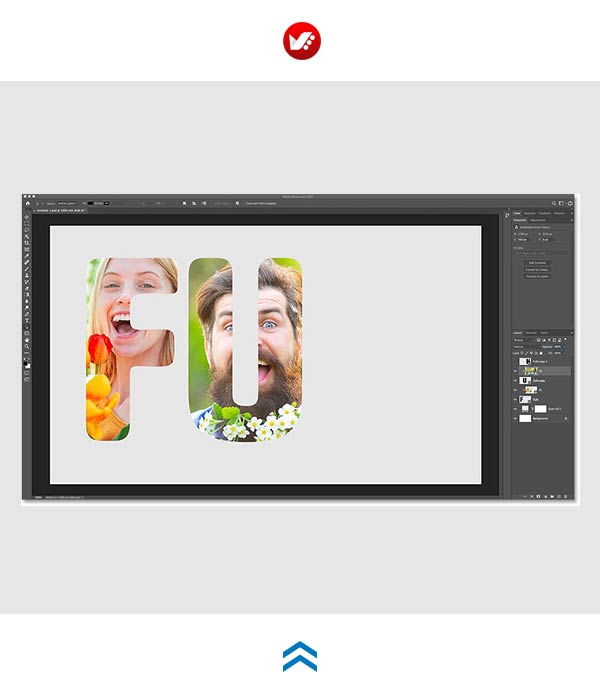
برای مشاهده مجدد کل کلمات و حروف، با کلیک روی آیکون قابل رویت شدن، سایر لایه های نوشته را دوباره قابل دیدن کنید: حال ما دوباره کل کلمه را مشاهده می کنیم. اما اکنون هر حرف لایه ی مخصوص به خود را دارد.

مرحله 17: منوی تنظیمات Preferences فتوشاپ را باز کنید
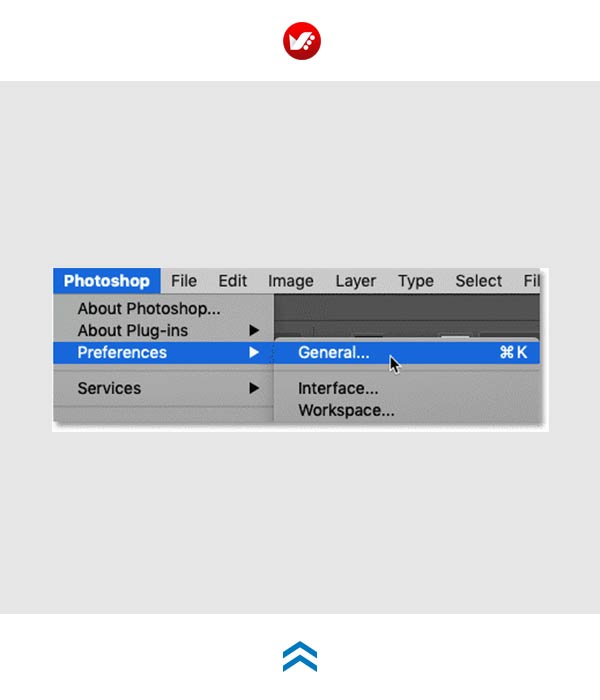
قبل از قراردادن تصاویر، درون حروف بیایید نگاهی سریع به چند گزینه در منو تنظیمات Preferences فتوشاپ بیندازیم که در ادامه کار ما را راحتتر می کند. برای باز کردن این منوی تنظیمات در محیط ویندوز ، به منوی Edit بروید. در Mac نیز، به منوی Photoshop بروید. از منوی بازشده، تنظیمات Preferences و سپس General را انتخاب کنید.

هنگام قراردادن ، تبدیل را رد کنید
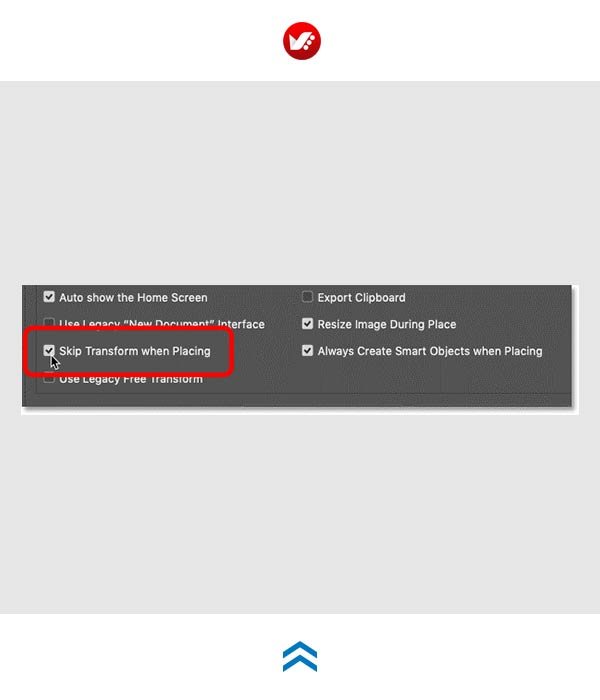
به طور پیش فرض ، هر بار که تصویری را در طرح خود قرار می دهید، فتوشاپ دستور Free Transform را اجرا می کند. و این همان چیزی است که ما می خواهیم. اما در پروژه ی امروز، مرحله ی دیگری وجود دارد که ابتدا باید قبل از تغییر اندازه تصویر انجام دهیم. بنابراین برای جلوگیری از بستهشدن Free Transform هنگام کار، Skip Transform را روشن کنید. در ادامه ی کار و در صورت نیاز به صورت دستی آن را فعال خواهیم کرد:

تغییر اندازه تصویر
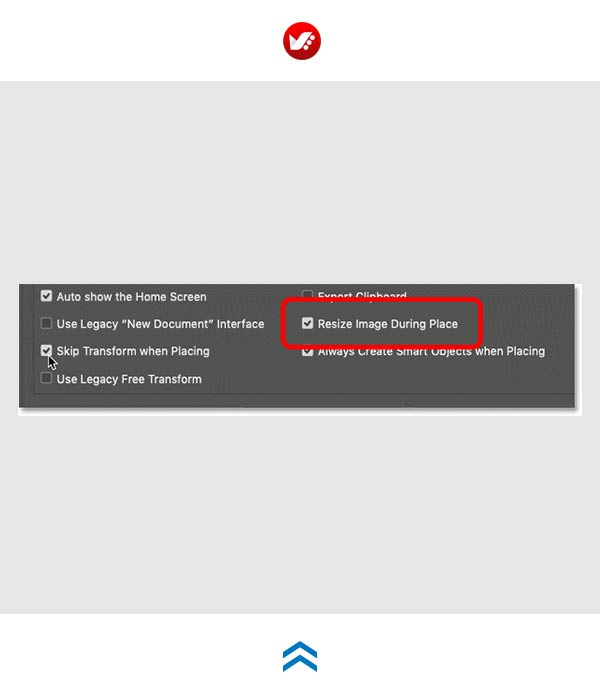
در مرحله ی بعد ، از فعال بودن گزینه ی Resize Image During Place مطمئن شوید. با فعال کردن این گزینه، اگر تصاویر شما بزرگتر از ابعاد طرح اصلی باشند، فتوشاپ به طور خودکار اندازه آنها را متناسب با طرح تغییر می دهد

گزینه ی Always Create Smart Object when Placing
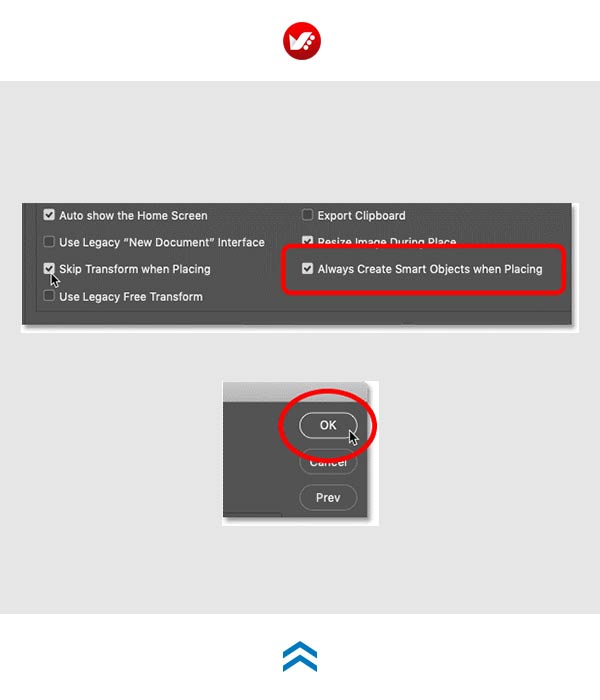
همچنین، در این پنل از فعال بودن گزینه ی Always Create Smart Objects when Placing مطمئن شوید. با این کار هر تصویر یا هر لایه به طور خودکار به یک تصویر یا لایه ی هوشمند تبدیل می شود تا بتوانید بدون افت کیفیت، اندازه ی آن را تغییر دهید. پس از پایان کار، روی OK کلیککنید تا پنل Preferences بستهشود.

مرحله 18: حرف اول را انتخاب کنید
ما ابتدا با قراردادن یک تصویر در حرف اول کلمه شروع خواهیمکرد. و سپس اضافه کردن تصاویر خود را از حروف چپ به راست ادامه خواهیم داد. در پنل layer روی لایه ی مربوط به اولین حرف کلیک کنید تا آن انتخاب شود و برای سهولت کار ، با کلیک روی سایر آیکون های visibility icons حروف را پنهان کنید:

مرحله 19: یک تصویر در حرف اول قرار دهید
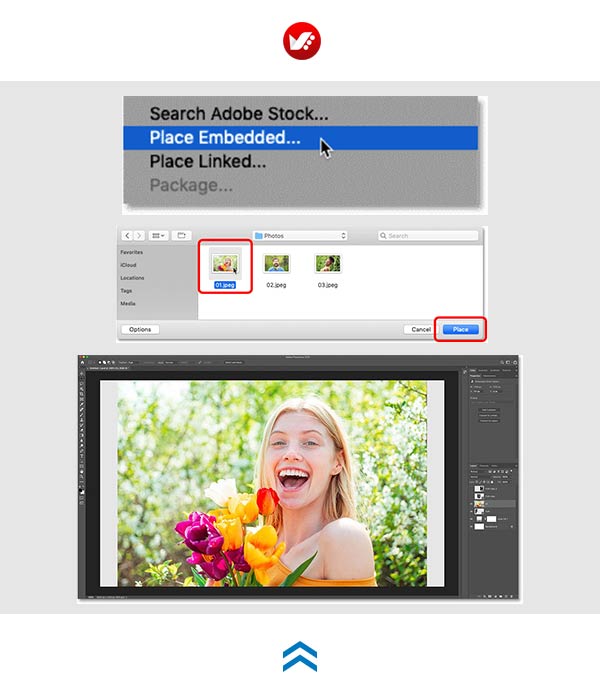
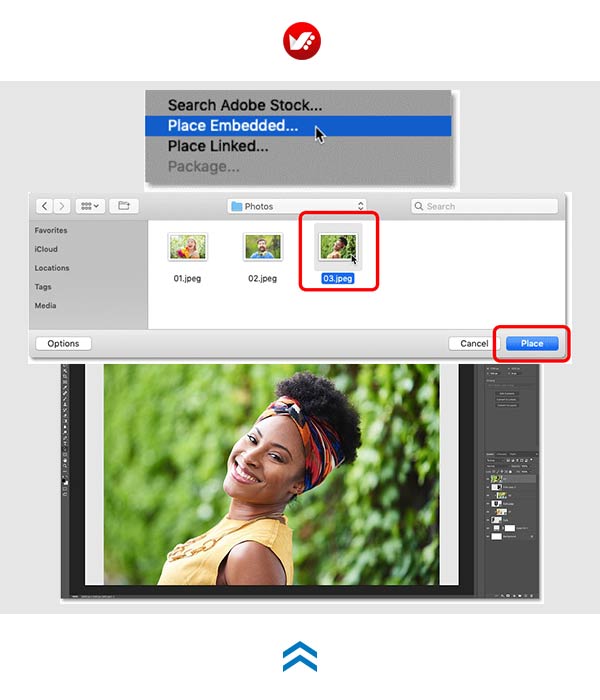
برایافزودن اولین تصویر به طرحتان، به منوی File بروید و روی Place Embedded کلیک کنید: سپس به پوشهای بروید که تصاویر شما در آن ذخیرهشده، و بر روی تصویری که می خواهید درون حرف قرار دهید کلیک کنید. فتوشاپ تصویر مورد نظر شما را در روی طرح قرار می دهد، و تصویر به طور موقت مانع از دیدن کلمه و حروف می شود.

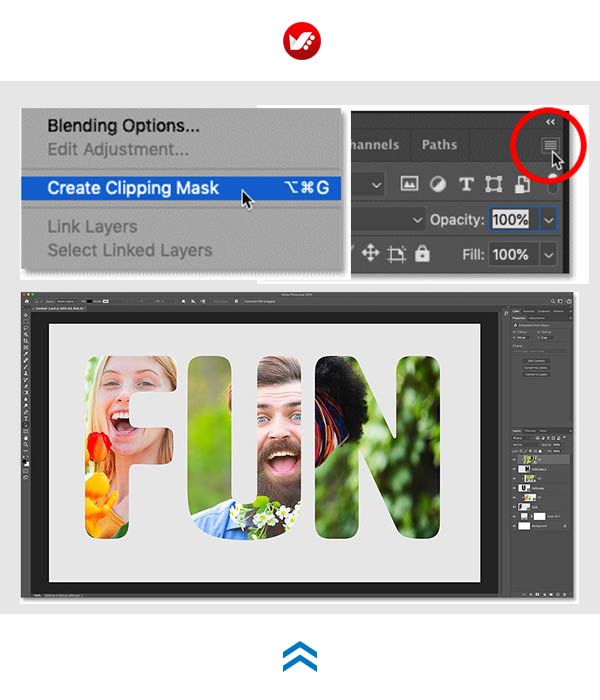
مرحله 20: یک clipping mask ایجاد کنید
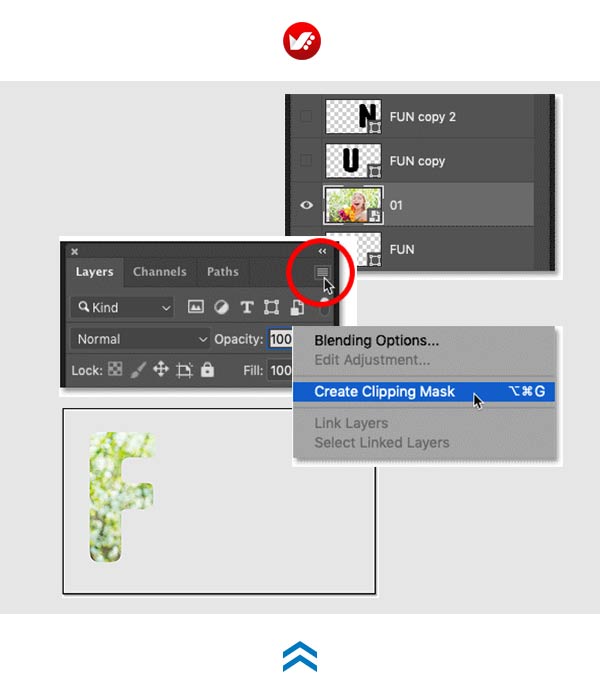
در پنل layers ، تصویر جدید روی لایه های حروف و درست بالای حرف اول ظاهر می شود برای قرار دادن تصویر در داخل متن، روی آیکون منو در بالای پنل layers کلیک کنید: و حالا از کشوی باز شده گزینه Clipping Mask را انتخاب کنید: این گزینه تصویر را به لایه ی زیر آن میچسباند، و این تصور را برای مخاطب ایجاد میکند که تصویر درون متن قراردارد.

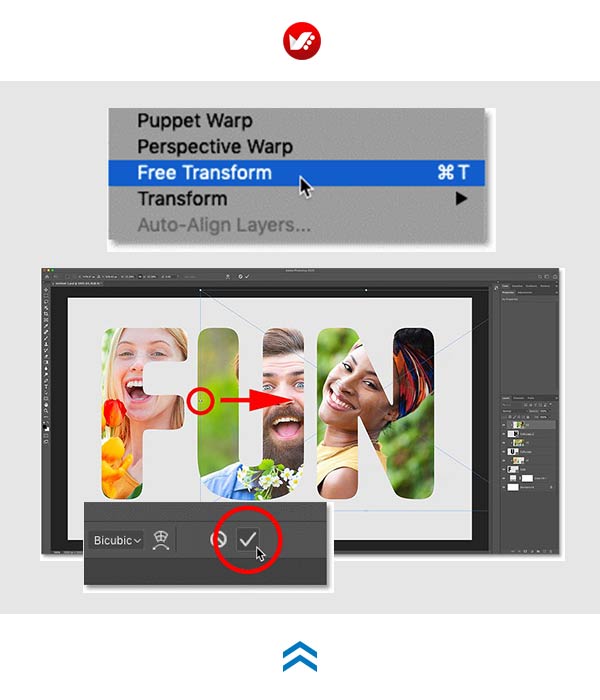
مرحله 21: تغییر اندازه ی تصویر و جابه جایی مکان آن داخل حروف
برای تغییر اندازه تصویر درون حرف و جابه جا کردن آن درون حرف اول، به منوی Edit بروید و گزینه ی Free Transform را انتخاب کنید:

مرحله 2-21 \\ ترکیب متن و تصویر
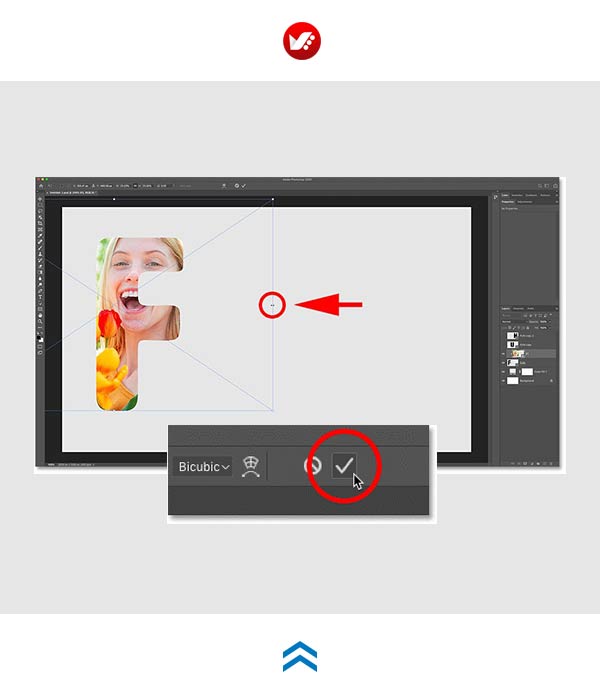
سپس با جابه جا کردن هر یک از اضلاع مستطیل ایجاد شده، اندازه تصویر را تغییر دهید یا با جابه جا کردن عکس به هر طرف که میخواهید، موقعیت تصویر درون متن را تغییر دهید: برای نهاییکردن تغییرات و بستن کادر Free Transform ، روی علامت تیک در نوار Options کلیک کنید:

مرحله 22: حرف بعدی را انتخاب کرده و آن را قابل رویت کنید
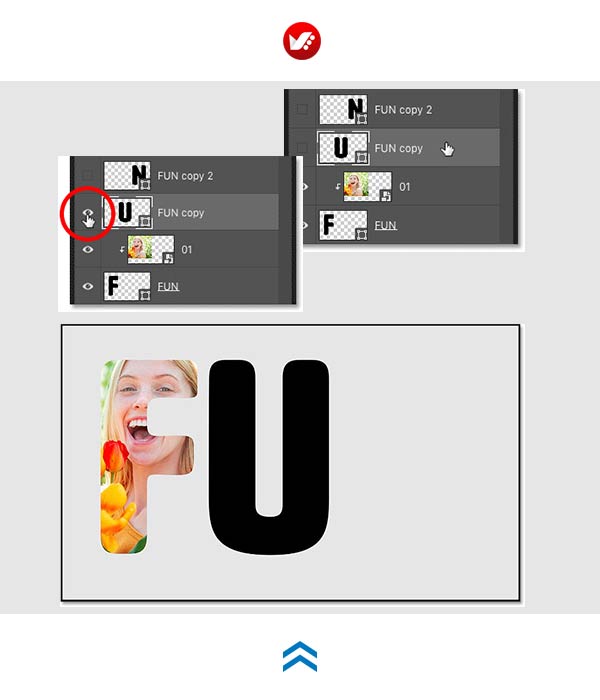
ما همین کار را با حروف دیگر انجام خواهیم داد. به پنل Layers برگشته و لایه مربوط به حرفی که بالای تصویری را که اضافه کرده ایم انتخاب کنید و با کلیک روی نماد آیکون قابل مشاهده کردن تصویر ، لایه را قابل رویت کنید: حرف دوم دوباره ظاهر می شود

مرحله 23: تصویر دوم را در حرف دوم قرار دهید
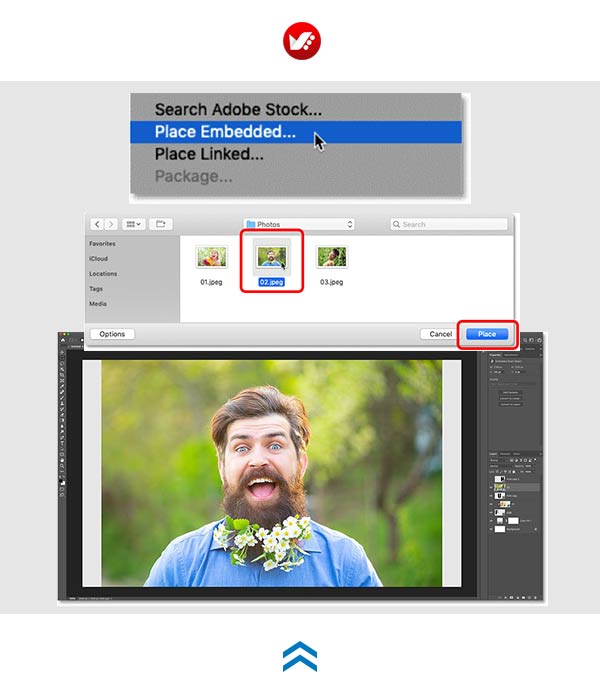
با رفتن به منوی File و انتخاب Place Embedded ، تصویر دوم خود را به طرح اضافه کنید: برای انتخاب تصویر دوم ، روی آن کلیک کنید و سپس روی Place کلیک کنید زمانی که تصویر در طرح قرار می گیرد و باری دیگر مانع دیدن سایر اجزای طرح می شود

مرحله 24: یک clipping mask ایجاد کنید
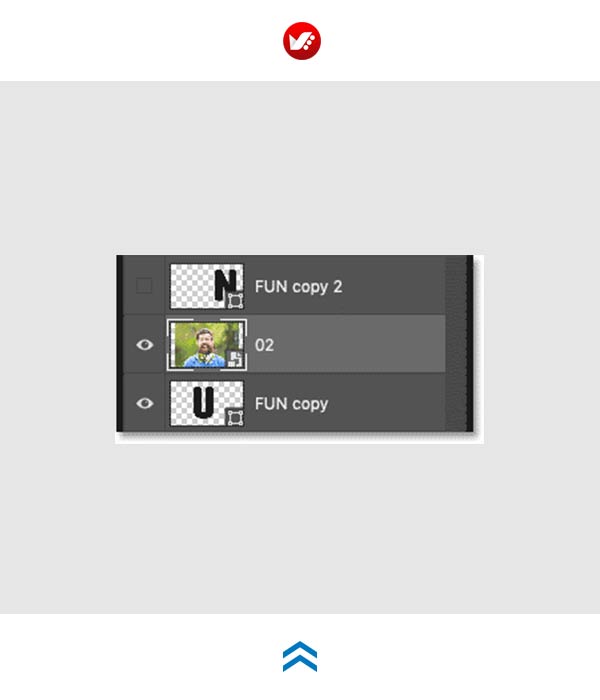
در پنل layers ، تصویر دوم به عنوان لایه ای مجزا بالای حرف دوم ظاهر می شود:

مرحله 25 \\ ترکیب متن و تصویر
حال تمام مراحل را مانند قبل تکرار می کنیم

مرحله 26: حرف بعدی را انتخاب کرده و روشن کنید
بیایید با حرف سوم یک بار دیگر مراحل بالا را طی کنیم. اگر کلمه شما بیش از سه حرف دارد ، باید مراحل مشابه را برای سایر حروف نیز بدون هیچ تغییری تکرار کنید. در انتهای این مقاله و زمانی که کار مان با حروف و تصاویر تمام شد، من چند روش کوتاه و سریع برای اضافه کردن جلوه های خاص به لایه ها ، مانند stroke و drop shadow، را به طور خلاصه به شما نشان می دهم! در پنل layers ، لایه بعدی حرف را در بالای تصویری که اضافه کردیم انتخاب کنید:

مرحله 2-26 \\ ترکیب متن و تصویر
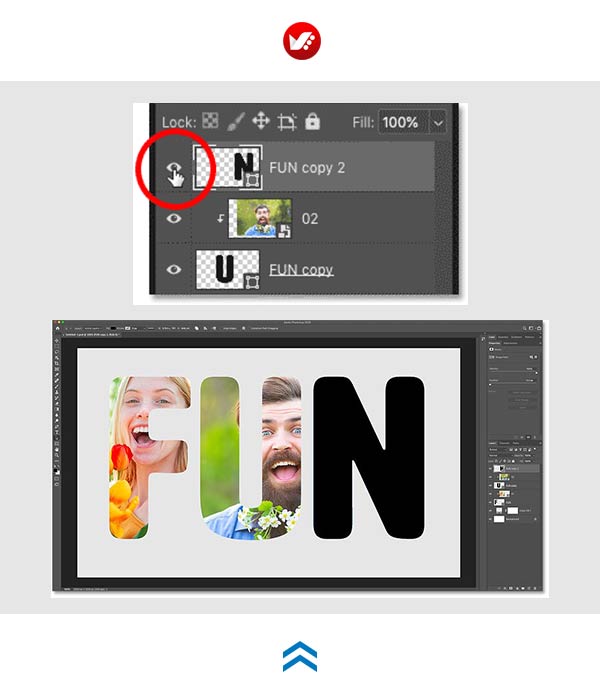
حال می توانید روی آیکون قابل مشاهده بودن لایه کلیک کنید تا لایه قابل رویت شود: مشاهده می کنید که حرف سوم ظاهر می شود

مرحله 27: تصویر بعدی را به طرحتان اضافه کنید.
به منوی File بروید و Place Embedded را انتخاب کنید: برای انتخاب و اضافه کردن تصویر بعدی خود، روی آن کلیک کنید و سپس مجددا روی Place کلیک کنید فتوشاپ تصویر مورد نظر شما را در طرحتان قرار می دهد

مرحله 28: یک clipping mask ایجاد کنید
روی آیکون منوی در بالای پنل layers کلیک کنید:حال گزینه ی Clipping Mask را انتخاب کنید حال تصویر در متن قرار می گیرد

مرحله 29: تغییر اندازه تصویر و تغییر مکان آن در داخل حروف
به منوی Edit بروید و Free Transform را انتخاب کنید: و سپس اضلاع مستطیل ایجاد شده در اطراف عکس را برای تغییر اندازه تصویر جابه جا کنید. برای پذیرش و نهایی کردن تغییرات، روی علامت تیک که در نوار Options قرار دارد کلیک کنید: و اکنون هر سه تصاویر من داخل حروف مشخص شده قرار گرفته اند.

چگونه افکت های لایه را به حروف اضافه کنیم
حال در این مرحله، باید تغییرات اصلی را در طرح مان لحاظ کنیم. تا به این جای کار ما تصاویر مورد علاقه مان را درون حروف قرار داده ایم. اما اگر در ادامه می خواهید جلوه ها یا افکت هایی مانند stroke یا drop shadow را به طرح خود اضافه کنید، چه کار هایی باید انجام دهید؟ می توانید افکت ها یا جلوه هایی متفاوت را به طور کاملا جداگانه به هر حرف اضافه کنید؛ اما در این مقاله من قصد دارم نحوه ی اضافه کردن این افکت ها به تمام حروف و به صورت یک باره را به شما نشان دهم !
مرحله 1: لایه های تصویر و متن را انتخاب کنید
در پنل layers ، روی لایه ی تصویر در بالای پنل کلیک کنید تا انتخاب شود. سپس کلید Shift را بر روی صفحه کلید خود فشار داده و نگه دارید و روی لایه ی شکل اصلی (همان لایه ی حرفی که تصویر را در خود نگه می دارد) در زیر آن کلیک کنید.
این کار باعث می شود که همه ی حروف و همه تصاویر شما همزمان با هم انتخاب شود.

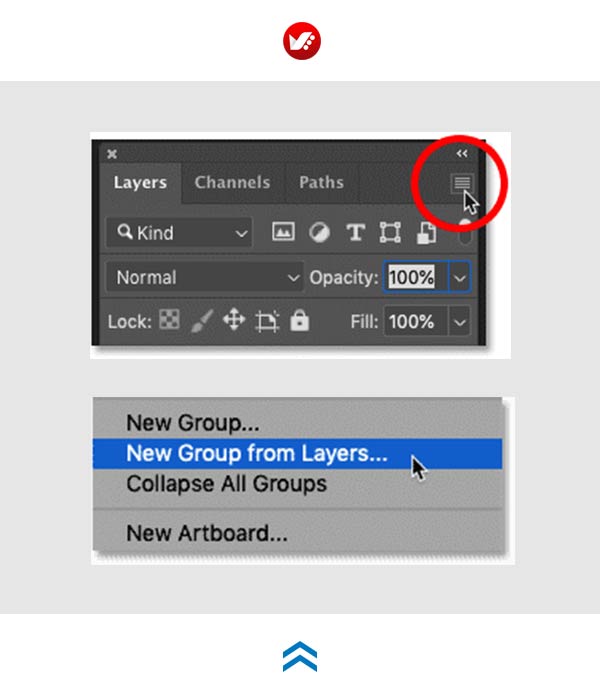
مرحله 2: لایه ها را در یک گروه قرار دهید
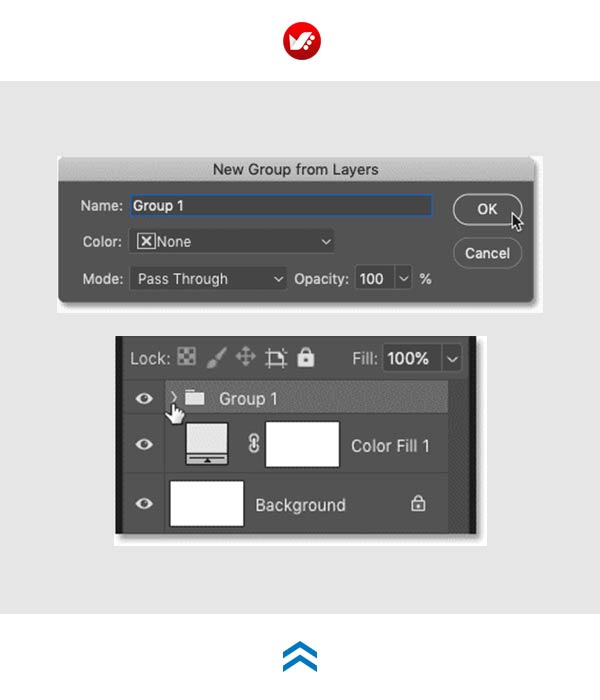
در ابتدای کار حتما روی نماد منوی در پنل layers کلیک کنید و و از منوی باز شده گزینه ی New Group from Layers را انتخاب کنید.

مرحله 2-2 \\ ترکیب متن و تصویر
یک نام برای گروهتان انتخاب کنید یا در غیر این صورت همان نام پیش فرض آن را یعنی Group 1 را بپذیرید. برای این کار در پنل یاز شده روی گزینه ی ok کلیک کنید در حال حاضر در پنل layers شما تمام حروف و تصاویر درون یک گروه جامع قرار دارند. با کلیک روی پیکان سمت چپ گروه یا پوشه، می توانید پوشه را باز یا بسته کنید.

مرحله 3: افکت های مورد نظرتان را به لایه های گروه اضافه کنید
از آنجایی که تمام حروف داخل یک گروه یا پوشه هستند، هر افکت یا جلوه ای که بر روی گروه اعمال کنیم، بلافاصله روی تمام حروف و تصاویر داخلش لحاظ می شود.
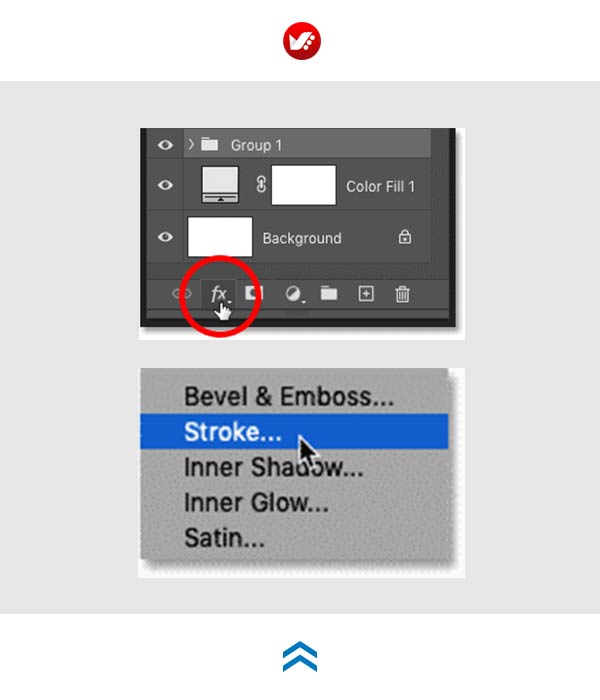
اضافه کردن افکت Stroke به لایه های گروه به عنوان مثال برای اضافه کردن افکت ها، می توانید با کلیک روی نماد fx درنوار ابزار پایین پنل layers، به سرعت یک افکت خاص برای کل لایه های گروه انتخاب کنید. از منوی باز شده گزینه ی Stroke را انتخاب کنید.

مرحله 2-3 \\ ترکیب متن و تصویر
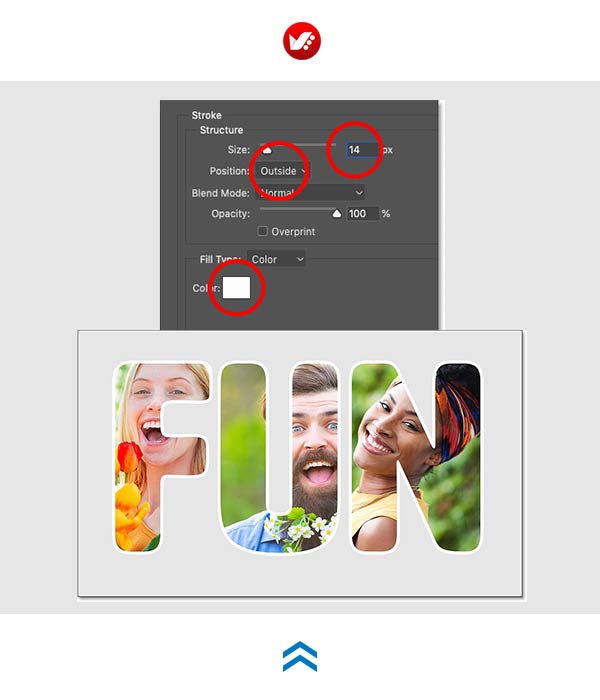
پس از باز شدن پنل Layer Style ، من رنگ یا Color افکت خودم را روی سفید، اندازه ی افکت را روی 14 پیکسل و Position افکت را روی Outsideیا خارج تنظیم می کنم و حالا می بینیم که افکت stroke فوراً در اطراف هر سه حرف و تصاویر درونشان ظاهر می شودخروجی تصویر را پس از افزودن افکت Stroke به کل گروه لایه ها مشاهده می کنید

افزودن افکت Drop Shadow
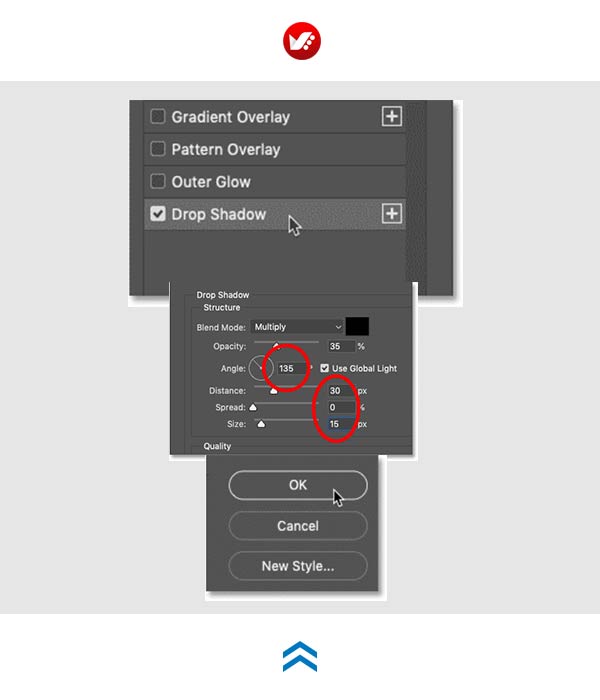
هنوز می توانیم تعدادی افکت دیگر برای بهبود طرحمان از پنلLayer Style انتخاب کنیم. به عنوان مثال من گزینه یا افکت Drop Shadow را در ستون سمت چپ پنل انتخاب می کنم و در گزینه ها و متغییر های افکت Drop Shadow، رنگ یا Color سایه را روی سیاه و Opacity را روی 35 درصد تنظیم می کنم. من زاویه ی سایه را به 135 درجه، فاصله اش را به 30 پیکسل و اندازه ی آن را به 15 پیکسل تغییر می دهم سپس روی گزینه ی OK کلیک می کنم تا پنل Layer Style بسته شود و اکنون مشاهده می کنید که کنار هر حرف و تصویر یک drop shadow بسیار ملایم لحاظ شده است

خروجی طرح شما بعد از افزودن افکت Drop Shadow به گروه حروف و تصاویر.

نحوه تغییر رنگ پس زمینه \\ ترکیب متن و تصویر
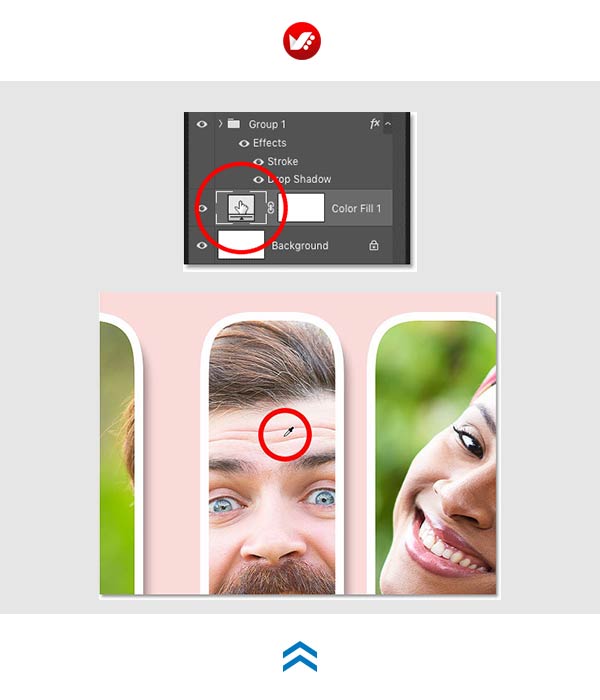
اگر پس از اتمام طراحی بخواهید رنگ پس زمینه طرح خود را تغییر دهید، چه می کنید؟ در ابتدای آموزش ، با افزودن یک لایه Solid Color در بالای لایه ی background به رنگ خاکستری روشن، رنگ زمینه را به مقدار بسیار کم تغییر دادیم. برای تغییر رنگ مجدد، روی تصویر کوچک لایه fill در پانل layers دوبار کلیک کنید: سپس اگر رنگ جدیدی مد نظر دارید می توانید آن از پنل Color Picker انتخاب کنید. یا به جای این کار می توانید مستقیماً از رنگ های موجود در یکی از تصاویر رنگ زمینه جدیدتان را نمونه کنید.
من یک رنگ صورتی روشن را از پیشانی مرد انتخاب می کنم حال رنگ پس زمینه ی جدید من ایجاد شد.

پایان بخش :
آموزش ترکیب متن و تصویر + تصاویر
سوالات متداول
این روش در واقع یک متود گرافیکی است که با استفاده از نرم افزار می توان در تک تک حروف یک کلمه و در نهایت یک جمله، یک تصویر را قرار داد.
انجام این کار به کمک نرم افزار ادوبی فتوشاپ انجام می شود و با دنبال کردن مراحلی ساده برای انجام این کار، می توان در تک تک حروف هر کلمه یک تصویر را قرار داد. در قدم اول باید طراحی متن و کلمه مد نظر را در برنامه شروع کرد تا در ادامه با دنبال کردن مراحلی در پنل layer و استفاده از افکت ها و ابزارهای مورد نیاز، به هر یک از حروف یک کلمه یا یک متن یک تصویر جداگانه را اضافه کنید.
به صورت روتین با باز کردن یک صفحه کار جدید در فتوشاپ، رنگ پس زمینه پیش فرض سفید انتخاب می شود. اما بهتر است از رنگ خاکستری روشن برای این منظور استفاده کنید تا بعد از اضافه کردن متن و تصاویر در ادامه، طرح مد نظر جذابیت بیشتری داشته باشد. از طرفی مزیت دیگری که استفاده از رنگ خاکستری روشن برای رنگ پس زمینه دارد این است که در صورت نیاز به تغییر رنگ پس زمینه، تغییر رنگ از لایه خاکستری به رنگ بعدی بسیار راحت تر خواهد بود.